Készíts egy gradiens szövegének Photoshop
Ebben a leírásban, akkor felhívni a hűvös szöveget a Photoshop.

hozzon létre egy háttér
Az elején, hozzon létre egy új dokumentumot 300h500 pixel. töltse ki színes # 1a142c.

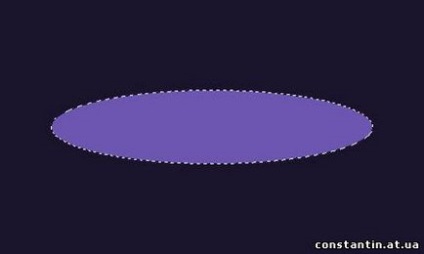
Ezután hozzon létre egy új réteget, válasszon szerszámot elliptikus Marquee Tool (Oval választás), hogy a kiválasztás, az alábbiak szerint, és töltse meg a másik szín # 6d56b2.

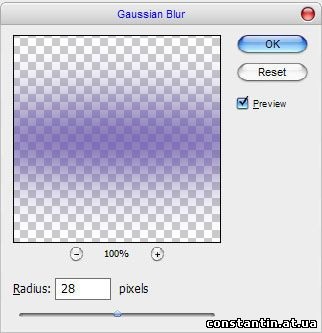
Szüntessük meg a Ctrl + D és alkalmazza a Blur a Blur-a következő beállításokkal:

Változás opacity 70%

Hozzon létre egy szöveges hatása
Jelölje ki a Vízszintes szöveg eszköz (vízszintes szöveg), és a levelet P típusú KabelBd bármilyen színben.<

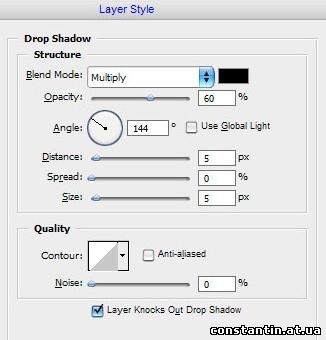
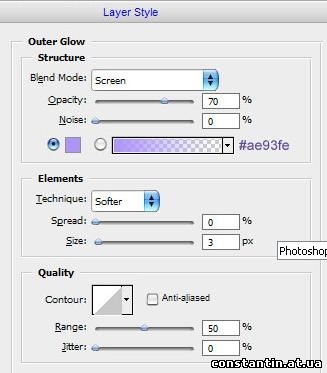
Ezt követően, a következő keverési módokat kell alkalmazni a szöveg réteg:
Külső ragyogás (külső megvilágítás)
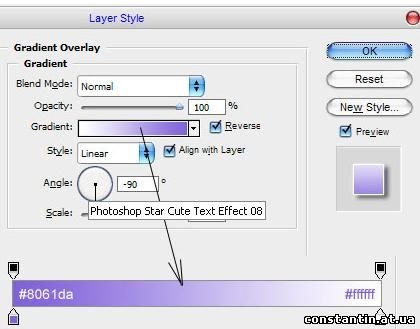
Gradient Overlay (gradiens overlay)




Az eredmény látható az alábbi képen.


Az réteget egy P betűvel írjuk másik levelet H.

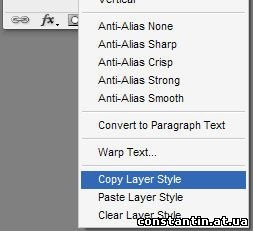
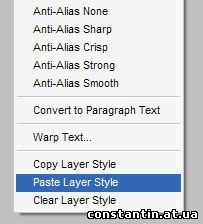
Ezután jobb klikk a rétegre a Rétegek palettán, és válassza a Beillesztés Layer Style (Paste Rétegstílus).

Az eredmény a következő:

Hozzá több betűt ugyanazon elv.

Add el a darabot a háttérben
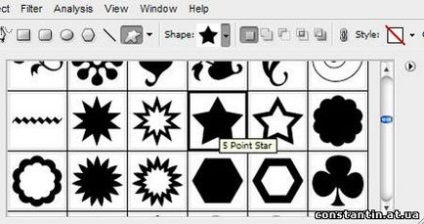
Nos, úgy néz ki, nem? Hogy teljes legyen a leckét, akkor adjunk hozzá egy kevés formák a háttérben. Most, a Custom Shape Túl l (Random ábra), válassza ki a csillag alakú, mint a képgaléria az alábbi formanyomtatványokat.

Add hozzá ezt a csillag a háttérben.

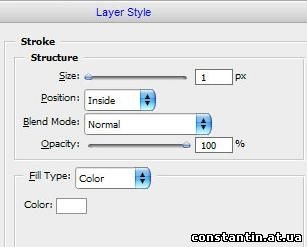
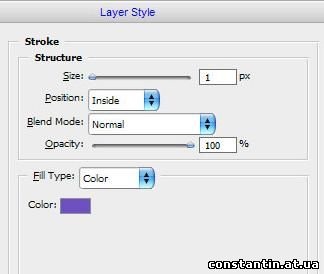
Ezután állítsa be a kitöltés (feltöltve) 0% -ra kell alkalmazni a stílus és a stroke réteg (stroke)

A kép így kell kinéznie:

Hozzá több csillag az elvet. És a szöveg a következőképpen néz ki:

A lecke vége!
Van egy vágy, hogy megmutassa az eredményeket a munkájával. Tedd a munka a fórumon!