Hogyan lehet optimalizálni a css és js felgyorsítja wordpress wordpress oldalon
belépés
Dugó WordPress, kiváló eszközök növelik a hely a funkcionalitás, van egy fontos hátránya. A plug-inek növekedését, és bizonyos esetekben jelentősen növeli a letöltési sebesség a lapok.
Miért plugins növeli a letöltési sebességet
Szinte minden WordPress plugint, ha telepítve köti össze a stílusokat és a scripteket JS. Hagyományosan, JS fejléc csatlakozik a helyén, ami növeli a kérelmek száma a szerver betöltése előtt a főoldalon.
Különösen „esküszik” a Google kereső és a szolgáltatás sebességét ellenőrzi a berakodás helyén (//developers.google.com/speed/pagespeed/insights/) nem optimalizált szkriptek és stílus utal a súlyos hibát, hogy azonnali megoldásokat.
Hogyan lehet megoldani a problémát a stílusok és JS by WordPress
Elméletileg, a probléma több JS script és néhány CSS stílusokat kezelni lehet az uniót. A gyakorlatban ez azt lehet használni a népszerű és a munka plugint Autoptimize.
Plugin Autoptimize «kiképzett» tömöríteni JS script stílus egyesíti őket egy fájlba.

A működési elve Autoptimize plugin (optimalizálja a JS és CSS WordPress)
Autoptimize bővítmény segít optimalizálni a JS és CSS WordPress következik. Megjelenése előtt az oldalt, a beépülő modul megkerüli a HTML kódot az oldal és megkeresi az összes js fájlokat. Amikor rájuk talált, de csökkenti, és írja őket egy közös adatállományba. Link a fájlt bővítmény helyen a az oldal alján. Ugyanez Dugó fájlok css stílus, de linkek nekik hozza a dugót a lap tetején.
Hátrányok bővítmény Autoptimize
Minden vet dugó optimalizált fájl tárolja a cache dugó [wp-content / cache / autoptimize]. Idővel ez a mappa megduzzad az ellenkező hatás figyelhető meg, a letöltési sebesség növekedni kezd. Nem vettem észre ezt a problémát, de olvasható egyes oldalakon.
Sőt, az alapértelmezett méret a plug-in cache mappában van korlátozva, és meg kell tisztítani gyakran. A különösen frekventált helyek növeltem ezt a mappát 10GB (erről bővebben később), a növekvő letöltési sebesség nem látja.
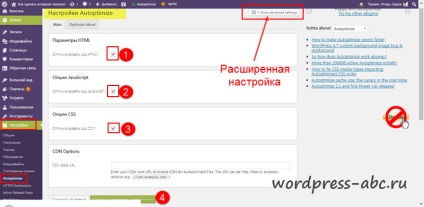
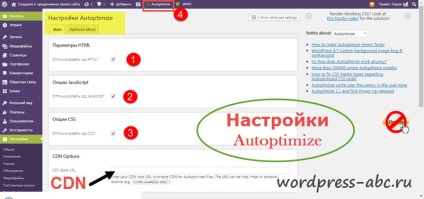
Beállítás Autoptimize bővítmény

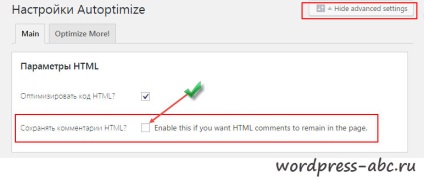
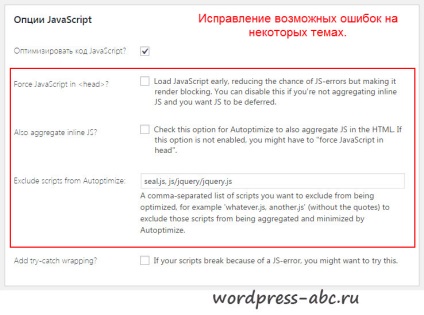
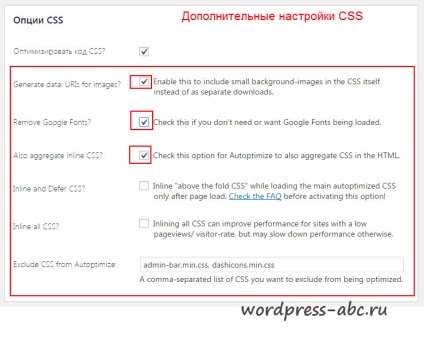
Az egész beállítás kiosztani a négyzeteket. Elvileg minden speciális beállításokat plug-in, kiállítás tekinthető meg a legmegfelelőbb mód. Ezért azok rejtettek. Azt megkülönböztetni három fő négyzetet JS, HTML, CSS és mentse. A manipuláció a további hatása a beállításokat a gyorsulás nem vette észre.



Fontos! Speciális beállítások segíteni, ha nyírás JS fejléc vezet hibás sablon letöltése és telepítése a bővítményt, miután a webhely felismeri helytelenül.
Fontos! Nem tartoznak tippek vékony bővítmény beállításait, mert mindegyik sablon kiszolgáló bővítmények másként viselkednek. Kísérlet a beállításokat lesz saját. A kísérletek során ne felejtsük el, hogy törölje a gyorsítótár-bővítményt, és figyelembe veszi, hogy a gyorsulás nem azonnali, a cache felhalmozni.

Hogyan lehet növelni a méretét a készpénzes boltozat Autoptimize
Nemrég rájöttem, hogy a méret a készpénz boltozat Autoptimize, hogy mondjuk a legkevésbé, kicsi. 500 Mb, plug-in ikonra az eszköztár kezd megsárgul, és egy 750 Mb, pirosan villog. Egy nagy webhely forgalom, tároló elég 2-3 napig. Ez azt jelenti, hogy minden munkát a plugin nullára csökken.
Méretének növelése készpénz boltozat Autoptimize bővítmény, azt tegye a következőket:
Segítségével egy plug betét következő részlet (választott):
Ez azt méretének növelése a készpénz Autoptimize tárolására akár 1 Gb vagy 10 Gb.
Alternatív plugins (rosszul frissítve)
Ez minden! Remélem, hogy sikerült optimalizálni a JS és CSS WordPress és felgyorsítja a letöltési.