Új oldalnyi anyagot a Drupal 7, Vaden pro

Miután létrehozott egy új típusú anyag megvan a tanulság, amely részletesen tárgyalja az eljárást hozzá új tartalom az oldalon.
Nem kell sok, hogy a figyelem középpontjába a tény, hogy a teremtés az anyag típusát - ez még csak a kezdete egy hosszú utazás létrehozásának az oldalon a Drupal platformon. A következő logikus lépés az lenne, hogy töltse ki a fajta tananyag. Ehhez kíván új tartalmat a típusú anyagot.
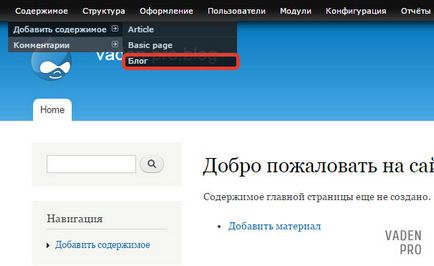
Egy új cikket a blog, amire szükség van a fő panelen vagy a közigazgatási menük zár Drupal tartalom. akkor bukkant fel a menü zár hozzáadása tartalmát és a másik legördülő mezőben válassza ki az összhangban van az anyag típusát - Blog.

Űrlap kitöltése fő tartalomra
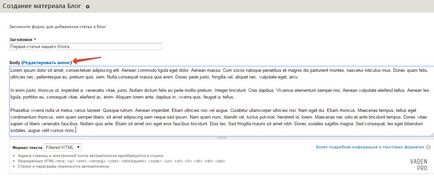
A kattintás után megyünk a űrlapba, amely segít, hogy egy műveletet, hogy hozzon létre egy új tartalmat. A cím alatt űrlapba, hogy hozzon létre egy új cikket a blog, akkor azonnal láthatjuk segítség üzenetet „Töltse ki az űrlapot, hogy adjunk hírek”, amely azért jött létre minket, ha foglalkoznak egy új típusú anyag.
Ezt követően láthatjuk a mezőben a blog cikkek címét.
Egy kis alábbiakban a Body területen, ahol az alapvető adatok beírása és a lényege a cikkünket. A példában nem jön ki egyedi cikkeket egy témát, és használja az úgynevezett Fish szöveget megjeleníteni a végeredmény munkánk.
Az alábbiakban Body mező egy szűrőt, amely feldolgozza a tartalom megjelenítése előtt azt a cikket az oldalon. A részletes leírása a szűrőket figyelembe kell venni a jövőben részeként egy másik cikkben, ezért figyelmen kívül hagyja ezt a kérdést.
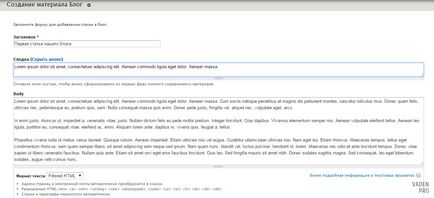
Érdemes felidézni, hogy a tartalom is megjelenik kétféleképpen. Az első módszer tartalmát jeleníti meg teljesen az összes információ. Ennek részeként Drupal, ez a kifejezés az úgynevezett teljes tartalommal (orosz - tartalom teljesen). A második módszer lehetővé teszi kijelzőn megjeleníti rövidítve információk a segítségével néhány összetevői tartalmat, mint például egy képet a cikk vagy a címe. Ezt a módszert nevezik Drupal Teaser (oroszul - Hirdetmény).
A kezdéshez a bejelentés mód, a tartalmát a anyagtípus - rá kell kattintani a linkre szerkesztése bejelentést. amely mellett található a neve Body mezőben (lásd az alábbi ábrát).


Hasonlóképpen, az alakja egy új típusú anyag az az oldal alján tartalom van egy függőleges További opciókat. Ezután fogunk dolgozni vele
Beállítás menü

Először nyissa meg az alapértelmezett lap a Beállítás menüben. Az első lehetőség - ez a kapcsolat a Start menüben. Meg kell jegyezni, négyzet be van jelölve, vagy sem, hogy erre. Ahogy a neve is sugallja, egyértelmű, hogy ez a mező lehetővé teszi, hogy hozzon létre egy linket egy cikket a menüben. Ha bejelöli ezt a négyzetet bejelöli, akkor továbbra is megjelenik a következő konfigurációs mezők:





Ezt követően a végleges konfiguráció a szükséges beállításokat a mi blog cikkek kell bizonyosodni arról, hogy kattintson a Mentés gombot, hogy erőfeszítéseink nem voltak hiábavalóak.
Tartalmát jeleníti meg az oldalon

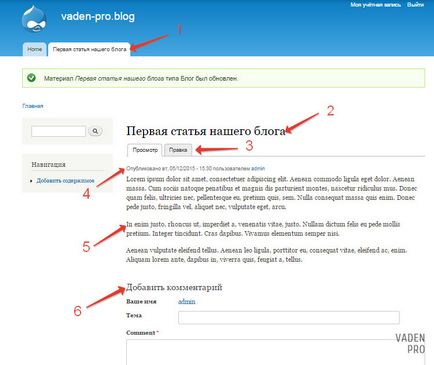
Amit látunk az oldalon a mi blog?
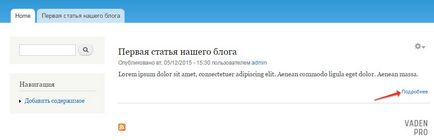
Ha elmegyünk a főoldalon honlapunkon látni fogja a térképet a blog cikket a második módszer - reklám. Hirdetmény tartalmaz egy linket, ahol lehet menni a teljes változata a cikket.

Ebben a szakaszban a folyamat befejezése, hogy egy új oldalt a helyén. További változás az oldalt, és megjeleníti azt a mezőket fogjuk fedezni a későbbi órák a kurzus.
Száma: 4 (átlagosan 5 az 5)