Inkscape - Egy bogár élete

Egy bogár élete - például szöveges
Ebben a leckében inkscape részletesen tárgyalja a lehetőségét összetett kontúrok a különbözetet, vagy kivonása két egyszerűbb áramköröket. Meg lehet tanulni a leckét, hogyan alkotnak a lap egy fa segítségével az alapvető alakja ovális.
Ahhoz, hogy használhassa a szöveg eszközt írni a címkére, előnyösen lekerekített betűk. Válassza ki a színt, mint a szöveg. Elvileg akkor lesz könnyű változtatni, így nem kell aggódnia, mert nagyon a döntéseket. Elmozdulás teszt disconnect.
Amikor a szöveg kész, kövesse a főmenü „Kontúr” - „Contour objektum” vagy a Shift + Ctrl + C így hozza a leveleket az áramkörben. És akkor megszünteti a csoportosulás betűk a főmenü „Object” - „Csoportbontás” vagy a Shift + Ctrl + G. így, hogy minden betűt az egyes elemek.
Most, ha az áramkör aktiválható áramkörök betűk eszköz történjen:

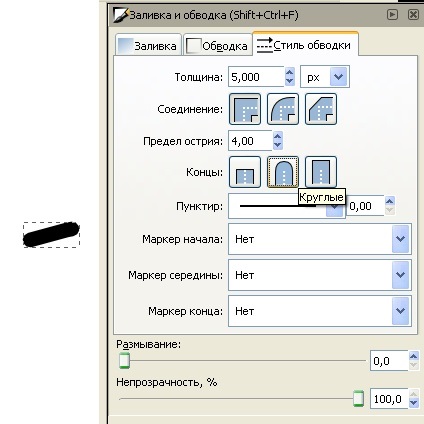
A szöveg már kész. Nézzük mancsok bogarak. Döntetlen bárhol a pálya szélén alapot a jövőbeli lábak bogár - line toll eszközt. Tettem szerint a skála a leveleimet a stroke 5 pixel, a fekete szín a kontraszt, és körvonalstílust lekerekített. Mint látni fogja, a stroke-szín nem számít, így meg tudod csinálni minden.

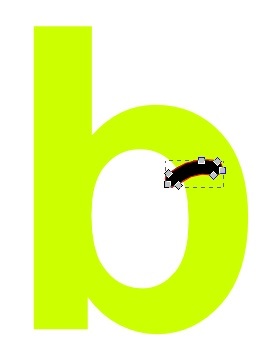
Előkészítése lábak kész. Készítsen egy másolatot a Ctrl + F és mozgassa azt a levelet. Hajlítani a lábát áramkörök keresztül eszköz. Csak kattintson az eszköz a sorban, és mozgassa úgy, hogy nézett ki, mint egy bogár lábát hajlítva. Ha elégedett az eredménnyel, mozgassa a lábát a kontúrok. Mivel a láb mi áll a stroke, ahelyett, vázlat, majd alkalmazza a kiválasztott szár a főmenüből „Kontúr” - „Contour sztrók” vagy a Ctrl + Alt + C

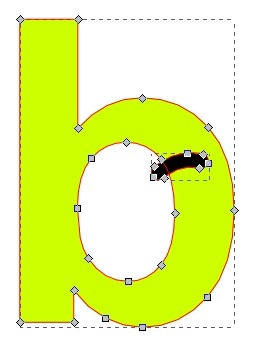
Jelölje ki mind a lábát, és a levelet. Kiválasztásához két elem, akkor a kiválasztó keret és tartsa lenyomva a Shift billentyűt elosztásakor.

„Kontúr” követi a fő menü - „Különbség” vagy Ctrl + -.

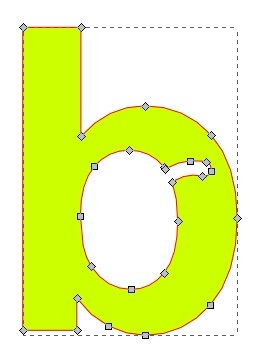
Így lehetséges, hogy az egész bogár a „B” betű.

Hasonlóképpen, a többit a leveleket. Az antennákhoz bogár a levél „u” használt vonal a stroke-vastagsága 1 pixel és egy kör hasonlóan át az áramkör.
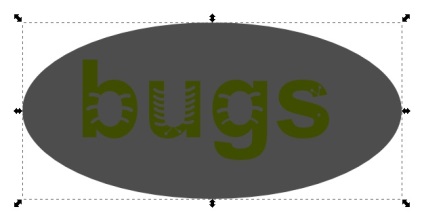
Döntetlen lapot. Bázisként használjuk ovális alakú. Döntetlen ovális átfedő levelek. Legyen nincs stroke és még egy áttetsző kitöltés lenne a betűk világít át rajta, így könnyebb lesz navigálni.

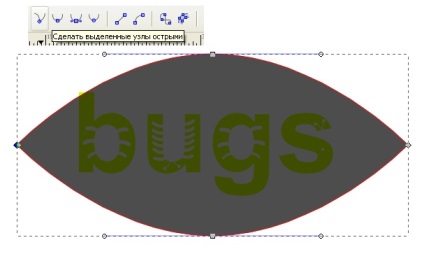
Tedd az ovális a kontúrok a főmenü „Kontúr” - „Contour objektum” vagy a Shift + Ctrl + C Tedd éles oldala csomópontokat. Kattintson duplán a megfelelő gombra a felső előugró menüben a szerszám kezeléséhez csomópontokat.

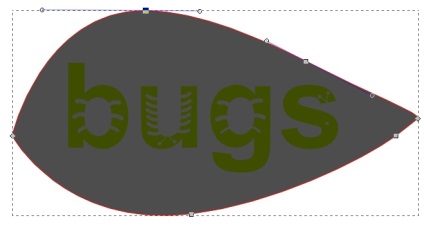
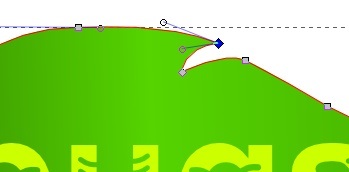
Most segítségével mozgatni a csomópont eszköz kontúrok, így a szerkezet nézett ki, mint egy levél. Ha szükséges, adjunk hozzá további csomópont, akkor kattintson duplán ugyanazt az eszközt.

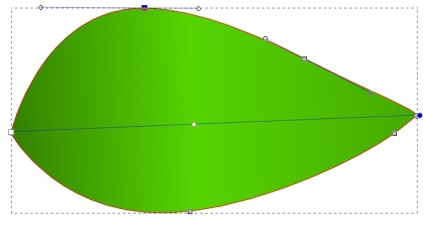
Most mi lesz ennek a casting lapot. Telepítse a kitöltés átlátszó színű, például zöld. Vagy állítsa gradiens kitöltés, így ez lesz még érdekesebb.

Ahhoz, hogy ki a leveleket, mozgassa a lapot a hátsó gomb Vége.

Minden. Tervezd kész. Most megteheti dekorációk, mint amennyire a képzelet elegendő. Ahhoz, hogy egy fokkal a lapon, meg kell adni három csomópont. Reakcióvázlaton látható. A csomópontok adunk helyszínen eszköz dupla kattintással a kívánt helyre a pályán.

Felvehet egy csúcspontja, vagy valami mást.

Beszéljétek ezt a leckét is a fórumon itt.