Swap a vízszintes és függőleges blokkokat a css
Beszéljünk arról, hogyan cserélni a vízszintes és függőleges blokkok CSS.

Nagyon gyakran az elrendezés a lapok tartalmaz oldalsáv a jobb és bal oldalon a fő tartalomra. Azonban a promóciós jobban fejlécek és releváns információ érkezett a lehető leghamarabb a kódot. Emiatt szükségessé válik, hogy módosítsa a vizuális elemek a sorrendben.
Swap a két oszlop van egy pillanat, erre kell menni jobbra az első oszlop hozzá a CSS „float: right”, és ha a honlap kidolgozása a Bootstrap, ez elég hozzá egy osztály «pull-jobb». Nagyon egyszerű analógia.

De mi van, ha a szükséges függőleges permutációja blokkok?
Sőt, még egy ilyen célja, szinte cross-böngésző módban. És, hogy segítsen ebben táblanézet blokkokat.
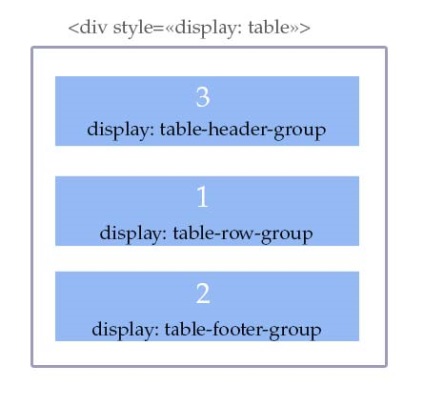
Blokkolja kialakítása az egész szerkezet, meg kell adni a „display: Az asztal”, és a következő beltéri egységek”táblázat" tulajdonságok:
- display: table-header-csoport - az egység, amely felett kell lennie mindenki számára;
- display: table-row-csoport - az egység, hogy fog menni a közepén;
- display: table-footer-csoport - a legalsó egységet.

Meg kell jegyezni, hogy a beltéri egység nem fog futni mozgásteret, ezért ha azt szeretnénk behúzni, hogy a szülői egységet adunk border-távolság (lásd. Példa.)