Hogyan néz hiba
Firebug segít azok fogását, megmutatja, hogy hol és miért történt.
Sajnos, ez csak a Firefox (és más Mozilla böngészők motor), de ez sokkal kényelmesebb eszköz a nap van.
Ha telepített bővítmények Firebug hibák látható a jobb alsó sarokban a böngésző végén az állapotsorban.
Firebug-ikon egy három típusba sorolhatók:
A kísérlet hozzon létre egy szakadék funkciót. amely elválasztja az érvelését, hogy egy bizonyos számú, és rendelje hozzá a működteti gombra kattintva:
Vedd be ezt a kódot divide.html fájlt, és fuss. A gomb megnyomása hibát jelez, ha a Firebug:

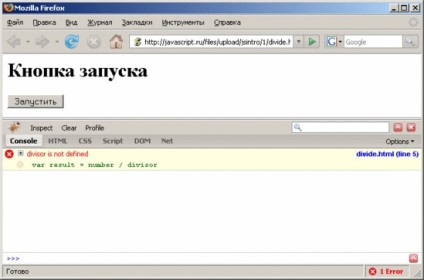
Ha rákattint a piros szöveg, akkor nyissa meg a Firebug konzol, amely részletesebb információkat, beleértve a szöveg a hibát, és a vonal, ahol ez történt:

Összhangban a hiba „osztó nem definiált” látsz egy plusz jel. Kinyit egy beágyazott sorozata hívások vezetett a szomorú eredményre.
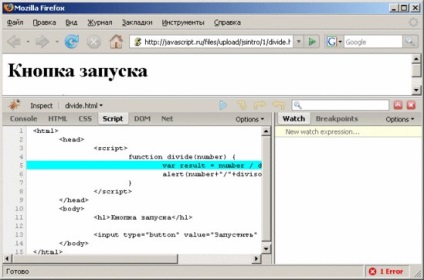
Kattintson az összhangban van a hiba fordítja Script lapon, ahol láthatjuk a szkript maga:

Most már egyértelmű, hogy a hiba történt, mert az osztó változó nincs definiálva. Korrigált funkció szakadék, hogy ő lenne megkérdezni a látogató:
Beállítása a kódot, frissítse az oldalt. A hibaüzenet eltűnik.
Most nyomja meg a „Start” gombra, próbálja ki a különböző számok, és így generál egy hibát.
A Firebug is sok más funkciók, mint például belép a konzol console.log parancsot. beágyazott script debugger, stb
- nyomtatható változat