Az ingatlan css font-weight, hogyan kell beállítani a betűtípust súly
Hagyományosan úgy döntött, hogy osztja a fő gondolatok a szöveg segítségével félkövér. Így a feldolgozás, mindenekelőtt arra utal, hogy a fejlécek, ahogy kell olvasni, csak figyelni rájuk. Az ingatlan CSS font-weight - egy egyszerű eszköz beállításához a betűtípus súlyát.

Hogyan változtassuk meg a telítettség a szöveg
Szöveget rendelni vastagsága használhatja HTML-címkék vagy . De az eredeti funkciója ezen elemek - strukturálása. Ha címkéket túl gyakran, a keresőmotorok ismeri fel a szöveget a „re-optimalizálás”, ami vezet, hogy csökken a webhely rangsorban. Itt hasznos CSS font-weight tulajdonság.
Szabványos több lehetőséget felsorol a felvételeket. Egy érdekes funkció - egy web-programozó lehet választani, hogy milyen vastag lesz a szöveg. De kezdjük az elején.
A szabványos értékek a font súly
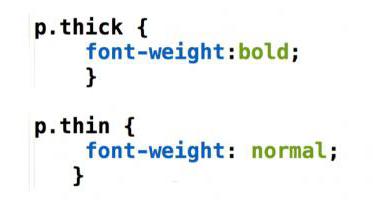
Cascading Style Sheets leírás használatát javasolja, hogy hozzanak sűrűsége normál és félkövér. Az első hozzárendeli az elem „normális” stílus, és jellemzően olyan esetekben, amikor azt szeretnénk, hogy távolítsa el a zsírt írás. Például a következő bejegyzést letiltja megvastagodott írásban CSS -font-weight: normális. Folyamodik ilyen design, akkor változtassa meg az alapértelmezett hozzárendelés merész írásban fejléccímkékre
- .
A fordított helyzet - telepítenie kell fokozott vastagsága szövegbekezdést. Ebben az esetben a megfelelő címke
meghatározása általában CSS -font-weightbold.

Megvalósítások referencia vastagsága
Az utolsó változata a standard stílusok lehetővé teszi a felhasználó számára, hogy rendelni egy telítettségi fokát a szövegben. Erre a célra, ahelyett, hogy a normál értékek és félkövér korábban leírt a numerikus azok ekvivalensei.
Szöveg denzitás beállítása relatív értéke a 100 és 900 lépés 100. Ez rendelni súlya 200, rögzíteni kell a CSS font-weight: 200 Ésszerű kérdés: mit jelent a szám 200 és hogyan kell megérteni, hogy pontosan mikor kell használni ?
Foglalkozik a betűtípus vastagsága segítségével az alábbi táblázat, gyermekágy.
