Adobe Photoshop rajzolni és animálni a karakter a szakterületen pixel art - blog fotóbank pressfoto
Ebben a leckében megtanuljuk, hogyan kell felhívni, és animálni a karaktereket a szakterületen Pixel Art. Ehhez már csak be kell Adobe Photoshop szoftvert. Hogy lesz egy GIF-et futtató űrhajós.
Program: Adobe Photoshop Nehézség: kezdő, középhaladó szint elviszi idő: 30 perc - óra
I. beállítása a dokumentumot és szerszámok
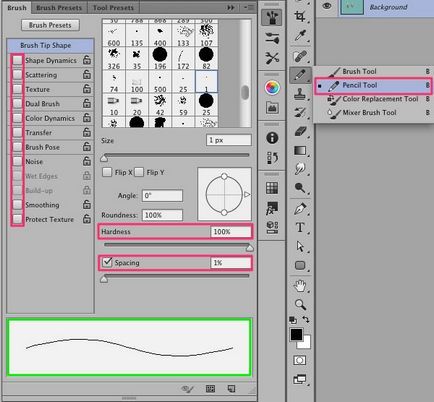
Válassza ki a ceruza (ceruza) az eszköztáron - ez lesz a fő eszköze a leckét. A beállítások között válassza ki a típus kemény kerek ecsettel, és állítsa be a további értékek, valamint a képen. A cél -, hogy lehetséges egy éles ceruza toll.

A Radír eszköz beállításai (radír) válassza ki a Ceruza mód használata, és állítsa a többi érték, amint az a képen.
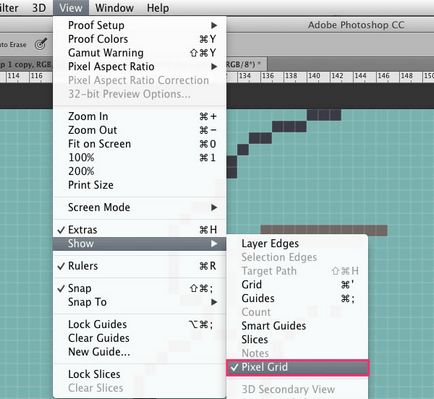
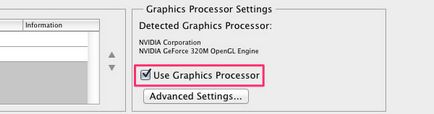
Kapcsolja be a képpontrács képpontrács (View> Show> képpontrácsra). Ha nincs ilyen menüpont, akkor menj a beállítások, és kapcsolja be grafikus gyorsítás Beállítások> Teljesítmény> Grafikus gyorsítás.
Megjegyzés: A rács lesz látható, csak az újonnan létrehozott vászon a növekedés 600% -os méretű és így tovább.


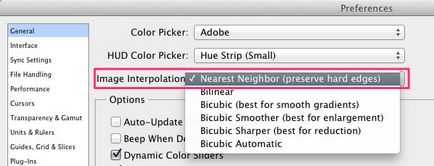
A Beállítások> Általános (ellenőrző-K) Beállításmódosítási interpoláció képmódból legközelebbi szomszéd mód (a szomszédos pixelek). Ez lehetővé tenné a határon tárgyak a lehető legvilágosabban.

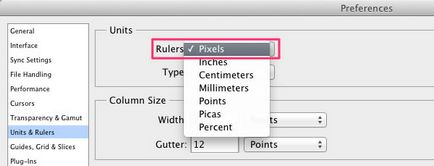
A beállítás mértékegységeket és vonalzók, meg a mértékegységet vonalak pixel Beállítások> Units Vonalzók> pixel.

II. karakter létrehozása
És most, amikor minden készen áll, akkor folytassa közvetlenül a rajz a karaktert.
Készítsen vázlatot a karakter pontos kontúr próbál ugyanabban az időben, ne terhelje meg a kis részleteket. Ebben a szakaszban, a szín nem számít, mindaddig, amíg az áramkör már egyértelműek, és megérteni, hogy a karakter fog kinézni. Itt egy vázlat készült kifejezetten erre a bemutató.

Alsó skála vázlat 60 pixel magas a billentyűkombináció Control + T, vagy a Szerkesztés> Szabad alakítás parancsot.
Az objektum méretét jelenik meg a műszerfalon. Felhívjuk figyelmét, hogy az interpoláció beállítások ugyanazok voltak, mint mi a 4. lépésben.

Nagyításhoz vázlat szerint 300-400% könnyebb dolgozni, és a réteg átlátszóságát. Ezután hozzon létre egy új réteget, és fesse át a rajzot kontúrok a Ceruza eszköz. Ha egy karakter szimmetrikus, mint a mi esetünkben, leírható csak félig, majd két példányban, és tükrözik a festett tükör (Edit> Transform> Flip Horizontal).

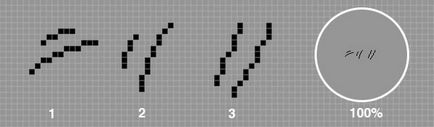
Ritmus: Felhívni összetett elemeket megtörni őket egymástól. Amikor a pixel (képpont) a sorban alkotnak „verte”, például, 1-2-3 vagy 1-1-2-2-3-3, simább vázlat néz az emberi szem számára. De ha a forma igényli, ez a ritmus zavar.

Amikor a hurok kész, akkor válassza ki az elsődleges színek és festeni a nagy formában. Ehhez egy külön rétegen alatt az áramkört.

Sima a kontúr dorisovyvaya árnyék a belső él.

Folytatás hozzá árnyékok. Mint látható során rajz egyes formáit lehet korrigálni.

Hozzon létre egy új réteget a vakító fény.
Válasszon egy keverési módot Overlay a legördülő menüből a Rétegek palettán. Rajzolj egy világos színű azokon a területeken, amelyek a kiemelni kívánt. Ezután simítsa a fáklyát, alkalmazza a filter> Blur> Blur.
Doris kép, majd vágja és fél otzerkalte kész mintát, majd egyesítik a rétegeket felezi, hogy megkapjuk egy darabból mintát.

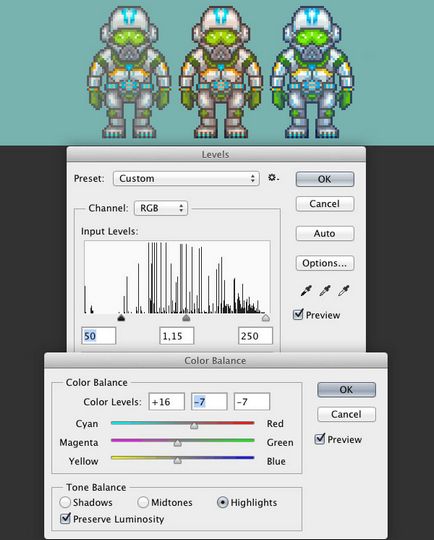
Most az űrhajós kell hozzá kontrasztot. A szintek beállításait (Kép> Korrekciók> Levels), hogy világosabb, majd állítsa be a színárnyalat opciók segítségével Color Balance (Kép> Korrekciók> Color Balance).

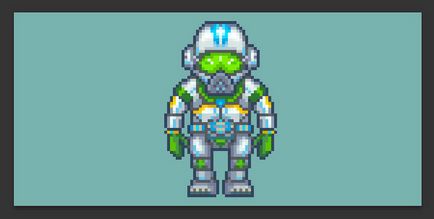
Most a karakter kész animációt.

III. animálása karakterek
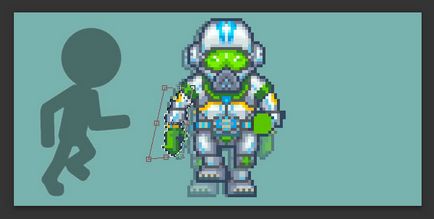
Alsó eredeti átláthatóság réteget 50% a látható előző keretben. Ez az úgynevezett „pauszpapír” (mult módban).

Most meghajlítani a karok és a lábak a karakter, mint ha az fut.
● Jelölje ki a bal oldali lasszó eszköz
● A FreeTransformTool (Edit> FreeTransform), és tartsa a Control billentyűt, vigye a az edény szélét úgy, hogy a keze hátra.
● Jelölje ki az első lábát, és nyúlik egy kicsit. Ekkor a második láb ellenkezőleg présel, így hozzon létre olyan értelemben, hogy a karakter sétál.
● Egy ceruza radír és érintse fel a jobb karját alatti könyök.

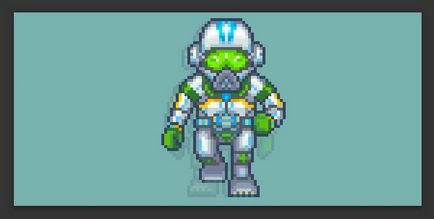
Most kell, hogy dolgozza át teljesen új helyzetben a kezek és a lábak, mint ahogyan ez a második részben a lecke. Ez biztosítja, hogy a kép úgy néz ki, tiszta, mert az átalakulás jelentősen torzítja a pixel sor.

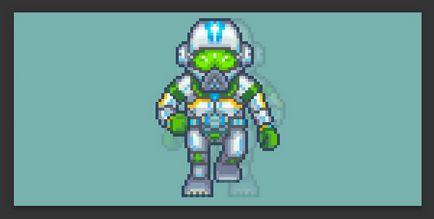
Készítsen egy másolatot a második réteg és a flip vízszintesen. Most már az alapvető testtartás 1. és 2. a mozgás. Visszaállítása az átlátszóságát az összes réteg 100% -ig.

Az Ablak> Idővonal megjelenítéséhez Idővonal panelen, és kattintson a Create Frame Animation.
Az idővonal tegye a következőket:
- A késleltetési idő 0,15 másodperc
- Kattintson DuplicatesSelectedFrames, hogy hozzon létre egy másik 3 példányban
- Állítsuk be az ébresztés ciklus Mindig
Válassza ki a réteget minden keretben kattintson az ikonra Eye kívül a réteg nevére a Rétegek palettán. Az eljárást a következőknek kell lenniük:
Alapállás → Running a jobb lábbal → → Running alapállás a bal lábát.
Nyomja meg a szóközt, hogy játszani az animációt.
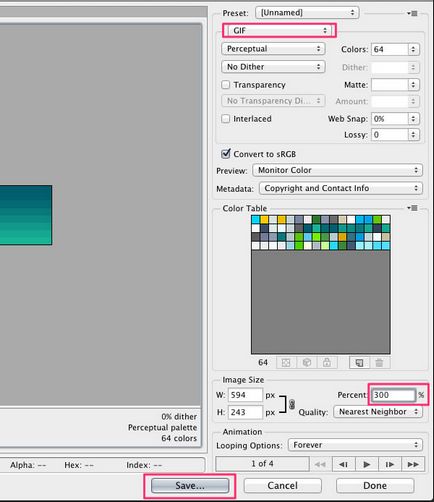
Most mentse az eredményt. Menjen a Fájl> Select SaveForWebi GIFformat. Állítsa 300% az oszlop méretét a jobb eredmények, és a Mentés gombra.

Gratulálunk! Az animált pixel karakter kész!