Hogyan kell használni a Google-betűtípusok a betűtípusok wordpress téma, minden a wordpress
Természetesen vannak különböző plug-inek, hogy használja a Google Web Fonts betűtípusok a WordPress oldal, de ha fejleszteni a saját téma, akkor lehet, hogy szorosan kapcsolódik a választott tipográfia, megkerülve plug-inek. Az alábbiakban megmutatjuk, hogyan kell használni a Google internetes betűtípusok témát.
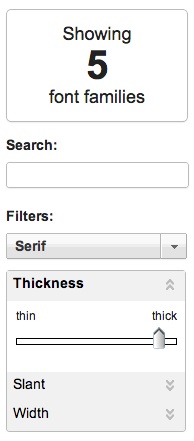
Először is, menjünk tovább a Google Web Fonts oldalon, és válassza ki a betűtípust, hogy meg kell alkalmazni a téma. A rendszer segítségével a speciális eszközöket, található a bal oldalon, akkor a keresés szűkítéséhez, mert a betűtípus tényleg sok. Tudtam, hogy merész serif betűtípust a címek és a nevét a blog, mert én választottam serif kategóriák a legördülő menüből, majd átkerült Vastagság (vastagság) a csúszkát jobbra.

Miután talált egy betűtípust használni kívánt webhelyén, kattintson a Hozzáadás gombra Collection.
Akkor hozzá, hogy ő gyűjteménye több tucat betűtípus. Azonban ez nem mindig szükséges. Ha meg tudod csinálni, ez nem jelenti azt, hogy meg kell csinálni. Próbálja korlátozni magát legfeljebb három betűtípus. Még jobb, ha kettő. A teljesítmény miatt, még mindig szeretem használni egy elavult web biztonságos betűtípusok szövegében az oldalon, és mentse webes betűtípusok címek és egyéb elemek, speciális kifejezést, vagy a figyelmet. Pobespokoytes találhatóak a betűtípusok meghatározását - nem használ mutatós font, ha a látogatók nem érti, mi van írva.
Amikor hozzá a betűtípusok a gyűjteményben, akkor azok a kék rész alján az oldalon. Miután a gyűjtemény lesz a betűtípusok a használni kívánt, csak kattints a használata.
Az első lépésben, akkor válassza ki a stílus és vastagsága csatlakozik szöveget. A második lépésben, akkor válassza ki a karakterkészletet, amely csatlakozni szeretne. Is, akkor értékelik a font gyűjtemény hatással lesz a sebesség oldalak betöltése.
Most jön a harmadik lépés, ami nem olyan egyszerű, mint a korábbiak. A harmadik lépés az, hogy a kód hozzá kell adni oldalaink - három különböző változatban. Válassza ki a lehetőséget Standard - de némileg eltérnek a Google utasításokat, hogy támogassa a jól bevált módszereket hozzá stílust a WordPress témákat. A kódot az alapváltozat csak másolni URL, amely szerepel a href attribútum a link tag.
Ezután nyissa meg a témát a functions.php fájlt. Létrehozunk egy funkciót betölteni a CSS, amit majd használni a téma:
Lásd GGL előtagot én funkciója? Ez az egyik legsikeresebb gyakorlatok WordPress. Mindig hozzá előtag a nevét a funkciók WordPress, annak érdekében, hogy csökkentsék a konfliktusok kockázatát egyéb funkcióit a téma, leányvállalata alá vagy plugin.
Most, ebben a funkcióban, akkor regisztrálnia kell a stíluslap nyert Google:
Az általunk használt wp_register_style funkciót. Az első érv - a leíró, azaz csökkentés, amit lehet használni, hogy olvassa el ezt a stílust lap után, a kódot. A második érv - az a fájl elérési útját. Az általunk használt URL-t, amit kapott, a harmadik lépésben a Google-utasításokat.
Következő, csatlakoztassa a fő stíluslap a témánk. Remélem nem tesz a link tag a fejrész a fájl header.php? Ha igen, akkor menj vissza a fájlt, majd törölje a kódot. Ezután csatlakoztassa a stíluslap a functions.php fájlban:
Az általunk használt wp_enqueue_style funkciót. Ugyanaz a érveket wp_register_style. Először is kötődnek a stílust leíró táblázatot. Akkor megkapjuk az utat a mi stíluslapot. Szerencsére WordPress kap egy utat get_stylesheet_uri () függvényt. Ezután, hogy mi határozza meg a függőségek. A style.css fájlt függ a stílus Google Web Fonts asztalra.
Végül használja a horog wp_enqueue_scripts hívni ezt a függvényt:
A fájl functions.php kész. Most, hogy az utolsó lépés, hogy használja a kiválasztott betűtípust. A negyedik lépés a Google utasításai mutatja, milyen értékeket kell átadni a font-family tulajdonság használatát a szöveget. Azt szeretnénk, hogy az én fejlécek font Holtwood One SC:
A helyszín leírása szeretnék tenni font Rouge Script:
Mindent! Több semmittevés nincs szükség! Ön hozzáadott Google Web Fonts betűtípusok a WordPress téma. Használd felelősségteljesen!