Hogyan hozzunk létre kütyü - gravycon
Ebben a leckében megtanulod, hogyan kell kezdeni felállítása WidgetKit és milyen eszközökre van szükség annak érdekében, hogy megtanulják, hogyan lehet kis változások, például a változó a megjelenés vagy a szín a widget.
Eszközök Web Developer
Azt javasoljuk, hogy használja a web developer eszközök (pl, mint például a híres Firebug plugin Firefox), amikor megpróbálja szabni a widget. Más böngészők, mint a Chrome, Opera vagy Safari tartalmaznak hasonló funkcionalitást. Ezekkel az eszközökkel, akkor kap, hogy minden nehézség kipróbálni CSS stílusokat közvetlenül a böngészőben és meghatározására használt stílusokat.
Szerkesztése CSS stílusok közvetlenül a böngészőben
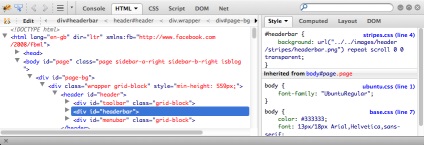
Kezdés Firebug, jobb gombbal kattintva a érdekeit a weboldal elem és kiválasztja a „vizsgáljuk (check) elemet.” A bal oldalon látni fogja a plug-in HTML dokumentum szerkezete (győződjön meg róla, hogy válassza ki a fület „HTML”). Itt a lehetőség, hogy adjunk és attribútumok szerkesztése és megváltoztatni az értéküket. Csak kattintson duplán a részét a kód szerkesztéséhez.

Még ennél is érdekesebb a jobb oldalon a plug-in - itt az összes CSS-stílusok a kiválasztott elem. Ha azt szeretnénk, hogy valamit változtatni, csak kattintson rá duplán, adja meg az új értéket, majd nyomja meg az Entert. Észre fogja venni, hogy a Firebug megnyílik egy új üres sor, akkor hogyan lehetséges az, hogy ne csak módosítani a meglévő stílusok, hanem a hozzá újakat. Firebug még összesített értékeket mutatja a stílust a kijelölt elemet, csak arról, hogy aktiválta Computer lapon ezt a példát.
további források
Vannak hasznos forrásokat, hogy segítsen többet megtudni webfejlesztő eszközök különböző böngészők:
- Firebug Firefox
- Firebug Guide for Web Designers
- Chrome fejlesztői
- HTML5 Rocks - Bevezetés a Chrome fejlesztői eszközök
- Paul Irish - Re-bevezetése Chrome fejlesztői eszközök
- Safari Developer Tools
- Opera Developer Tools
Hová tegye CSS felülírni WIDGETKIT stílussablonokat Warp keret?
Ha azt szeretnénk, hogy átírják egyes stílusok kütyü és használata Warp Framework sablon használja extension.css fájlt. található a css mappában a sablont.