Hogyan kell használni a vázlat 10 ajánlások ui designer

Ahogy UI / UX designer, azt használja a Vázlat a munka a design a túlnyomó többsége interfészek.
Az alkalmazás használatával, megtanultam bizonyos módszerekkel, ami jelentősen felgyorsítja és leegyszerűsíti a munkát.
Ebben a cikkben, én már össze a tíz legnagyobb leghatékonyabb véleményem, technikák dolgozik a Sketch programot.
1. A gyorsbillentyű színválasztás (Ctrl + C)
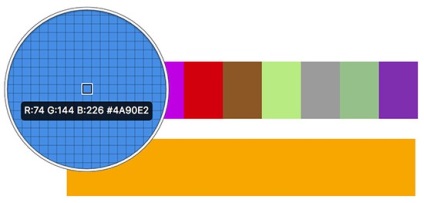
„A választás színek” - az egyik leginkább felbecsülhetetlen lehetőséget vázlat. Az a képesség, hogy gyorsan másolni a színe gyakorlatilag bármilyen tárgy nagyon szükséges, de ezt a lehetőséget rejtett mélyen a kitöltés részben.
Egy szép vonása színválasztó lehetőség van ebben a vázlat kép nagyító, ami növeli a pontosságot a kiválasztás. Az is lehet használni az alkalmazáson kívül. Ctrl + C - ez az egyik leggyakrabban használt kombinációk rám, és ez a kis trükk igazán befolyásolja a teljesítményét.

2. A hivatkozások beszúrni
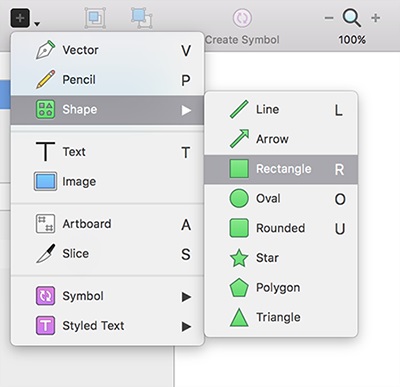
Téglalap - R / Kör - O / Line - l / vektor - V / szöveg -T
Általános szabály, hogy az építőiparban a design a jelentkezési lapot, az általunk használt vázlat és szöveget. Ahhoz, hogy gyorsítsák fel a szerkezeti kialakítás komponensek fontos megjegyezni hivatkozások szúrni a fő egységet. Ráadásul ezek a parancsok nagyon könnyű megjegyezni, és hajtsa végre.

3. Instant átnevezés rétegek (cmd + R. lapon)
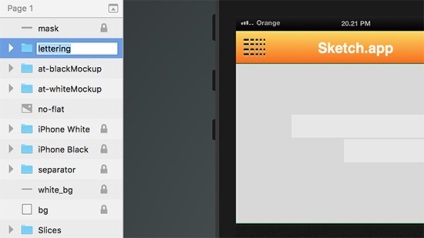
Ha egy elnevezési rétegek szervezni a munkát fájlokat, akkor valószínűleg tudja, hogy mennyi időt vesz igénybe őket attól, hogy átnevezték.
Felhasználási cmd + R be a szerkesztési mód változtatni a nevét a réteg. Is, akkor gyorsan végigmenni a rétegeket a Tab billentyűvel (tartózkodásuk szerkesztési módban) átnevezni őket.

4. Focus a mozgatható réteg (Alt + cmd)
A kijelölt réteg által lefedett másik réteg, - egy nagyon érzékeny eljárás. Ön állandóan a sorban véletlen válassza ki a felső réteg helyett egy amire szüksége van.
Alt + cmd segít megőrizni a hangsúly a kiválasztott réteg, és nem töltik a szükséges időt felesleges rétegeket.

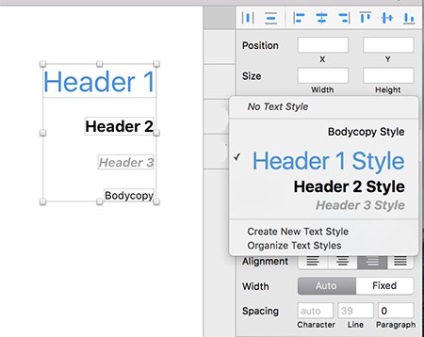
5. Alkalmazza a téma a tárgy / szöveg stílusa ismétlődő stílusok
Amikor a munka nagy szövegtömböt, célszerű létrehozni egy közös stílus a szöveg. Ez időt takarít meg.
Az általános stílusa Sketch app könnyen használható. Azt is működik a tárgy stílusokat.

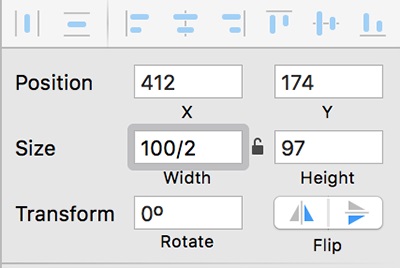
6. A matematika, hogy pontosan és gyorsan változik a méret a tárgy
Tudod lakik egy objektumot a beviteli terület az oldalsávon Sketch alkalmazást. Ez jelentősen felgyorsítja a létesítmény a pontos mérete a tárgy, valamint segít elérni egységét design.
A trükk az, hogy akkor lehet alkalmazni matematikai műveletek (szorzás, osztás, összeadás vagy a kivonás) a területen, hogy változtatni a méretét.

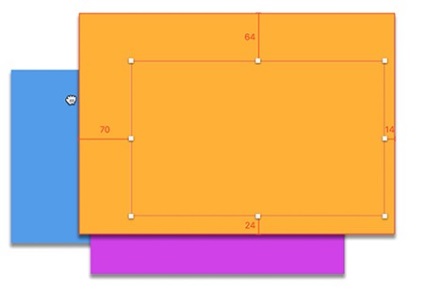
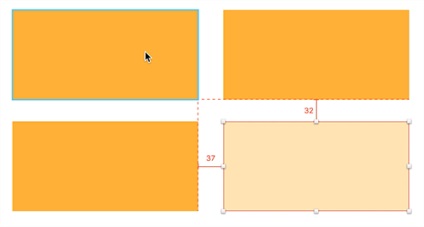
7. A ALT billentyűt, hogy a szélén a tárgy (Tartás ALT)
Épület a tárgyakat próbál ellenállni a köztük lévő távolság, akkor megment egy csomó időt, ha látják határok mozgatása közben.
Egyszerűen válassza ki a kívánt objektumot, és nyomja meg az ALT billentyűt. Azt is megadhatjuk, másik célja, hogy a köztük lévő távolság. Ehhez egyszerűen húzza a kurzort.

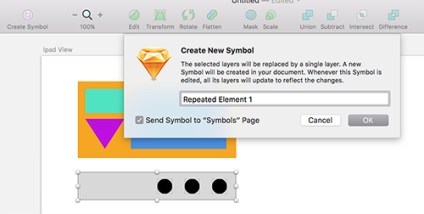
8. létrehozása karakterek objektum csoportok
Vázlat munka ismétlődő elemek lehet, hogy kockázatos. Minden kis változás tervezés vezethet az a tény, hogy a kapott másolatok némileg eltérő.
Ehelyett hozzon létre a karaktereket. Így használhatja változtatni a repetitív elemek egyszerre.

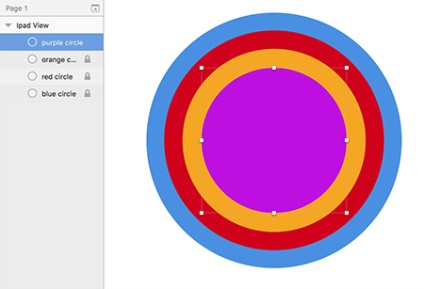
9. Tudja meg, hogyan zár / elrejtése rétegek hibák elkerülése érdekében a
Nem egy nagyon szép vedd rossz réteg, különösen, ha sok réteg fedi egymást. Miután megtudta, hogy rögzítse / elrejtése rétegek, akkor növeli a termelékenységet számának csökkentésével a véletlen működést.
Hogy feltárja a kívánt többet réteg, jobb klikk, és válassza ki a „Unlock réteg”.

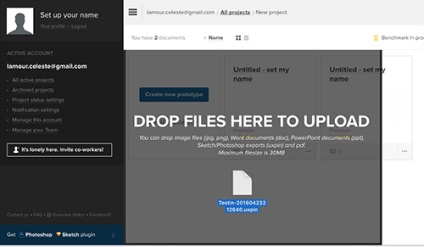
10. Végezze el a dokumentum interaktív vázlat
Letöltés vagy UXPin Marvelapp, akkor viszont az összes réteg egy interaktív prototípus. Csak exportálja a szükséges szerelési területen.
Megtartva rétegek, akkor mentse rengeteg időt exportáló / re-rétegeket és tud koncentrálni a modell kölcsönhatás és a mikro belüli kölcsönhatások design.

Remélem, hogy ezek az ajánlások hasznos lesz, és nagy mértékben egyszerűsíti a munkát vázlat.
Bővebben:
- alkalmazások tervezése az iOS + Apple Watch vázlat
- 11 ajánlásokat a design alkalmazások az Apple Watch vázlat

- Szervezése tervezői vázlat az iOS
