Az utasítás kezdőknek

SiteEdit rövid listája:
Lehetőségek a látogatók számára:
SiteEdit programmodulok:
SiteEdit a következő verzió:
- StartPlus
- Standart
- üzleti
SiteEdit CMS két program:
1) A program létrehozása és szerkesztése weboldalak (a továbbiakban: SiteEdit).
2) Az e-üzlet vezetője (SiteEdit Manager).
Ez a program használható közvetlenül létrehozni és szerkeszteni weboldalak, valamint töltik meg tartalommal (kivéve az áruk internetes bolt, használt SiteEdit menedzser erre a célra).
Weboldal szempontjából SiteEdit:
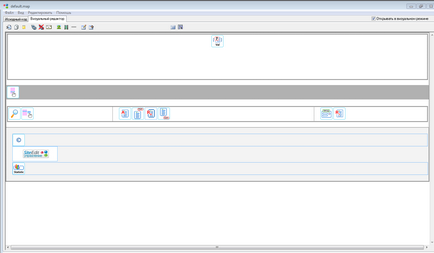
A SiteEdit helyén áll, a kártya tervezés és beilleszteni azt a szükséges funkció blokkok.

2. ábra Térképrajzolás beágyazott funkcionális blokkok

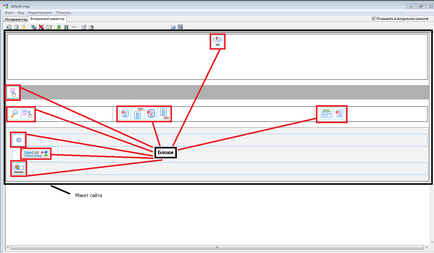
3. ábra: Dedikált funkcióblokkokkal
Funkció blokk „tartalom” és a „Global tartalom” a legjellegzetesebb is, mert használják őket behelyezése a modulokat.
Modul - script fokozza és kiegészíti a funkcionalitást a honlap (blog, online áruház, hírek, diavetítés, stb A lista a modulok írva az első lapon)
A példaként létrehozásának lépéseit az oldalon (eltérő lehet az egyes projekt):
2) Helyezze az elrendezés szükséges funkcionális blokkok
3) Állítsa be a vizuális tervezés elrendezés
5) egy kis csípés stílusok
Készítettünk egy egyszerű weboldal a semmiből. Ehhez, azt nekünk csak 16 perc!
A program használható nyilvántartási online áruház, és töltse ki az árut. (Lásd. Texte)