hitelesítés révén

1. lépés: Egy új alkalmazás
Először is kell egy új webhely a szolgáltatási fiók Mail.ru. Megteheti ezt követően folyik itt ezt a linket. Például a munka akkor regisztrálnia kell az új alkalmazást, és adja meg a személyes beállításokat.
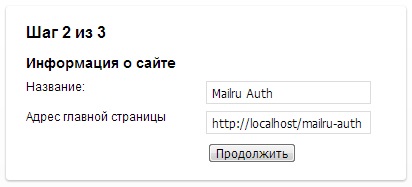
A következő oldalon először, egyetértünk szabályainak forgalomba oldalakon. Ezután töltse ki az alábbi űrlapot:

Ezután kattintson a „Tovább” gombra, és folytassa a következő lépéssel. A harmadik lépés az, hogy letölthető receiver.html fájlt, helyezze azt a mappát a projekt, és ad lehetőséget, hogy Mail.ru meglétének a fájlt. Mivel a példánkban úgy tervezték, hogy a helyi szerveren, akkor nem fogunk csinálni. Csak kattintson a „Tovább” és a „Skip” a következő oldalon. Ha létrehoz egy példát futó alkalmazás egy igazi szerver, akkor először meg kell átmenni a check receiver.html fájl eljárás, vagy a funkcionalitás a például korlátozott lehet.
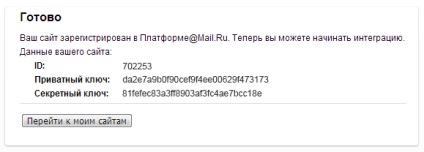
Tehát, miután sikeresen hozzá a webhelyet a szolgáltatás Mail.ru, mi kell megjeleníteni az üzenetet speciális paramétereket:

Ebből tudjuk levezetni paraméterek, mint a `ID` kijuttatás Egyéni key` i`Sekretny key`. Írunk azokat egy speciális változó az index.php fájlban:
2. lépés: Generation hivatkozási hitelesítés
Ezután ismét használtam a funkciót urldecode. Ha ez nem történik meg, akkor a generált linket tűnhet szimbólumok kódolt törtvonal, vastagbél karakterek, és így tovább:
Ha hiányzik ez madzagot urldecode funkció, megkapjuk:
3. lépés: a token
Ahhoz, hogy indítsa el a hitelesítési folyamatot tudjuk, ha jön a beállítási kódot. Szükségünk van rá, annak érdekében, hogy speciális hozzáférési tokent, amely a jövőben, akkor kap információt a felhasználó.
Először is, ismét alkot a lekérés paramétereit. Meg kell átadni paramétereket: `client_id` - id alkalmazások `Client_secret` - a titkos kulcs; `Grand_type`, értékével egyenlő„authorization_code”- az aktiváló kódot; `EGK tanácsi rendeletre - url paraméter származik Mail.ru; `Redirect_uri` - oldal, amely a felhasználó számára visszaadásra:
Annak érdekében, hogy továbbra is tudunk dolgozni az adott paraméterek, dekódolni JSON karakterlánc funkció alkalmazásával json_decode és tegye be az adatokat egy tömb, átadó, mint második érv igaz.
4. lépés: Szerezzen információt a felhasználó
Most, hogy megvan a paramétereket a access_token, tudjuk, hogy a kérelmet a Mail.ru API és kap információt a felhasználó. Mielőtt elkészíti tömb paraméter, amely később átalakul fragmentum string url, meg kell, hogy egy különleges `podpis` kérésére $ jel segítségével Hash md5;
Az eljárás paraméter neve rekord Mail.ru API módszer, amely visszaadja nekünk a felhasználó adatait; A biztonságos paraméter készlet 1 - ez szükséges a biztonság. A paraméter mellett app_id peredaom id alkalmazásunk; A session_key írási access_token - hozzáférési tokent, amit kapott a POST kérés az előző lépésben, és természetesen kérés aláírás (sig).
Ennek eredményeként, ha minden már sikerült, megkapjuk JSON választ hasonló a következő:
Ezután átalakulni egy sor JSON választ, és ellenőrizni, hogy az elem nulla a kulcs uid. Ha egy elem, izvlechom kitűnjön a tömb a UserInfo $ array_shift módszer:
5. lépés: eltávolítása a felhasználói adatok
Most, hogy információkat kapjon a felhasználó, tudjuk a tömb, amely tárolja a változó $ a UserInfo, kulccsal, amely megtalálható a jegyzék JSON-válasz utolsó GET kérés. Hozok néhány értéket:
6. lépés: Mi a következő lépés?
Ezt követően, minden, ami maradt, hogy nem az, hogy egy munkamenet, és tegyük meg információt a felhasználónak.
A kimeneti oldalon a rendszer egyszerűen törölje a munkamenetet a hatástalanított funkció.
Tovább készítésének receptje egy harmadik féltől származó hitelesítési a malacka bank.
Az a tény, hogy a folyamat a munka egy adatbázis valamennyi példa ugyanaz lesz, de a hitelesítés a különböző szociális hálózat saját jellegzetes.
5 óra utolsó oszlopában „PHP”
Amikor a honlap biztonságát, a kifejezés „Szűrő minden menekülési mindent” mindig lesz megfelelő. Ma beszéljünk szűrés adatokat.
Kifejező 2 támogatja a csatlakozást más alkatrészek speciális ZF rendszer. Nem mindenki szereti a döntést. Ebben a cikkben fogjuk megvitatni, hogyan lehetne javítani a csatlakozás folyamatban több modul.
Tegyük fel, hogy meg kell küldeni néhány információt a Google Analytics egy szerver oldali script. Hogyan kell csinálni. A válasz ebben a cikkben.
Válogatás többféle PHP homokozóban. Néhány Ön online módban képes lesz tesztelni a kódot, de ott is megoldásokat lehet megvalósítani a webhelyen.
Scar_zadrot
Aki Irgashev
Kedves. Adminisztrátorok. Itt az oldalon tettél ruseller.com ikon, amely tudja, hol auntifitsirovalsya felhasználó, hogyan valósítható meg. És kérem, nyugodtan írj egy cikket a hitelesítést a Google, a Facebook, Twitter
stas.protasevich
0line
Kiderült, hogy figyelmen kívül hagyja a Yandex továbbított paramétert a linket átirányítást. Meg kellett regisztrálni a beállításokat kézzel, és működött. Ui Köszönöm a leckéket. Infa nagyon értékes!

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!