Rács, létrehozott számított ()
Azt hiszem, mindannyian egyetértenek abban, hogy a vezetékes hálózat már kihalt, mint a dinoszauruszok voltak, de helyébe a „gumi” a rács. De ha foglalkozik a „gumi” képernyők, amit valaha is találkoztam olyan hibákat vagy problémákat. Például lehetetlen, hogy a behúzás / rés (ereszcsatorna) alatt és felett ugyanaz volt, mint a bemélyedés a bal és a jobb oldalon. Komolyan, próbálja ki magát.
De mi Bootstrap? Ne erőltesse, hogy megmondjam, hogy mennyi plusz lesz, hogy új elemek a jelölést a hálózati rendszer munkát - nem vezet semmi, kivéve hiba. Vagy vegyük azt a tényt, hogy akkor kell hozzá több elemet kell a jelölést, hogy a háttér színét elemeket. Itt egy példa egy kis probléma egy galériában.
Ez szégyen, úgy tűnik, még flexbox nem nyújt újat, csak egy kényelmes módja ottsentrovki elemek függőlegesen. Miután a szédítő túra, mi a baj hálók abban a pillanatban, felmerül a kérdés: „Mit kellene tenni, aki szereti használni a rács?”

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
Várj, mi ez a nagy dolog? Calc ()?
Tudjuk használni az számított () függvény a CSS. Tehát mit csinál?
„A Calc () függvény is végezhet számításokat, hogy meghatározza az értékeket CSS tulajdonságok.” - MDN
És nem csak ez. A Calc (), akkor is össze egységek. Ez azt jelenti, hogy ha azt akarjuk, hogy hozzon létre egy rács négy oszlopot, egy rés 20px közöttük, minden sorban, akkor tudjuk írni a kombináció az érdeklődés és a pixel értékeket, például szélesség: számított (25% - 20 képpont). Hát nem fantasztikus?
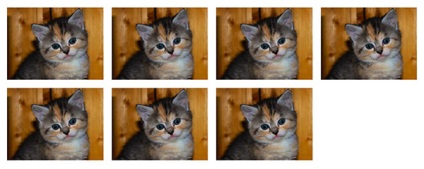
Példa. Jelenleg a következő jelölés - a hét képei cica a szülő elem rész:
Aztán stílusokat alkalmazni a képek:
Ez biztosítja számunkra, hogy a szélesség minden kép fogja elfoglalni 25% -át a szülő szélességét, a nettó 20px behúzni a bal és jobb. Külső padding (margin) értékben 10px minden oldalról lehetővé teszi számunkra, hogy helyezze el a kép pontosan középre a „oszlopok”.

Megjegyezzük, hogy a teteje és alja közötti távolság képek ugyanaz, mint a bal és jobb. Észre? Finom.
másként kifejezve
Vessünk egy elvontabb ebből a példából, így tudjuk felvenni a számításaink másképp: szélesség: számított (100% * 1/4 - 20 képpont);
Évek szenvedéllyel teljesen törlődik a memóriából ezt a kis szépséget CSS szabályt. Viszlát rács rendszer. Szia számított ().
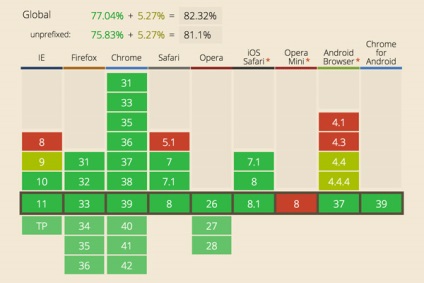
böngésző támogatás
Méltánytalan lenne rám csak úgy befejezni ezt a bemutató cikket, nem mondom, hogy mikor és hol lehet használni a számított (). Számunkra ismerős játékos a világon böngészők játszani „catch-up» (IE9 majdnem kitört a soraiban a lemaradók, de még mindig nem veszi figyelembe a számított (), amikor a display: table). Azonban egy szem a jövőben, akkor nagyon erős CSS eszközöket.

Felülvizsgálat: Team webformyself.

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
A legtöbb IT hírek és webfejlesztés A csatorna-távirat