nagy terhelések Architecture
Építészeti megoldások - az alapja minden alkalmazást. Beleértve az alkalmazásokat nagy terhelés. Fontos megérteni, hogy a webes alkalmazás architektúra meghatározza a 95% -át a sikeres munkáját. Beleértve a képességét, hogy kezelni a stresszt.
tervezési elvek
Fejlődő sikeres, annyira, webes alkalmazás, meg kell értened, kialakításának elvei nagy rendszerekhez.
Soha nem lehet tudni, mi fog történni holnap a kérelmet. Lehet, hogy a felhasználók száma nőtt 5-ször. Talán élesen kezd szert népszerűségre másodlagos funkciója. És ez új problémákat. Minél több a rendszer, annál bonyolultabb (= kevésbé hatékony) lesz a hosszú távú tervezést.
A siker a munka nagy alkalmazások jelenti, hogy nem részletes tervezése minden szempontból. A fő erőfeszítést meg kell irányulnia, a rendszer rugalmassága. Rugalmasság lehetővé teszi, hogy gyorsan változtatni. Ez a legfontosabb tulajdonsága minden gyorsan növekvő rendszer.
fokozatos növekedése
Ne próbálja megjósolni a hangerőt a közönség az elkövetkező évre. Ugyanez vonatkozik az alkalmazás architektúra. Az alapja a sikeres fejlődés - fokozatos megoldásokat. Ez vonatkozik mind a szoftver és hardver.
Ha elkezd egy új alkalmazás, nincs értelme csupán az, hogy az infrastruktúra, amely támogatni tudja a több millió látogató. Használja a felhő, hogy a fogadó új projektek. Ez csökkenti a költségeit a szerver és egyszerűsíti a menedzsment.
Sok felhő tárhely szolgáltatást nyújtanak magánhálózat. Ez lehetővé teszi a biztonságos használatát több szerver közvetlenül a felhő. Így lesz képes elvégezni az első lépéseket a skála nélkül kerülésének fizika.
egyszerű megoldások
Egyszerű megoldások fejlesztésére rendkívül nehéz. Mindazonáltal, ez jobb, hogy időt és energiát, hogy egyszerűsítse a döntések (hogyan kell tervezni és felhasználók számára). A rugalmas rendszer nem bonyolult.
progresszív változások
A munka egy nagy projekt nagyon hasonlít a letöltés, mint a progresszív JPEG képeket. Mozog nem fokozatosan és kiszámíthatatlanul. Meg kell folyamatosan finomítani és testre különböző megoldások, hogy váltani egyikről a másikra.
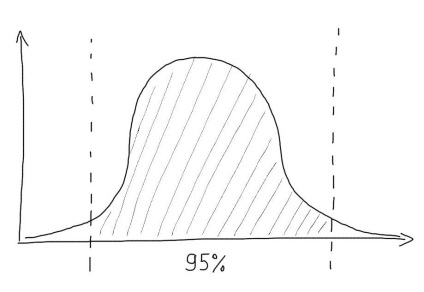
95% százalékos

Tegyünk egy szabály 95% percentilis: Invest időben csak 95% -a funkcionális szoftver. Dobja ki a maradék 5% - speciális eseteket, melyek a szövődmény a rendszer.
Hangsúlyozzák fontos. Ne felejtsük el, akkor mindig több feladatot időt a döntést. Tedd prioritások jobb - megoldani a felmerülő problémákat a felhasználók többsége.
építészeti megoldások
Skálázása bármilyen webes alkalmazás - egy fokozatos folyamat, amely magában foglalja:- Terhelés elemzése.
- Meghatározása leginkább kitett része a terhelést.
- A terhelő ilyen oldalak az egyes összetevők és azok optimalizálása.
- Ismételje az 1. lépést.
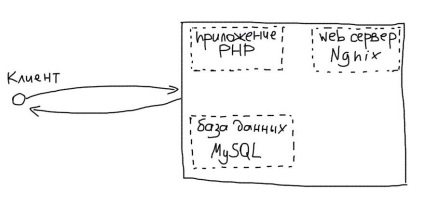
1. Az egyszerű építészet a webes alkalmazások
Az új alkalmazás általában fut egy szerveren futó, és a web szerver és az adatbázis és az alkalmazás maga:

Ez érthető is, hiszen takarít meg időt és pénzt kezdeni. Használja ezt a megközelítést kezdeni. Ha nem félsz, hogy ellenálljon a kiindulási terhelés - figyelembe teljesítményű szerver bérleti díj. Csak kivételes esetekben, amikor feltétlenül tudni biztosan egy nagyszerű kiindulási terhelés, egyenesen, amit az alábbiakban ismertetünk.
2. Office adatbázis
A legtöbb esetben az első csomópont, amely terhelés alatt egy adatbázis. Ez érthető. Minden kérést a felhasználó számára, hogy az alkalmazás - ez általában 10-100 adatbázis-lekérdezések:

A szünet a munkát, amikor a mozgó
Izolálása után MySQL egy szerveren, biztosítják az optimális beállítást.
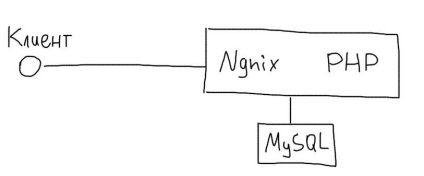
3. Office Web szerver
Továbbá a webkiszolgáló sorban. Ő választása, hogy egy csomópont, hogy elhagyja több erőforrást egy alkalmazás (ebben a példában - PHP):
# Minden fájl statikus nginx kap hivatkozás nélkül a háttérben
Ha ön használ egy boot fájlt, akkor ki kell választania fájltárolást egyetlen csomópontra (- lásd alább).
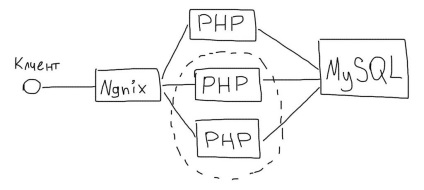
4. Néhány PHP backend
Ha a terhelés növekszik, webes alkalmazás fokozatosan elkezd dolgozni lassabban. Egy bizonyos ponton, az ok abban rejlik, nagyon megvalósítása. Ezután meg kell adnunk néhány PHP backend:

Minden backend fontos, hogy ugyanezt a konfigurációt. Nginx képes a teher ellensúlyozására közöttük. Ehhez ki kell választani a backend listája upstream és használja a konfiguráció:
# Nginx majd egyenletesen oszlatja el a terhelést a megadott backend
Használhatja a súlya a backend, ha némelyik sokkal hatékonyabbak, mint mások:
# Minden 16 kéréseket backend feldolgozza az első 10, a második - 2, a harmadik - 4
Ha elkezdi használni több backend kéréseket egy felhasználó ki van téve a különböző szervereken. Ez megköveteli a használatát egyetlen adattár az ülések, mint a Memcache.
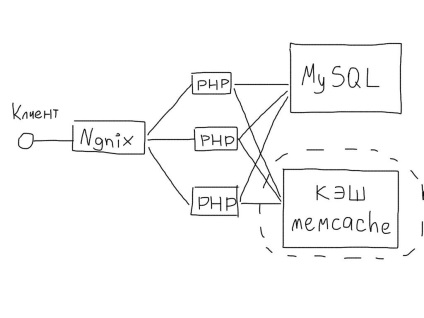
5. gyorsítótárral
Connection gyorsítótár-szerverek - az egyik legegyszerűbb feladatok:

Memcache lehetővé teszi a használatát több szerver egy standard csomag:
Memcache # Csatlakozás több szerver egyszerre
Memcache függetlenül a rakományt a szerverek között használható. Ehhez azt egy algoritmus konstans hasítás. Meg kell, hogy kövesse az elmozdulás és új berendezések időben.
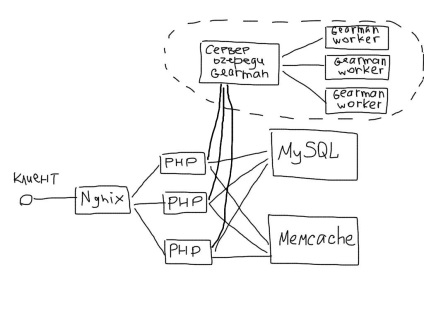
6. feladat sorok
Feladat sorok segítségével végez nehéz művelet aszinkron. nem lassul le a fő alkalmazás. Építészetileg ez így néz ki:

A sorbanállási szerver elfogadja a feladatokat az alkalmazást. Munkás-szerver folyamat feladatokat. Számuk növelni kell, ha az átlagos munkahelyek száma a sorban fokozatosan nőni fog.
7. DNS kiegyensúlyozó
Ahhoz, hogy ezt a mechanizmust, telepíteni kell több azonos frontends. Majd a DNS meg kell határozni, és a felvételeket:
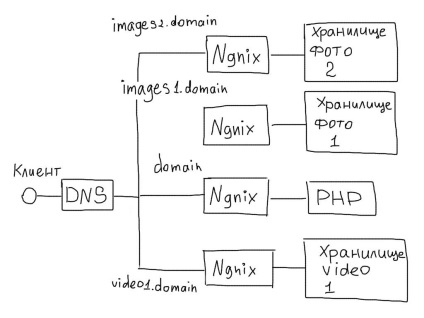
8. Fájltárolás
A helyes megoldás az, hogy külön szervert letöltésére, tárolására és feldolgozására fájlok:

- Lekötött külön aldomainje fájlszerver.
- A szerver, nginx, és kiderül, egy kis alkalmazás, amely képes megmenteni (és kezelésére, ha szükséges) fájlokat.
- Lerakódás keletkezik hozzáadásával új szerverek és aldomainek (images1, images2, images3 stb).
fájlok letöltése
Betöltése kényelmes elmozdulás a kliens oldalon. Ezután az űrlap elküldi a kérelmet egy adott kiszolgáló:
Domének véletlenszerűen generált a meglévők:
AJAX loading
Ne feledkezzünk meg a CORS:
# Ez küld AJAX kérések domain tartomány ruhighload.com letöltés
