Android relativelayout
Fontos társított tulajdonságok a szülő.
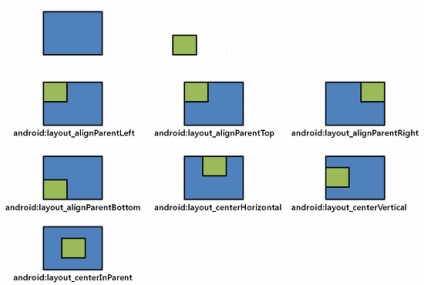
- android: layout_alignParentBottom - összehangolás képest az alsó széle a szülő
- android: layout_alignParentLeft - összehangolás viszonyítva a bal szélén a szülő
- android: layout_alignParentRight - összehangolás viszonyítva jobb széle a szülő
- android: layout_alignParentTop - összehangolás viszonyítva a felső szélét a szülő
- android: layout_centerInParent - központú szülők függőlegesen és vízszintesen
- android: layout_centerHorizontal - központú szülő vízszintesen
- android: layout_centerVertical - központú szülők függőlegesen
Egyes attribútumok együtt is használható, hogy a kívánt hatás eléréséhez, például tegye a komponens a jobb felső sarokban.

A komponens lehet elhelyezni nem csupán az, hogy a szülő, hanem képest más komponenseket. Ehhez az összes komponenst kell az azonosítója, ami alapján meg lehet különböztetni egymástól. Ebben az esetben, akkor más attribútumokat.
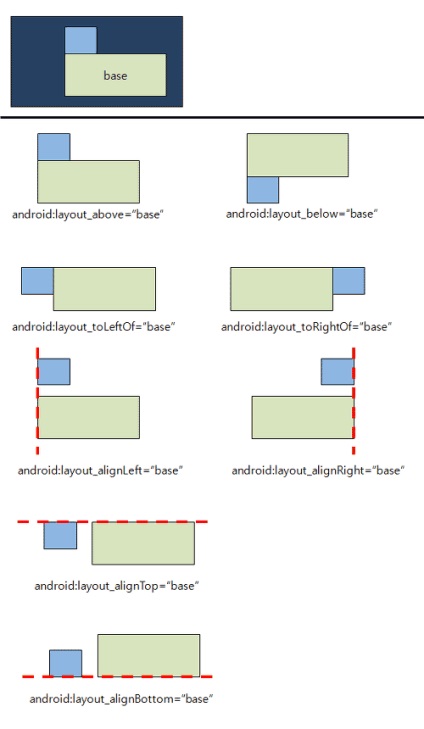
- android: layout_above - felett található az említett komponens
- android: layout_below - alatt található a megadott komponens
- android: layout_alignLeft - balra igazított az említett komponens
- android: layout_alignRight - igazodik a jobb széle az említett komponens
- android: layout_alignTop - igazított felső éle mentén, az említett komponens
- android: layout_alignBottom - egy vonalban van az alsó széle az említett komponens
- android: layout_toLeftOf - jobb szélén a komponens bal oldalán található az említett összetevő
- android: layout_toRightOf - bal széle összetevő található a jogot az említett összetevőt

Az alkatrészek „nem ragaszkodik” egymással, attribútumok használatával, hozzátéve, a tér között.
- android: layout_marginTop
- android: layout_marginBottom
- android: layout_marginLeft
- android: layout_marginRight
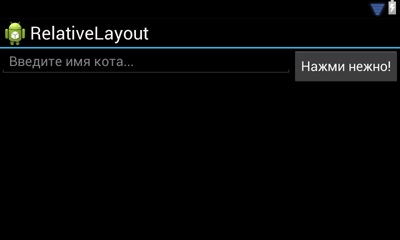
Tekintsünk egy egyszerű példát. Tegyük fel, hogy szeretnénk, hogy a képernyőn elemeket EditText és Button. A gomb kell a jogot a szövegmezőbe. Szöveg mező így összhangba kell hozni a bal képest a szülő elem (elrendezés), és a bal tekintetében a gombot. Másfelől, a gombot meg kell igazítani a jogot képest az elrendezés mintát.
Sok esetben az illetékes relatív elrendezése jól néz ki és fekvő helyzetben.

Programozottan létrehozni relatív jelölés
Ha kell dinamikusan létrehozni relatív jelölés a kódot, akkor történik az alábbiak szerint:
Hozzon létre egy elrendezést a relatív elrendezése kissé bonyolultabb, mint a lineáris elrendezést. Tekintsük egy másik példát. Tegyük fel, hogy van egy képernyőn

1. lépés: Az XML-fájl határozza meg a relatív elrendezését.
2. lépés: Határozzuk meg a gyermek elemek. A mi esetünkben, mi hét különböző színű szövegcímkék. Mindegyik elem van rendelve a kívánt tulajdonságok: szöveg, szín, betűméret, és így tovább.
3. lépés: Határozzuk meg a relatív jelölő szabályokat.
Piros címke legyen a jobb felső sarokban a szülő elem.
Narancs címkét kell vízszintesen középre képest a szülő elem.
Sárga jel egy vonalba a jobb oldalon a szülő elem.
A zöld címke középre (függőlegesen), és megjelenik a bal oldalon a kék címkét.
Blue Label középre (függőlegesen és vízszintesen) képest a szülő elem, azaz pontosan a közepén.
Label indigó középre (függőlegesen), és megjelenik a jogot a kék címkét.
Lila címke alján megjelenik a szülő elem, és ez tölti ki a teljes szélességét.
Tervezésekor az elrendezés viszonylag jelölés arról, hogy az elemek nem illeszkednek egymáshoz (lehet kapni a hibaüzenetet). Lehetőleg ne bonyolítsuk az elrendezés, és ne felejtsük el, hogy egyedi azonosítót minden elemére. Ellenőrizze elrendezés különböző üzemmódokban orientáció.
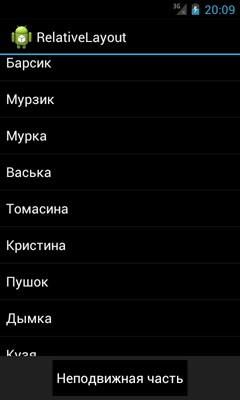
Hozzon létre egy rögzített sávnak
A RelativeLayout létrehozhat egy rögzített szalag alján a képernyő, hogy nem lép tovább a listán. Erre a célra az attribútum android: layout_alignParentBottom és kapcsolódó attribútumokat a csúcsra. Itt egy egyszerű példa a listán.
És egy egyszerű kódot létrehozni egy legördülő listát, hogy a hatás a rögzített csíkok egy gombot.
Futunk a projekt, és csodálja a munkájukat: