Lessons shopscript hogyan kell egy új információs oldal cikket webasyst üzlet script,

Hogyan adhatok új információt a cikk oldalán WebAsyst Shop Script? Megkínálhatom egy részletes cikket, amelyből megtudhatja, hogyan kell létrehozni és szerkeszteni cikkeket, fényképeket, és sokkal inkább a példa az ő cikkek részben az internetes üzlet «Pijama.Ru».
Adja meg a felhasználónevét és jelszavát, majd kattintson az OK gombra.
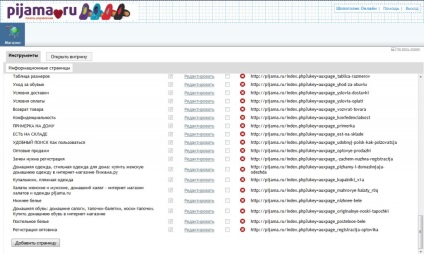
2. A menüben válassza: Shop -> Eszközök -> Információs lapok.
Szerkeszteni a cikk maga válassza ki a kívánt termékre, hogy egy új - a Hozzáadás gombra az az oldal alján látható.

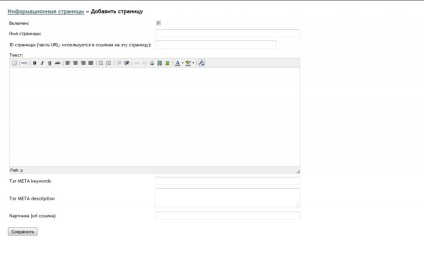
3. Új cikket.
Az „Oldal neve” írni a nevét, az új cikk az orosz.

Időről időre kívánatos megtartani, amit már írt Ehhez kattintson a „Mentés” gombra a jobb oldalon a nevezési lap szerkesztését.
4. Hogyan lehet behelyezni egy fényképet egy cikket Shop Script?
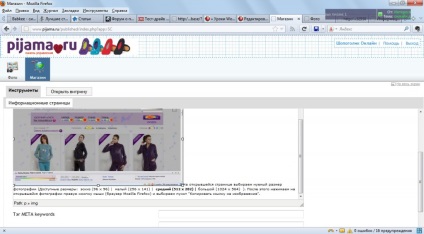
Beszúrásához fotók Shop Script anyagot válasszuk menüpont Picture ahol a bal oldali oszlopban melletti „Rendelkezésre álló album” kattintson a plusz jelre, és felfedi a mappa „Elérhető album”, majd válassza «My Documents».

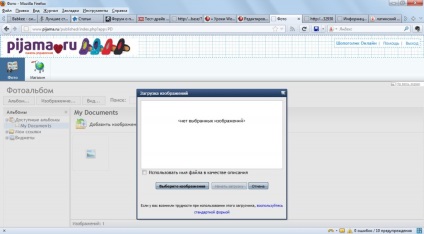
Ezután a jobb oldalon a képernyő, kattintson a „Hozzáadás kép”, ahol nyomja meg a „Select Image”.

Ezután kattintson a „Start Download”. Miután letöltötte a képeket ablak bezárása „Képek betöltése” gombra kattintva a „Mégsem” gombra, és megjelenik egy lista az összes fotót betöltve.

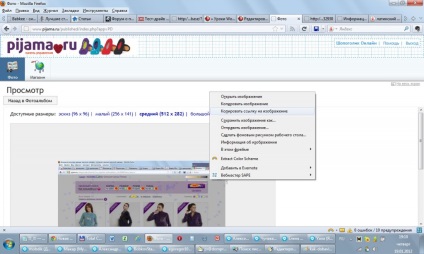
A következő oldalon válassza ki a kívánt fotó méretét (Méretek: vázlat (96 x 96) | Kis (256 x 141) | Közepes (512 x 282) | nagy (1024 x 564)). Ezt követően, kattintson a kapott kép jobb egérgombbal (böngésző Mozilla Firefox), és válassza ki az elemet „Kép helyének másolása”.


Most átméretezni a képeket (kattintson a képre a képre, és húzza valamelyik sarka), és húzza oda, ahová a szöveget.

lásd még
Hogyan adjunk egy cikket Joomla! WordPress Lessons: Hogyan adjunk egy blog WordPress?