Inkscape - egy egyszerű szöveges vektor
Ez az egyszerű lecke inkscape célja, hogy fejlesszék az alapvető készségek dolgozó szöveget. Ebben a leckében megtanulod, hogyan kell létrehozni egy ilyen jel, megtanulják, hogyan kell mozgatni és forgatni a betűket a szövegben az Inkscape.

1. Vegye ki a szöveg eszközt írni és felirattal. Van használt ez a bemutató font Olijo.

2. Most, hogy a leveleket több móka. Nézzük, hogy azok hajlamosak különböző irányokban különböző magasságban. Vigyük a kurzort a betűk között a szöveg. Próbálja tartja lenyomva az Alt billentyűt. kattintson a nyilakat a billentyűzeten a kezében. Letters egymástól. És ha lenyomva a billentyűzet Alt + Shift. majd elválnak a betűket is tízszer gyorsabb.
Valószínűleg már sejtette, hogy ha tesz a kurzort a betűk között a szöveget, tartsuk lenyomva az Alt billentyűt. nyomja meg a billentyűzet nyíl felfelé és lefelé, a levél szövegét növekszik vagy csökken.
Nos finálé. A legfontosabb Alt + [és az Alt +] forgatás a levelet teszt. Természetesen a Shift billentyűt az Alt és gyorsítja ezt a folyamatot is.
Mi lesz, persze, hogy így dolgoznak minden egyes levelet, de a gyakorlat azt mutatja, hogy nem unalmas, és még szórakoztató is.

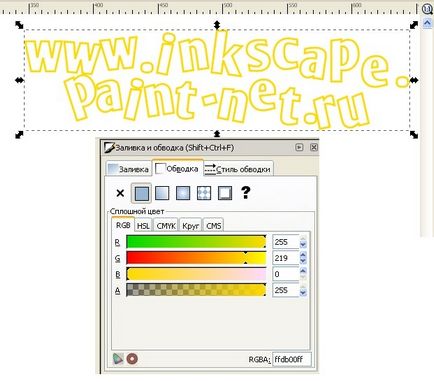
3. Válassza ki a szöveget kijelölés eszközt. Nyissa ki az ablakot a kitöltés és a stroke. Ezt meg lehet tenni a megfelelő elemet a főmenü „Object” vagy billentyűkombináció Shift + Ctrl + F
Állítsa be a kitöltés színe fehér színe és a stroke színe sárga # ffdb00. Az Inkscape. mindkét web, hogy a szám a szín bekerül a végén „FF” (ez a két kategória a felelősek az átláthatóságot (alfa csatorna): FF - nem átlátszó, 00 - teljesen egyértelmű), így a lenti képen, ez szín ffdb00ff számát. Mellesleg, a vastagsága a löket lehet beállítani a „stroke stílus”.

4. Most a leglátványosabb pillanat. Jelölje ki a szöveget kijelölés eszközt. Menj a főmenü „Kontúr” és válassza ki a „Kapcsolódó francia” vagy a Ctrl + Alt + J. Most látnunk kell itt van egy gyémánt tetején az áramkör, az alábbiak szerint.

Ez automatikusan aktiválja csomópont eszköz. Kattintson, hogy a fenti gyémánt, és húzza kissé felfelé. Itt van, amit kellett volna.

Mi történt? A fenti lépések hoztunk létre egy másolatot a szöveg, amely kötődik az eredeti kontúr a szöveget. Most jelölje ki a szöveget kiválasztási eszköz nagy. Állítsa be a kitöltés színtér # a2d481 (a2d481ff) és a stroke színtér # 599f2c (599f2cff).

5. A nagyobb realizmus lehet alkalmazni mind a tárgyak (kicsi zöld és nagy sárga körvonalak) árnyék hatás. Ez elérhető a „Filters” - „Fény és árnyék” - „Árnyék ...”.

Beszéljétek ezt a leckét is a fórumon itt.