Gyönyörű forma előfizetés feedburner
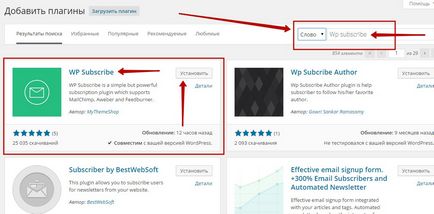
A szépség és harmónia - a legfontosabb, hogy az emberek figyelmét, hogy a hogy a helyszíni szemle, akkor csak meg kell, hogy őt annak szépségét és harmóniáját, hogy van feltétlen ... és ha nem, akkor ronda. Tehát bevezető beszédet Ilja Zhuravlev kész ... :-)) közvetlenül a teremtés - egy szép előfizetés forma. És segítsen nekünk ebben a bővítmény - WP Iratkozzon. Telepítse a bővítményt a WordPress és aktiválja, megy ez a lap Plug-Ins - Új, a jobb felső sarokban a keresési mezőbe írja be a nevét a dugó, és lenyomja az Entert. (Lásd: fotó)

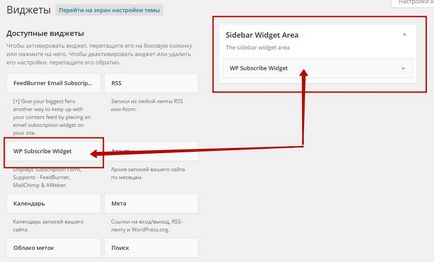
A telepítés után a plug-in aktiválni kell, mi lenne, hogy van egy új widget - WP feliratkozás vidget. Ugrás az oldal kütyü, nem találja a modult - WP feliratkozás vidget, és húzza azt a tálaló, tálaló weboldalán. (Lásd: fotó)

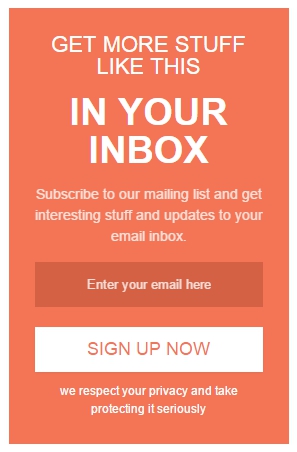
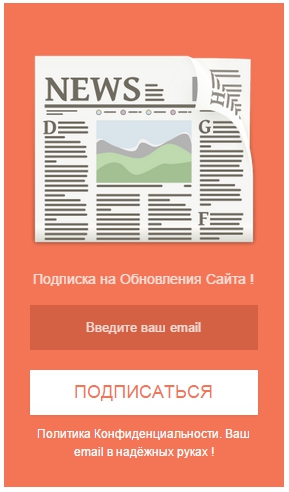
Akkor látogasson el a helyszínen, és látni. ott van az alapértelmezett formában előfizetési, úgy néz ki, így:

Mint látható, minden angol, nem értette. Most menj vissza az oldalra kütyü, most fogunk szerkeszteni előfizetéses formában. Nyissa meg a widget szerkeszteni a nyílra kattintva a jobb oldalon a widget. Kezdjük érdekében felülről:
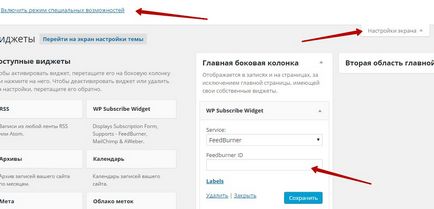
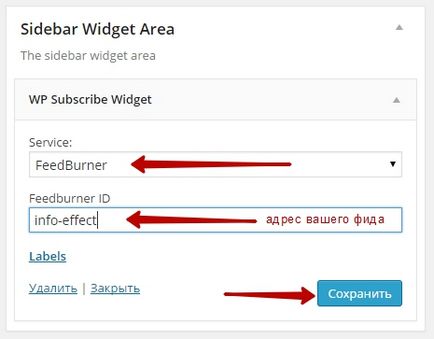
1. A szolgáltatás - írja a Feedburner szolgáltatást.

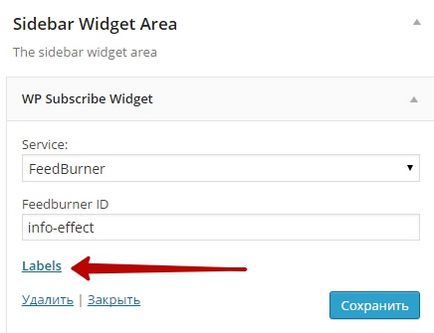
Ezután mentse el a módosításokat, majd nyomja meg a Címkék lapot.

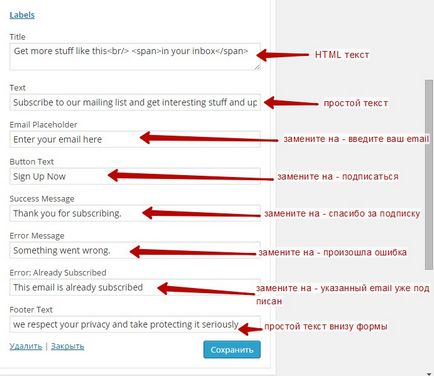
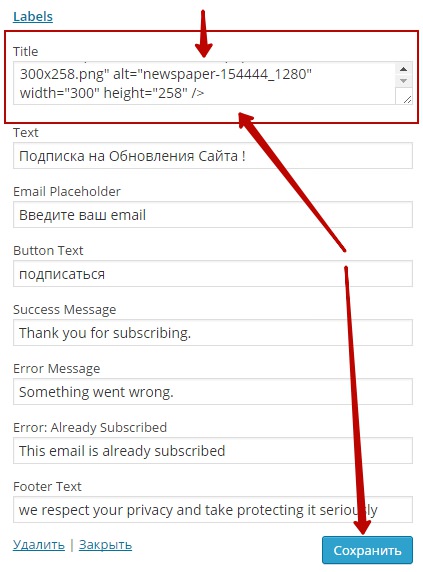
Megnyílik egy lapot a tartalom forma beállításokat. ahol megadhatja a szöveget, és lefordítja angol szavak orosz, de kezdjük érdekében a felső (lásd a képen)
1. Cím mező - használja ezt a mezőt, akkor helyezze az űrlapot bármely fénykép vagy kép, vagy egy szép, nagy szöveget. (Hogyan kell ezt csinálni, fogok beszélni később)
2. Mező Szöveg - itt lehet beszúrni bármilyen szöveges alapú, a búcsú szó, hogy megjelennek a jegyzési íven.
3. Az e-mail mező Placeholder - ebben a mezőben az űrlapot, írjon bejegyzést, akkor meg kell fordítani a szöveget Orosz - Írja be az e-mail.
5. Field siker üzenet - fordítás oroszra - Köszönjük, hogy feliratkozott.
6. Helyszíni Hibaüzenet - valamint lefordítani Orosz - Hiba történt.
7. Field Hiba: már előfizetett - fordítás oroszra - az említett e-mail már aláírták.
8. Field lábléc szöveg - írja a szöveg, hogy itt lesz látható az alján a jegyzési íven.

Tehát rájöttek a beállításokat. a végén ne felejtsük el, hogy a módosítások mentéséhez. Most változtatni a színét a jegyzési íven, és add, hogy formában bármilyen kép vagy logó.
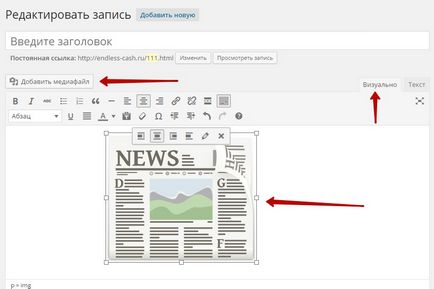
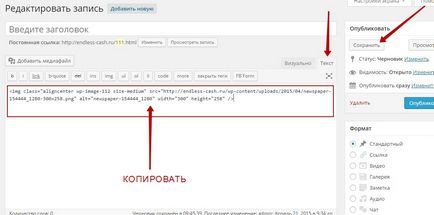
Így kezdődik a képeket. Ahhoz, hogy hozzá egy képet a jegyzési ív, kattintson a lap bejegyzések - Új. Adjuk hozzá a kívánt képet a rekord, és állítsa be középre. (Lásd: fotó)

Ezután kattintson a Szöveg lapra a rekord, másolja a HTML kódot, a megtakarítás tervezet rekordot. (Lásd: fotó)

Most menj vissza a widget oldalra, nyissa meg a widget beállítások WP feliratkozás vidget, és helyezze be a Cím mezőt másolt a felvétel HTML kódot, prések menteni. (Lásd: fotó)

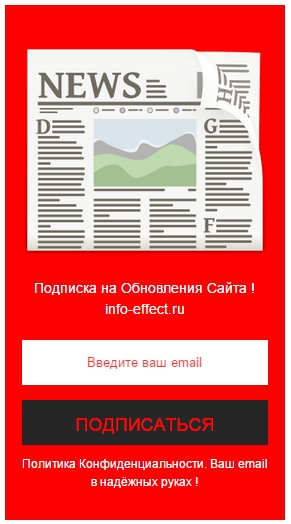
Ezután megy a honlap, és mi megvan. Dobpergés ... ..tadaaaaam:

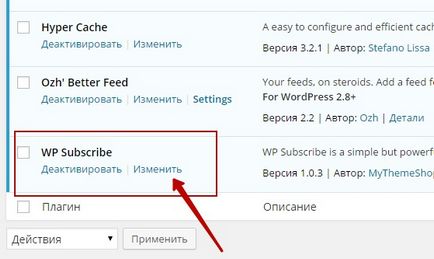
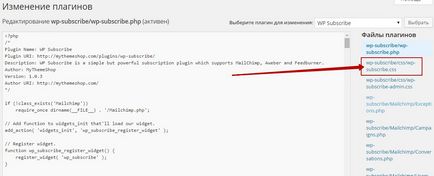
Szóval, most nézzük változtatni a színét a jegyzési ív, és lehet, hogy másról, most egy pillantást. Ugrás az oldal Dugó, keresse meg a plugin WP feliratkozásra, és az úgynevezett kattintson a Szerkesztés fülre. (Lásd: fotó)

Meg fog változni a plug-inek oldalon, a jobb oldalon meg kell kattintani a lap - WP-feliratkozás / css / wp-subscribe.css (lásd fotó)

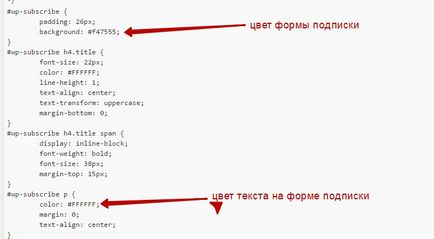
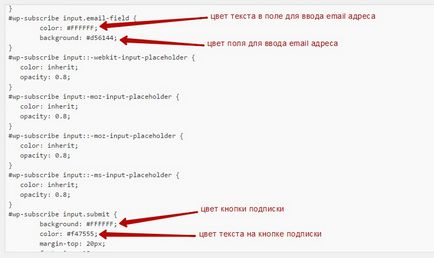
Akkor lesz irányítva a szerkesztési stílus oldal előfizetési forma, általában, itt pokapalsya, és ez az, amit én találtam:
- Meg lehet változtatni a színét a formában előfizetési. (Lásd: fotó)
- a szöveg színét a jegyzési íven. (Lásd: fotó)

- színének módosítása az előfizetés gombra. (Lásd: fotó)
- színének megváltoztatása a szöveg a feliratkozás gombra. (Lásd: fotó)

Ahhoz, hogy módosítsa a színeket, változtassa meg a HTML kódot a szín, amelyik azt szeretné, hogy. Mint például a HTML kódot, fehér - #FFFFFF, fekete - # 000000, piros - #FFOOOO. Minden szín táblázatot a HTML kódot - Wikipedia - Color Table. By the way, itt van, amit kaptam a változás után a színek formájában előfizetés:

Itt voltam több mint egy személy írta. nem bukkan területén - Feedburner ID. Csak azt kell tiltani a hozzáférhetőségi mód. Jobb a tetején, kattintson a lap - beállítások képernyő, akkor - kapcsold ki a kisegítő módot. és az egész mező lesz. Widgets lehet húzni az egérrel az oldalsávban, és személyre szabhatja őket.