Lecke illusztrátor - hogyan lehet kombinálni több színátmenetek Adobe Illustrator - rboom
Ebben a leckében megnézzük kombinációja gradiens kitöltést segítségével keverési módokat, színátmenetek átlátszó csúszkák és az átláthatóság maszk. Ezek a technikák lehetővé teszik, hogy az összetett színes átmenetek, amelyek jellemzően egy valós tárgyak.
Kombinálása gradiens keverésével rezsimek
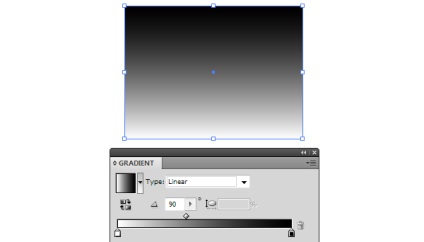
Nézzük először megváltoztatásának lehetőségét átláthatóságát tárgyak két keverési módokat. Készítsen két téglalap, amelyek közül az egyik a kitöltés színe, a másik tele van fekete-fehér lineáris gradiens.

Alkalmazza az objektum gradiens töltse Multiply keverési mód panel Transparency. Mint látható, a fehér szín alkalmazása után ez keverési folyamatot vált teljesen átlátszó.

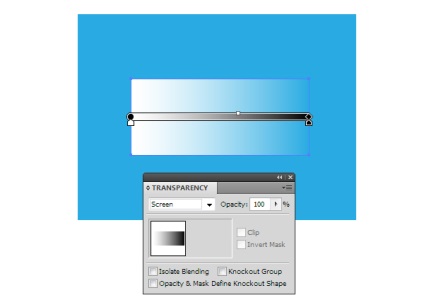
Most ezt a téglalap képernyő keverési módot. Ezúttal átlátszóvá vált fekete.

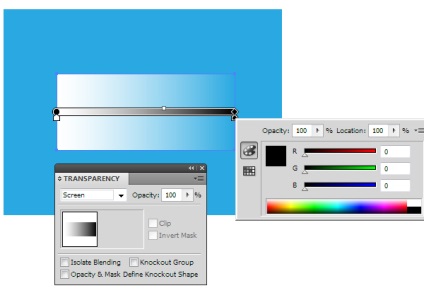
Itt szeretném megjegyezni, hogy ez a trükk csak akkor működik, teljesen RGB. Ezen kívül, meg kell használni a fekete szín teljesen fekete R = 0; G = 0; B = 0.

Most nézzük meg a gyakorlatban, hogyan kell használni a fent ismertetett tulajdonságokkal. Stop sign töltött oszlopon lineáris gradiens, amely közvetíti a térfogata a hengeres felület.

Ismétlődő ez a tárgy, majd töltse meg az új objektum függőleges lineáris gradiens sötétszürke fehér.

Alkalmazza a felső forma Multiply módot. Amint az várható volt - a fehér szín átlátszó lett, és van egy árnyék a az oszlop tetejére.

Most intenzitásának szabályozására az árnyék, ami világosítja vagy sötétíti szürke lineáris gradiens.

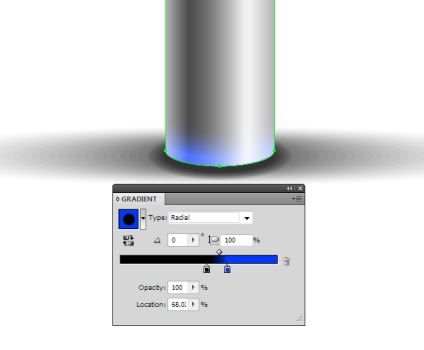
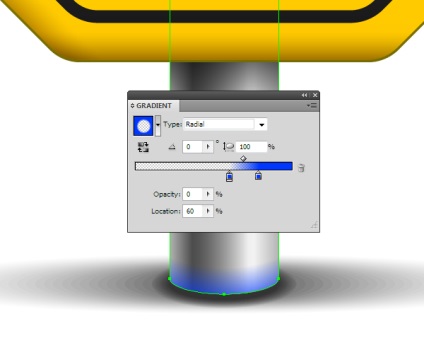
Ismétlődő alakú oszlop ismét. Töltsük fel egy radiális gradienst feketéről fehérre.

Alkalmazás a csúcsformában képernyős módban.

Fekete színű átlátszóvá vált. Most beállíthatja az intenzitás a reflexió helyett a fehér szín a sugaras színátmenet a szürke.

Természetesen, akkor használja ezeket a technikákat, hogy összekapcsolják színátmenetek, de ez nem működik elég hatékonyan, mert a szuperpozíció színeket.

Annak ellenére, hogy a korlátozásokat, ezek kombinációja színátmenetek használ keverési módok - elég gyakori technika és főleg, hogy hozzon létre fényben és árnyékban.
Ötvözi színátmenetek az átláthatóság funkciója csúszka.
Kezdve a kiadás Adobe Illustrator CS5, meg tudjuk változtatni a átláthatósága csúszka gradiens kitölti. Ez a tulajdonság lehet használni, hogy összekapcsolják színátmenetek. Ebben az esetben nem kell használni keverési módokat, tudjuk alkalmazni az ilyen színátmenetek mindkét színmóddal (RGB és CMYK), és összekapcsolják színátmenetek korlátozások nélkül.

Általában az ilyen gradiensek használt két csúszka azonos színű, amelyek közül az egyik 0% átláthatóság. Néhány felhasználó ne használja színátmenetek átlátszó csúszkák, annak a ténynek köszönhető, hogy a végső munkát meg kell őrizni a EPS10 formátumban. Nem hiszem, hogy ez lesz semmilyen probléma. A mentés után a vektoros formátumban munkák EPS10 átlátszó gradiens csúszkák átalakítják az átláthatóság maszk.

Ötvözi színátmenetek maszkot használ átláthatóság (Opacity Mask)
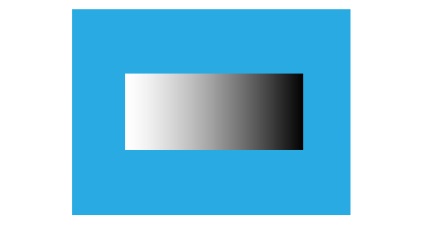
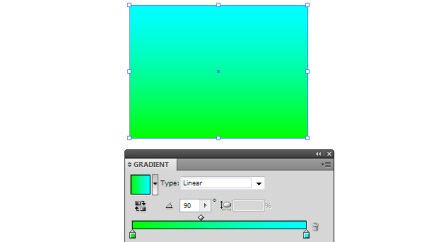
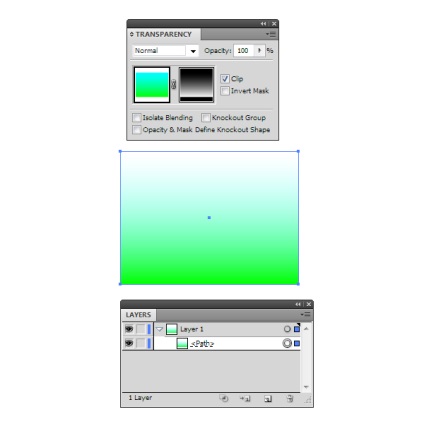
Nézzük Opacity Mask létre technika egy egyszerű példát. Van egy téglalapot, amely tele van a lineáris gradiens.

Hozzon létre egy új téglalap fölött helyezkedik el az első, és töltse meg a fekete-fehér lineáris gradiens.

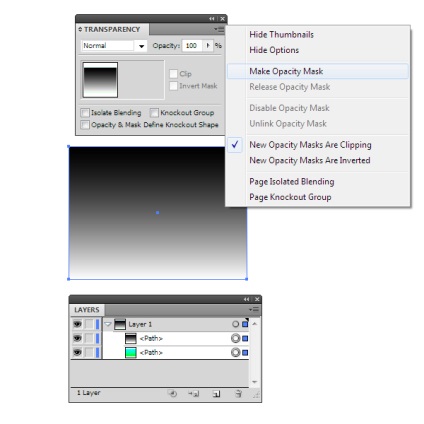
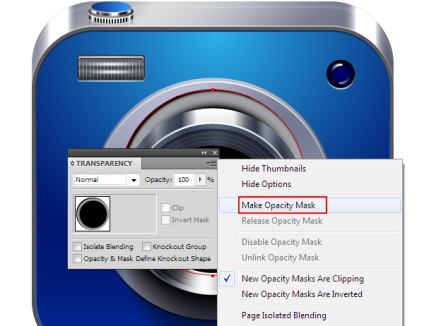
Válassza ki a két téglalap, majd válassza ki a Make Opacity Mask a pop-up panel menü Transparency. Top doboz fekete és fehér színátmenet viselkedik, mint egy maszk. Hol van a fekete, az alsó téglalap átlátszóvá vált.


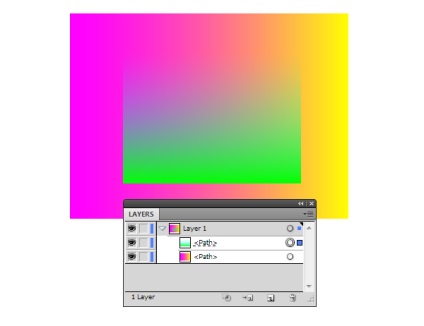
Ha fel a maszkot a másik átlátszó gradiens kitöltés, mi lesz kombinációja színátmenetek.

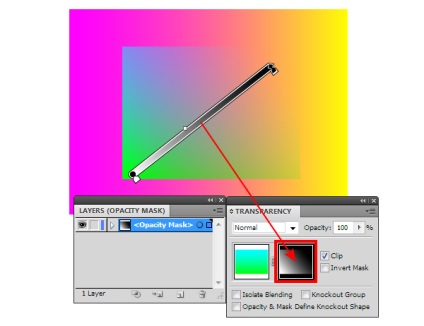
A szabályozás a fekete-fehér színátmenet kell kattintani a maszkolás tárgyakat az ablak panel átláthatósági.

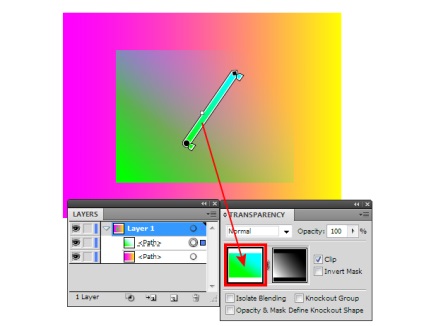
A szabályozás a gradiens színű tárgy van szüksége, kattintson az ablak Opacity maszk.

Az az átlátszó maszk ad több lehetőséget, mint az előző két módon ötvözi gradiens kitöltés. Lényegében, van két tárgy, amely meghatározza az átmenetet a harmadik objektum, mint egy fekete-fehér gradiens. Különben is, így lehet maszk egy csoport objektumok nem érhető el más módon. Lássuk néhány rajzot, amely mutatja, hogy a gyakorlatban, szoktam ilyen maszkokat.




Ebben a példában használtam átláthatóság maszk létrehozásához reflexió. A maszk lehetővé tette számomra, hogy korlátozzák az átláthatóságot, és elmosódott a széleket.
Ez a lecke írta nekem a híres angol nyelvű online kiadásában DesignModo