Phpstorm, megfelelő konfiguráció web-design
Hi, a nevem Stas. Én vagyok a fejlesztő helyek 1C-Bitrix. Ebben a bejegyzésben szeretném megosztani a tapasztalatokat, hogyan kell dolgozni IDE PhpStorm és a távoli internetes szerverre.
A következő lesz egy leírást, hogyan lehet létrehozni egy új projekt, és csatlakoztassa azt egy távoli webszerveren vagy hosting. Azt is megmutatja, hogyan kell beállítani, hogy milyen típusú szoftver - Sass. automatikus fordítási a CSS, anélkül, hogy a fordító, IDE képes megtenni mindent magának.
Új projekt létrehozása
Például hozzon létre egy mappát az asztalon, és hívja meg a projekt. Ez, és folyamatosan az egész szerkezet, a honlapon. Ez egy nagyon hasznos lépés, minden projekt fájlokat tárolni fogják mind helyben, mind távolról. Most kezdjük PhpStorm, és válassza - Nyílt.

Ezután meg kell adnia az útvonalat, ahol a mi projekt. Az én esetemben ez a projekt mappát az asztalon. Meg lehet teljesen olyan helyre a számítógépen. Aztán kinyitotta a működő interfész.
A bal oldalon van egy helyi projekt mappát projekt amíg ki nem ürül, a bal ugyanaz lesz távoli szerveren, hagyjuk, hogy csatlakozni.
Csatlakozás a szerverhez
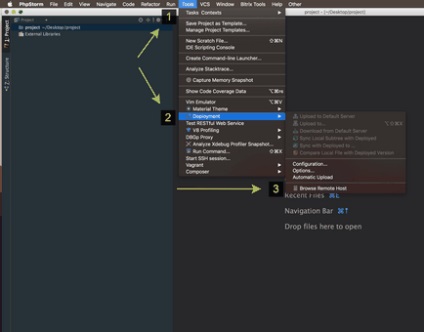
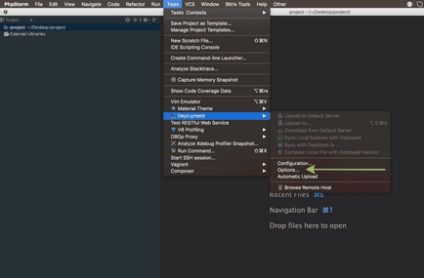
Ehhez a felső menüben, és válasszuk az Eszközök> Telepítés> Tallózás távoligazdagép. Ez a művelet hívjuk távoligazdagép lapot, amely megjeleníti a mappa szerkezet a távoli projekt. Akkor meg kell jelennie a jobb oldalon.

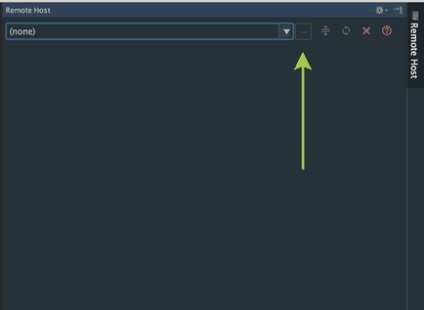
Nyomd meg a gombot, hogy egy új projekt.

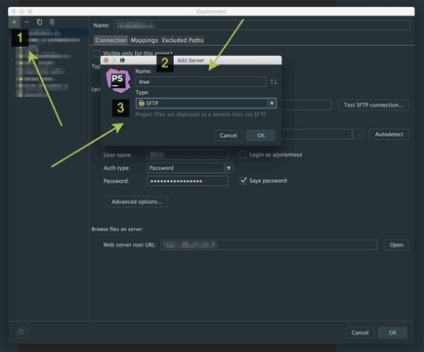
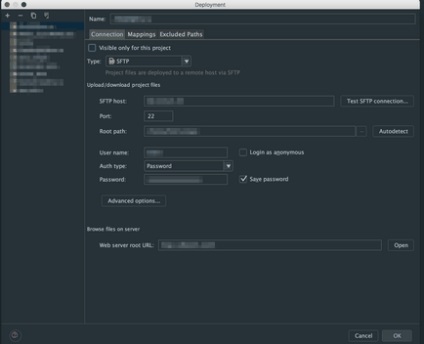
Ez megnyit egy ablakot, ahol meg kell nyomni +, adja meg a nevét az új kapcsolat, akkor lehet önkényes, általában én írom a webhely domain név. Ezután adja meg a kívánt típusú kapcsolatot a szerver, az én esetemben - ez SFTP.

Amint a neve és a kapcsolat típusát határozza meg, az első a, érdemes odafigyelni, hogy az a képesség, hogy telepítse négyzetet bekezdés - Csak akkor látható, ehhez a projekthez. Ha elhagyja az aktív elemet, akkor ez a kapcsolat csak akkor lesz látható a projekt, ha kiveszed az összes új projektek. Mindig kapcsolja ki ezt az opciót.
Mi adja meg a szerver IP vagy gazda nevét adja meg felhasználónevét és jelszavát a kapcsolatot. Azt tanácsolom, hogy egy négyzetet a területen - jelszó mentése, amikor újra kapcsolat nem adja meg újra a jelszót.

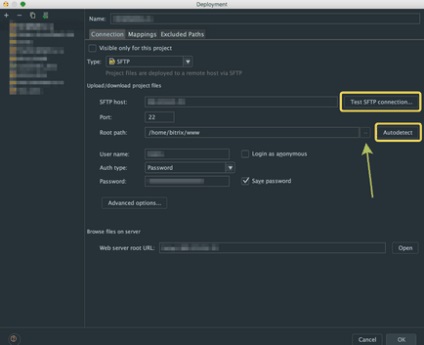
Szintén ezen a lapon, akkor kell figyelni, hogy további két gomb. Ez - Teszt SFTP-kapcsolat, ez lehetővé teszi, hogy teszteljék az új kapcsolatot a szerverrel. És Autodetect - ezt a gombot, ha rákattint, automatikusan választ az utat a projekt, de a szabály, hogy nem pontos, azt tanácsolom neki, hogy adja meg manuálisan kattintva a három pont a gomb mellett.

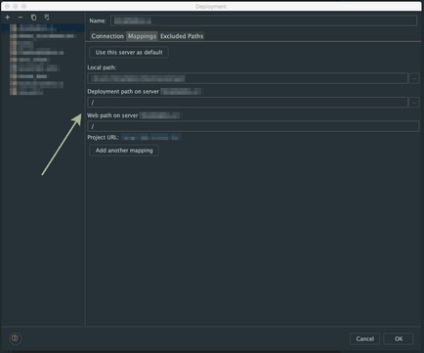
Akkor megy ugyanabban az ablakban a Mappings lapon hagyni mindent, ahogy van, csak a második mező jelzi a perjel.

A harmadik hozzájárulás - Kizárt útvonalak, lehetővé teszi számunkra, hogy fájlok vagy mappák akarjuk, hogy megtiltsák a csere a szerver. Ebben a példában én sem.
változó közlemény
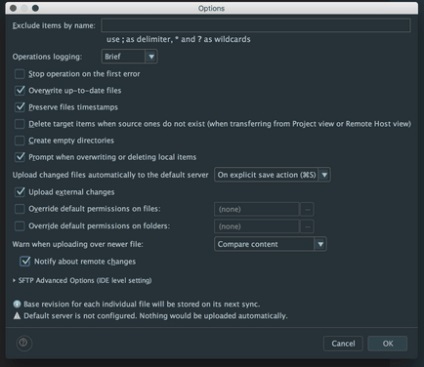
Miután létrehoztunk egy új kapcsolatot, azt tanácsolom, hogy nézzen a telepítést - Eszközök> Telepítés> Options

Itt meg kell figyelni, hogy egy lehetőség - feltöltés módosított fájlokat automatikusan. Ez lehetővé teszi számunkra, hogy válasszon, hogyan kell menteni az adatokat egy távoli szerverhez fog bekövetkezni.
Soha - soha nem fog.
Mindig - mindig is az lesz.
Az explicit mentési műveletet CMD-S - megnyomja a gyorsbillentyűk a MAC - cmd + s, az ablakok - ctrl + s. Azt tanácsolom, hogy mindig ezt a lehetőséget választja. Egészen addig, amíg mi nyomja meg a kívánt billentyűkombináció, változások történtek, nem repülnek el a szerveren.
Egy másik nagy lehetőség egy - feltöltés külső változások, ez lehetővé teszi, hogy kapcsolja be a változások követése a projekt minden fájlt. Azaz, ha van három fájl és mindhárom változtattunk valamit, majd nyomja meg a cmd-s, a kiszolgáló légy minden változása három fájlt. Ha a projekt nem fogja használni Sass, akkor azt tanácsolom, hogy hagyja aktív.

Sass, amelyben összeállítása PhpStorm
Egy példa értelmében fogom bemutatni, hogyan lehet gyorsan és egyszerűen konfigurálható összeállításához elpárologtató belül a projekt PhpStorm.
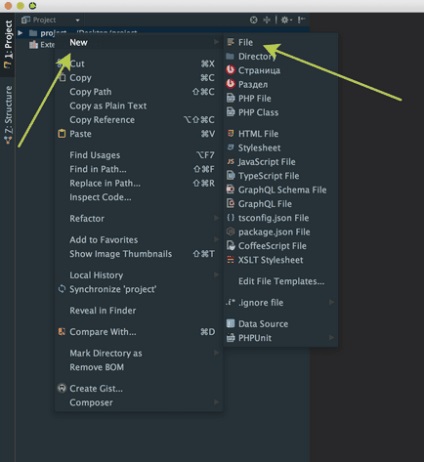
Hozzunk létre egy példát kiterjesztésű fájl .sass, ha inkább .less vagy .scss lehet létrehozni őket.

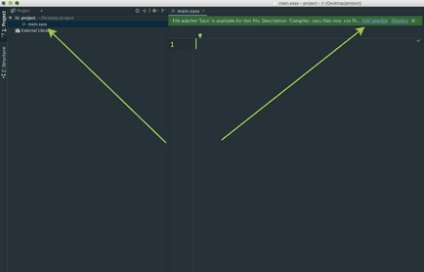
Létrehozását követően, IDE automatikusan figyelmezteti, hogy adjunk Watcher - egyfajta megfigyelő mi fájl .sass. Nézzük hozzá.

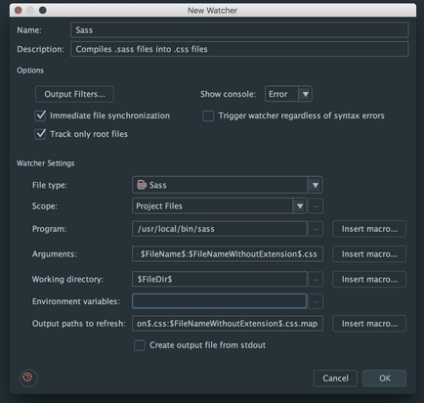
Egy új ablak nyílik meg a beállításokat, itt vagyok hagyni mindent, ahogy van, az OK gombra. Persze ha egy előfeldolgozó kell őket a rendszerre telepített világszerte.

Most legyünk néhány stílus a mi fájlt, hogy ellenőrizze, hogy a fordítási css.

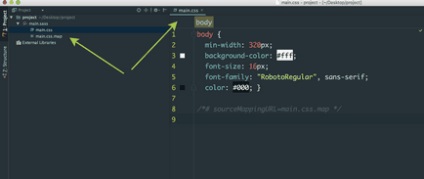
Vegye figyelembe, hogy a fájl mellékletek automatikusan megjelenik a lefordított fájlok és main.css main.css.map, ha nyitott main.css, azt látjuk, hogy a css-összeállítás működik.

Ezután egyszerűen csatlakoztassa main.css a fejét a projekt és csendben írta stílusok Sass fájlt. Szeretném emlékeztetni PhpStorm a pálya minden fájlok módosításait automatikusan része feltöltés külső változások lehetőséget, amiről korábban írtam.
Ez gyakorlatilag minden, ez elég egyszerű. Bár a post, és kiderült, elég térhatású, mind a kezdeti beállítás kevesebb mint öt perc alatt. Munka PhpStorm, ez egy nagy IDE, amelyben a különböző beállításokat, hogy az élet könnyebb és időt takaríthat meg, ha a fejlődő weboldalakat.