Hozzáadása egy űrlapot a wordpress
Hello, kedves blog látogató! A nevem Denis Chernyatinsky, mi továbbra is a fejlesztés a blog funkciók a motor wordpress. Ebben a cikkben fogjuk megvitatni, hogyan kell megszervezni a visszavonás a visszajelzés formája a forrás. A forma is megjelenik minden oldalon a blog, bárhol. A létrehozott formák korlátlan.
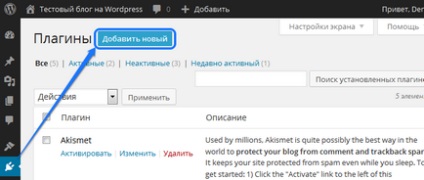
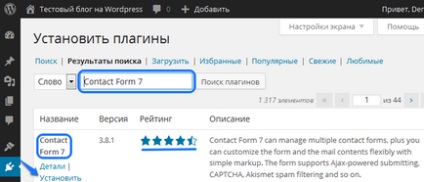
hozzon létre egy kapcsolatfelvételi űrlap 7 bővítmény formák



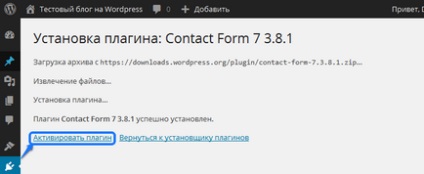
Felhívom a figyelmet arra a tényre, hogy az aktiválás után jelentek meg a bal oldalán a menü admin, amely megfelel a nevét a dugó. Mi megy bele, azt látjuk, a főbb pontjait a plug-in formáinak kialakítása.

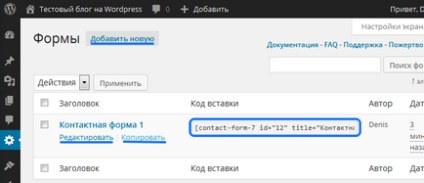
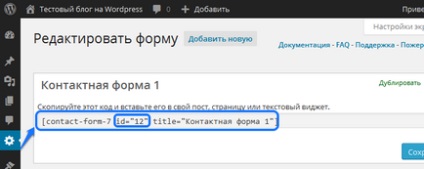
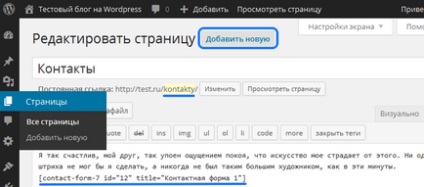
Ha csak hozzon létre egy oldalt, akkor üres lesz. Annak érdekében, hogy oldal szerepet játszott a visszajelzést, szükségünk van egy forma által létrehozott bővítmény vagy inkább szükség speciális string azonosító ebben a formában. Azonosító húr tudjuk beilleszteni bármelyik oldalon blogunk, vagy bármilyen számla a helyszínen.
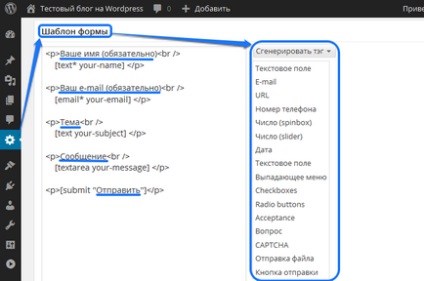
Vonal alatt azonosítót létre űrlapsablont formákat. Ebben a példában az alábbi területeken a készülék:
Contact Form 7 van saját tervező, rajta keresztül tudjuk tenni a más területeken űrlapunk, vagy egy teljesen új formában. Például, nem tulajdonítanak bizonyos fájlokat és képeket. Nem fogunk futni, csak alul látni fogja ezeket a lehetőségeket.


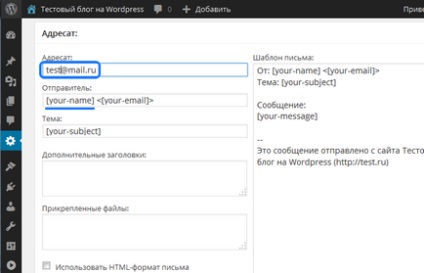
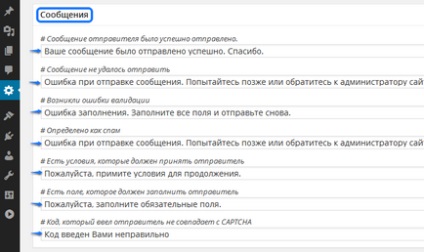
Ezután jönnek a szövegek, amelyeket termel Contact Form 7 plugint hibák vagy miután sikeresen elküldött üzenet, akkor módosítani kell a keretében. Elvileg ezek a szövegek lefordítva is, azt tanácsolom, hogy hagyja őket, ahogy van, változtatni semmit, nem kell hozzányúlni. Bár ebben a szakaszban minden, a módosítások mentéséhez.



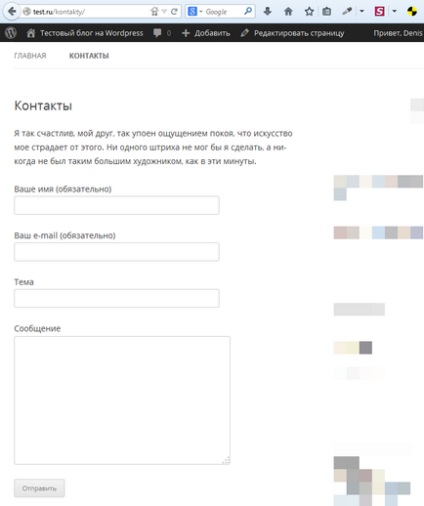
Ugrás az első a blog, meg kell jelennie a kapcsolatok oldalon. Mi megy az oldal és hogy ez a visszajelzés formájában. Ha adja meg adatait az alábbi űrlap segítségével, kattintson a küldés, a rendszer ad egy „Az üzenet sikeresen elküldte, köszönöm.” A legkényelmesebb, hogy miután az üzenet elküldése, nincs oldal újratöltés, mert használ Ajax technológia.

Nézze meg a postafiók, egy üzenet érkezik egy pár percig, látni fogja az elküldött üzenetet. Minden tömör és szép, tökéletesen működik.
Tekintsük most a plug-in rögzítő fájlokat. Sok felhasználó kíváncsi, hogyan kell csatolni bizonyos fájlokat, amikor üzenetet küld.

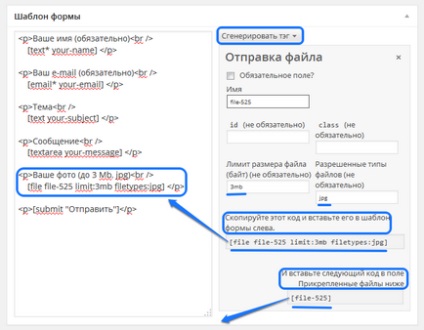
Meg kell még hozzá, a generátor is képezi a blokk „Fájl küldése” jobbra az űrlap sablon egy gombot, hogy létrehoz egy címkét, és úgy dönt, hogy elküldi a fájlt. Lehet beállítani, hogy a maguk számára, hogy ki, hogy a mező kötelező, a legfontosabb, hogy meghatározza a maximális fájlméret 3MB, ha nem szállít, a határérték egyenlő lesz 1 MB. Ne felejtsük el megadni engedélyezett fájltípusok, ebben a példában, jpg, ha van egy csomó fájl formátumokat, akkor meg kell határozni azokat a függőleges perjel jpg | png | gif és így tovább.
Hogyan kínálunk alább másolja be a kódot az egység, és helyezze be a bal oldali mintát. Több lent van egy speciális dobozban egy kóddal, ami meg van írva, illessze be az alábbi kódot a területen „Csatolt alábbi felhúzókötelek”, másolja, és illessze lent. Most a fájlokat csatolni kell a levelet.
Kapcsolat űrlap 7 - fájlformátumaihoz
Tájékoztatásul közöljük, hogy ha a mező típusát, az alapértelmezett nem adja meg a fájl formátumok vannak megengedve ott - jpg, jpeg, png, gif, pdf, doc, docx, ppt, pptx ODT, avi, ogg, m4a, mov, mp3, mp4, mpg, wav, és wmv.

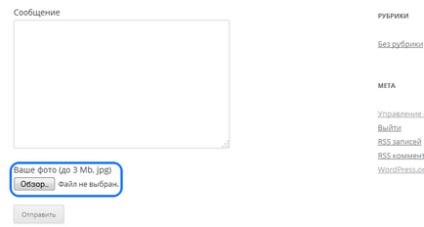
Minden csatolt fájlokkal is elkészült, kattintson a mentés. Visszatérve az első része a blog oldalt a kapcsolatok elemre, frissítse az oldalt, akkor megjelenik egy gomb a kapcsolódási fotóit. Még egyszer töltse ellenőrizni a űrlapot, és csatolja a képet, kattintson a Send.
Ahhoz, hogy kap egy értesítést küldött sikeresen, megnyit egy postafiókot várja a levelet a helyszínen. Miután egy 30 másodperces üzenet érkezett, akkor már van egy csatolt képfájlt.
Ilyen eljárás lehet használni nem csak küldeni képeket a honlapján, hanem más formátumban. Ugyanígy ha kiterjeszti a funkcionalitást a formák más területeken, amelyek a címkék generátort.
gondolta cikk

Ön használja az űrlapot a blogomban? Írja milyen véleménnyel lehetőség engedélyezi.
Ezen én mindent. Találkozunk a lapok blogom, minden siker és eddig!