Hogyan működik az adaptív tervezése a helyszínen promóció - web Intuíció

Kialakítása olyan, hogy a kereső optimalizálás honlap? Mi olyan jó alkalmazkodó design? Érzékeny web design hiányában külön változata a helyszínen mobil eszközök és asztali: a helyszínen alkalmazkodik a méret a képernyő, amelyen böngészni.
Hogyan működik ez?
Ahelyett, hogy egy internetes oldal 800 képpont vízszintesen, adaptív falu helyén épül fel olyan elemet, amely szerint vannak rendezve a szélessége egy böngészőablakban. Ezek határozzák meg a méret a képernyő segítségével CSS médialekérdezés.
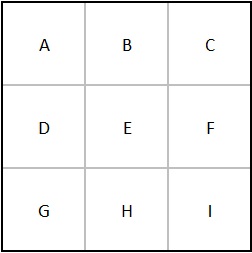
Egy kis képernyőn, mint például a tabletta vagy a régi számítógép képernyőjén egy kis számú képpont, a téglalap alakú elemek vannak elrendezve, 3 x 3 rács.

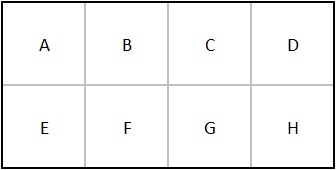
A széles képernyős ezek az elemek viszont oldalra:

Egy keskeny képernyős, vannak elrendezve egy oszlopban:
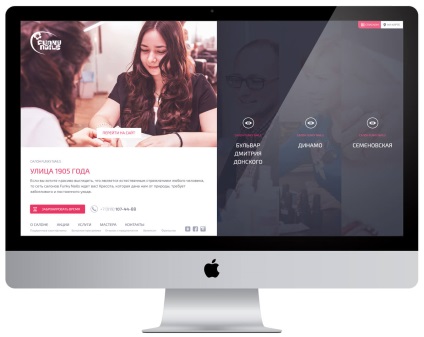
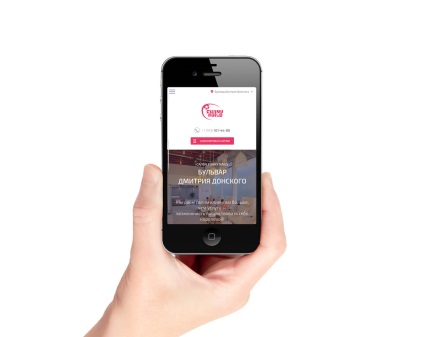
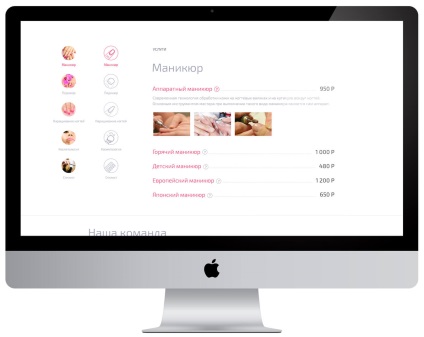
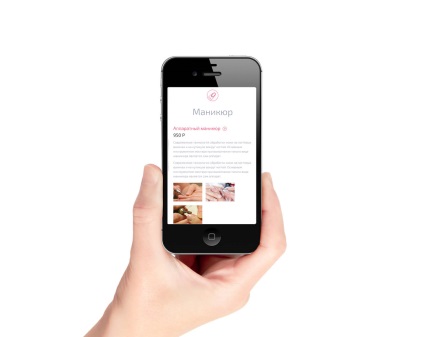
Itt egy valós példa egy adaptív weboldal által létrehozott web stúdió:





Mint látható, ha a kis képernyőn, az elemek eltérő elrendezésben. Mehetsz funkynails.ru helyszínen és a kísérlet a méret a böngésző ablakot.
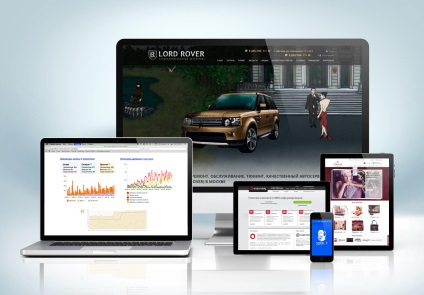
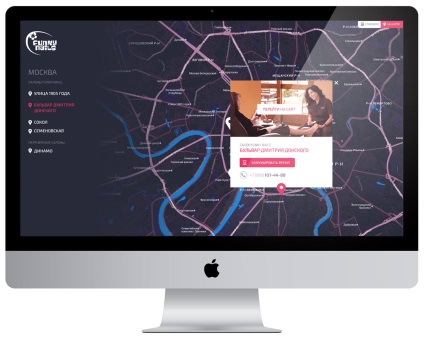
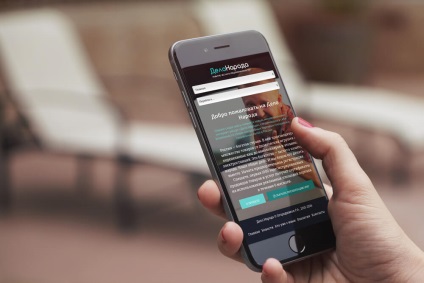
Egy másik példa - delonaroda.ru
A teljes méretű oldal, két szint navigációs tetején. A fő tartalma a közepén, de a képernyő helyet használnak a lehető leghatékonyabban használja a teljes szélességében az asztalon képernyőn.

Ha a képernyő nem elég szabad hely, a helyszínen nem csak ratsilnalno elhelyezni blokkokat, hanem változtatni a betűméretet, hogy minden marad olvasható, de ez könnyen illeszkedik a képernyőre.
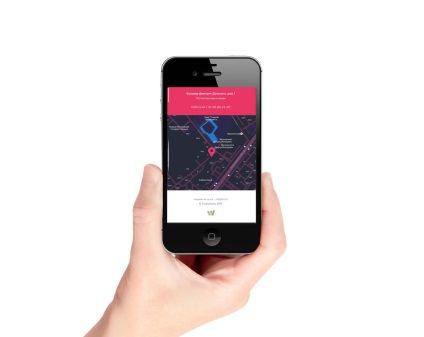
Oldal verzió a tabletta:

Ebben az esetben meg kellett adni a kettős szintű menü, fordult be egy legördülő Selecta. Hely kicsi, és túl értékes, ezért a betűméret és egyre csökkent feltöltött teljes szélességét a képernyőn.

Az adaptív kialakítású hasznos SEO promóció?
Most már tudja, hogy mit reagálnak tervezés - jó ötlet, amely segít, hogy minimalizálja a teremtés és karbantartása tartalmat. De segít szempontjából SEO?
Mi alkalmazkodni a felhasználó
Ha a felhasználó mozog keresést a webhely, és azonnal visszatért a keresési eredmények oldalon, a Google és Yandex jegyezze, hogy a webhely nem lehet a legjobb választás erre a keresésre! Most a mobil internet, melyet a legtöbb ember számára, mert ez könnyebben hozzáférhető. Ha a webhely néz ki a mobil eszközök -% -a, akik elhagyta a webhelyet sokkal kisebb lesz!
Rangsor a mobil keresés alatt
találatok
Az első ügyfelek át reagáló web design nőtt a látogatók száma havonta több mint háromszoros:

Ez egy meglehetősen nagy szám! Megy svobodnoe-taxi.ru helyszínen reagáló web design is érintette az átalakítás. Ezek az eredmények azt mutatják, hogy ha helyesen használják, érzékeny web design lehet egy óriási hatást.
Hátrányok adaptív kialakítású - utómunka időt
változása tervezés mellett alkalmazkodóképesség fog sok időt tervezők és fejlesztők, hogy dolgozzon, mintha azok a helyén kell lennie egyszer s mindenkorra képernyőfelbontás.
Határon böngésző
Emlékszel a régi szép napok, amikor mindenki panaszkodott, hogy van, hogy teszteljék a helyszínen IE és a másik Firefox. És most van:
- IE9 a Windows 7
- IE10 a Windows 8 (nincs vaku)
- Firefox
- króm
- szafari
- szafari
- Az alapértelmezett böngésző Android
- Chrome béta
- delfin
- opera
- Firefox
És ez csak a legnépszerűbb. Meg kell tesztelni mindegyiket különböző képernyőfelbontás.
Az adaptív tervezés megéri!
Daylight reagáló web design - nehéz, de mivel a fejlődés az ipar abban a pillanatban, hanem szükségszerűség.
És azt akarja, hogy menjen a reagáló design? Mi lesz boldog, hogy segítsen!