Cherryframework 3
Ebből bemutató, akkor megtanulják, hogyan kell változtatni a logo (logó) és a logo ikon (logo ikon) a sablon WordPress CherryFramework3.
Annak érdekében, hogy módosítsa az emblémát, kövesse az alábbi utasításokat:
Jelentkezzen be WordPress admin panel, és menj a lap Cherry Beállítások -> Cherry Beállítások -> Logo Favicon (Cherry Options -> Cherry Options -> Logo Favicon).
Keresse az emblémát kép elérési útját (Emblémakép Path), és törölheti a meglévő logó. Ezzel, látni fogja a Download gombot (feltöltés):

Kattintson a Feltöltés (Upload) (vagy írja be a közvetlen utat a kép), és töltse le az új logó a számítógép vagy az adathordozó könyvtár (Media Library) (ha a kép már korábban feltöltött):

Nyomja meg a Select gombot (Kiválaszt), és látni fogja egy új utat, hogy a kép a logó:

Kattintson a Save Settings gombra (Beállítások mentése), hogy mentse az új logó a képet:

Sőt, akkor mindig visszaállíthatja az eredeti logó gombra kattintva Restore Default Settings (Alapértékek visszaállítása).
Frissítse webhelyét, és nézd meg az új logó képet.
Annak érdekében, hogy módosítsa a logo ikon, kövesse az alábbi utasításokat:
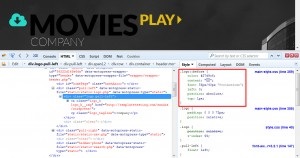
logo ikon általában úgy definiálják a CSS FontAwesome font. Fedezze elem fejlesztői eszközökkel, mint például a Firebug (Mozilla Firefox), annak érdekében, hogy ellenőrizze, hogy az ikon egészül ki:

Ebben az esetben az ikon beállítása segítségével CSS-választó:
Be kell másolni, és térjen vissza az admin felületen a WordPress.

Válassza ki a kívánt ikont használni, és megtalálni a kódot ezt az ikont, hogy megteremtse a szükséges szabályt CSS. Először is, meg kell tudni, hogy a változat FontAwesome ikon betűtípust használt sablon. Akkor nézd meg a Firebug:

Ebben az esetben a sablon használ FontAwesome 3.2.1 ikonokat (az érték r = 3.2.1 beállítás).
Akkor használja az ikonokat lista FontAwesome 3.2.1. válassza ki az ikont. Mi több, akkor keressen egy megfelelő változatát FontAwesome ikonok segítségével a keresők:

Az ikon kiválasztása után, meg a kódot, hogy kiegészítse a szabály CSS. Másolja a kódot, majd illessze a jelenlegi kódrészletet.
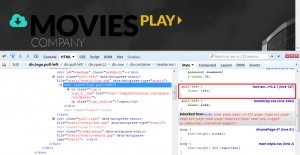
Ahhoz, hogy megtalálja a kódot, amit ki kell cserélni, vissza a helyszínre, és nyissa meg újra a Firebug. Látni fogja, egy linket egy külső CSS FontAwesome font fájlt. Kattintson a jobb gombbal, és válassza a Megnyitás új lapon (Open in New Tab):

A fájl megnyitása után, használja a böngésző kereső eszköz (Ctrl + F), annak érdekében, hogy megtalálják a ikont a címe. Mert icon-film kód a következő lesz:
Másolja le az ingatlan és annak értéke:

Másolás, menj vissza a style.css fájlt, és illessze be a kódot egy szabályt CSS. Sőt, add meg a! Fontos a CSS szabályt, annak érdekében, hogy felülírja a meglévő meghatározása stílusban. Ennek eredményeként, a kód így kell kinéznie:

Sőt, akkor is, hogy módosítsa az új ikon érdekében, hogy megfeleljen az Ön igényeinek. Meg lehet változtatni a színét, betűtípusát, helyét, és így tovább. D. Változtassuk meg az ikon színe a fehér. Az eredmény így fog kinézni a kódot az alábbiak szerint:
Kattintson a Frissítés gombra a fájl (Frissítve fájl) (vagy töltse le a fájlt, amely elvégezte a változtatásokat vissza a szerver), annak érdekében, hogy mentse a változásokat:

Frissítse a webhely és nézd meg az új logo ikon.
Most már tudja, hogyan kell változtatni a logó (logó) és a logo ikon (logo ikon) a sablon WordPress CherryFramework3.