Html levél vagy hogyan lehet egy iniciálé html css használata
Üdvözlet, kedves olvasók! Ma nézzük meg, hogyan kell létrehozni a hatása oldal design - kezdőbetű.
Letter - üdvözlő szöveg formázását, amely a kibővített első betűje. Általában használt kiadványok, a könyveket, amikor az első cikk a levél, történet vagy fejezet készült különleges módon és ilyen bejegyzés tartalmazhat képeket a növények, állatok és egyéb tárgyak.

A rendszer segítségével a betűk vonzza az olvasó figyelmét, hogy az elején a szöveget. Hozzon létre egy iniciálé html oldalak nem lesz nehéz. Ezután úgy, hogyan kell csinálni.
Letter a szövegben
Ismerje meg, hogyan hozhat létre professzionális motor PHP és MySQL
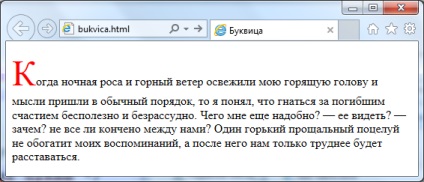
A legegyszerűbb módja -, hogy egyszerűen növeli az első betű a szöveget, és jelölje ki a színt. Ez jobb, hogy egy pszeudo: first-letter. , amelyek alapján a stílus az első karakter a szöveg elem. Például:
Amikor az éjszakai harmat és a havasi szél felfrissítette én égő fej és gondolatok jönnek a szokásos sorrendben, rájöttem, hogy a hajsza az elveszett boldogságot haszontalan és ostoba. Miért lenne is akar? - Látom őt? - Miért? Nem mindennek vége köztünk? Egy keserű búcsúcsókot nem gazdagítja emlékeimet, és csak azután, hogy mi lesz nehéz elhagyni.

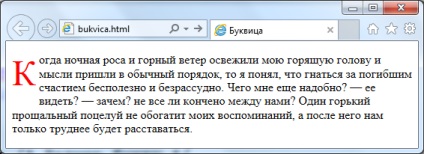
CSS float tulajdonság lehet tenni, hogy sortörés körül az első levelet. Ahhoz, hogy ezt elérjük, változtatni a stílusát az alábbiak szerint:

levél kép
Ismerje meg, hogyan hozhat létre professzionális motor PHP és MySQL
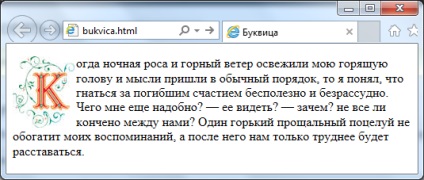
Ahhoz, hogy használni kizárólagos font betűk a tervezés, vagy használ valamilyen hatása, mint az első levél lehet használni rajz igazodik a bal oldalon.
Példa létre a betűket az rajzon:
tyúk éjszakai harmat és a havasi szél felfrissítette én égő fej és gondolatok jönnek a szokásos sorrendben, rájöttem, hogy a hajsza az elveszett boldogságot haszontalan és ostoba. Miért lenne is akar? - Látom őt? - Miért? Nem mindennek vége köztünk? Egy keserű búcsúcsókot nem gazdagítja emlékeimet, és csak azután, hogy mi lesz nehéz elhagyni.

De ez a módszer egy nagy hátránya: ha a levél a honlapon használunk elég gyakran, meg kell készítenie egy sor rajzok különböző karakter, és ebben az esetben nehezíti a szöveg szerkesztését, hanem a szokásos t változtatni az első betű lesz beszúrni egy új kép ...
Ez minden. Most könnyen rendezni egy iniciálé a saját honlapjukon. Míg újra találkozunk!