Yii keretrendszer, minimalizálva (minimalizációs) css és js fájlokat
Ha szükség van, hogy optimalizálja a teljesítményt a helyszínen, odnin lépés optimalizálás - minimalizálása (minification) js script és css stílusokat.
Egy egyszerű példa a végrehajtás és a konfigurációs Yii kiterjesztések minimalizálása js és css fájlokat

Miért van szükségünk, hogy minimalizálja a js és css fájlokat?
Először is, minimalizált css és js kisebb lesz, mint a forrás, ezáltal csökkentve az oldalak betöltési ideje. Ha a projekt kicsi, a javulás minimalizálás után nem fogja észrevenni. De ha dolgozik egy nagy projekt, a minimalizálás így jelentős csökkenését az oldalak betöltési ideje.
Milyen lehet a minimalizálás?
Figyelem! Szeretném megjegyezni, hogy ez nem egy egyedi kiterjesztést minimalizálása css és js. Minden bővítmények Akkor nézd meg a hivatalos honlapján Yii bővítés alatt.
Így jutunk le a végrehajtás a mi terjeszkedés minimalizálása js és css fájlokat.
Vagy közvetlen kapcsolat a koder.ukr site:
Az archívum kibontása, illetve a másolat Yii-EClientScript mappát a mappa / védett / gyártók
Most kell csatlakoztatni egy kiterjesztést a projekt nyitott /protected/config/main.php konfigurációs fájlt és add hozzá a komponenseket a kapcsolatot, és speciális beállításokat:
js és css fájlokat szükséges csatlakoztatni a következő (nem számít, ha csatlakoztatja a js és css Nézet vagy Controller):
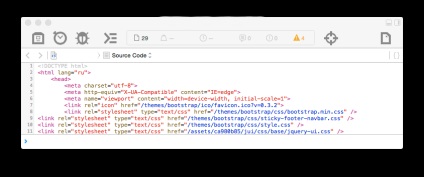
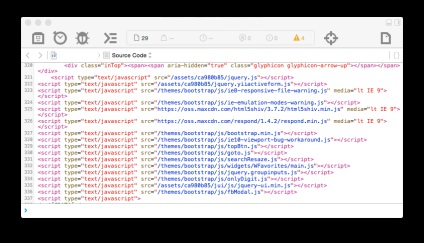
Nyisd meg a weboldalt, és nézd meg a forráskód az oldal. Bevezetése előtt a terjeszkedés minimalizálása js és css, css kapcsolat formája van:

Bevezetése előtt a terjeszkedés minimalizálása js és css, js kapcsolat formája van:

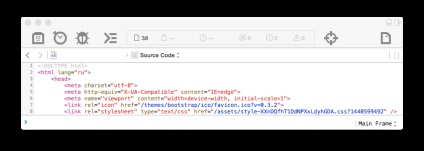
Bevezetése után a tágulási minimalizálása JS és CSS, CSS kapcsolat a következő:

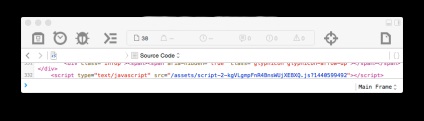
Bevezetése után a tágulási minimalizálása JS és CSS, JS kapcsolat a következő:

Ha megnyit egy optimalizált js vagy css fájlt, látni fogja, hogy ő egy sorban (nincs formázás kód). Emellett személyre szabhatja a kiterjesztés az Ön igényeinek, vagyis ne kombináljuk a CSS és JS stb Ha a beállítások módosítása ne felejtsük el, hogy tisztítsa meg a mappát asstes.
Továbbá, ha szükséges, akkor tiltsa le a bővítményt a kívánt műveletet vezérlő vagy modult. Példa kioldási modul: