Hogyan hozzunk létre a honlap
Ön valószínűleg tudja, hogy a legfontosabb dolog - ez a tartalom honlap, annak tartalma érdekes információkat. De ugyanilyen fontos, hogy vonzza a látogatókat és információkat egy kényelmes módon, így a látogatók könnyebben megtalálják. Azt is meg kell optimalizálni oldala a keresőmotorok vonzza az új látogatókat és hogy mit információ a honlapon vonzza a legtöbb látogatót. linkek fejléc
szerkesztés lépései


- Domain zóna .com. edu. org és .net eredetileg kereskedelmi oldalakon, oktatási, a szervezetek és hálózatok, ill. Próbálja kiválasztani a domain zóna a rendeltetési hely, de a valóságban nincsenek korlátozások, valamint minden olyan terület lehet használni más területeken (pl org vagy com). Ha a neve is részt vesz egy domain-nak, akkor azt fel lehet más.


- Mivel a hely a növekedés, és növeli a látogatók számát akkor lehet növelni a kapacitást a helyszínen. Ha a webhely megnyílik lassan, akkor csökkentheti a látogatók számát. Sok tárhely szoftvert biztosít nyomkövető oldalon kapacitásúak.








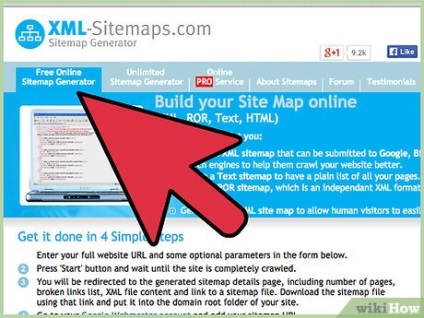
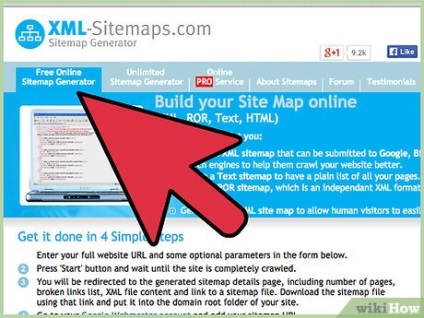
Hozzon létre egy oldaltérkép. oldaltérkép segít keresőmotorok index a honlapon. Térkép Chaiten - egy linkgyűjtemény a szakaszok a webhelyen. Ez megkönnyíti a keresőmotorok megtekintéséhez legfontosabb oldalakat a webhelyen.


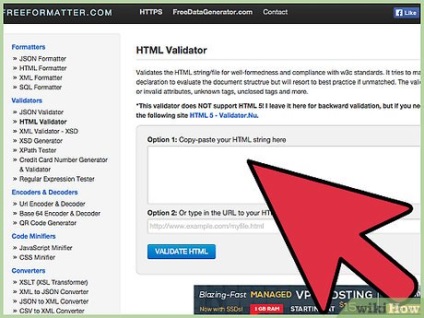
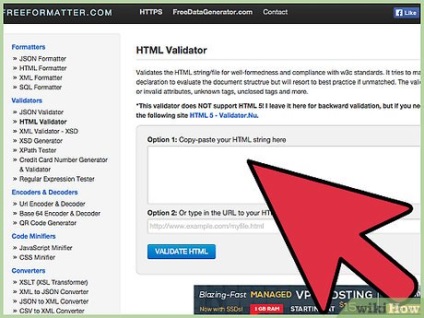
Ellenőrizze a weboldal megjelenítését a különböző böngészőkben. Webhely és az oldal szerkezete helyesen jelenik meg minden böngészőben. Tesztelje a webhely a legnépszerűbb böngésző, melyet a legtöbb ember: Chrome, Firefox, Internet Explorer, Opera és a Safari.


Használja SEO-barát kódot. Felhasználási Meta és az ALT tag a keresési eredmény azt mutatja, nem csak a neve az oldalon, de a fő razdely.Eto lehetővé teszi, hogy támogassák a helyszínen a legnépszerűbb keresési lekérdezéseket, és több látogatót. ALT tag - egy írásos leírást az oldalon, és képeket, hogy elmondja a keresőmotorok, hogy milyen képek állnak rendelkezésre a honlapon.




Át a fájlokat az Ön honlapja a web hosting. Helyet a számítógépen hívják a helyi. Átvitele után, hogy a web hosting webhely válik teljesen működőképes, és mindenki számára hozzáférhető.