Szivárvány hatás a fotó
A bemutató létrehozása fotó hatások, akkor megtanulják, hogyan kell könnyen hozzá a szivárvány, még egy dupla szivárvány, hogy egy fotót! Mint látni fogjuk, a Photoshop jön egy kész színátmeneteket létrehozni egy szivárvány, amely tudjuk használni. Tudjuk, hogy hol találni ilyen gradiens és hogyan kell letölteni. Azt is megtanulják, hogyan kell változtatni a sorrendben a színek egy gradiens, hogy hozzon létre egy reálisabb dupla szivárvány hatás. Természetesen, mint a legtöbb fotó hatások, ez jól működik, ha úgy dönt a megfelelő típusú képet. Ebben az esetben a kép a szabadban egy jó kiindulópont. Ha ez egy fényképet hozott a vihar után, még jobb! Fogom használni Photoshop CS5 ez a bemutató, de a legújabb verzió fog működni.
Itt van egy kép, hogy fogom használni:

Itt mi történik, miután a mellett egy dupla szivárvány:

Nyissa meg a képet a Photoshop. Ha megnézzük a Rétegek palettán, kiderül, hogy jelenleg van egy réteg, a Background réteget, amely a kép:
Az első dolog az, hogy egy új, üres réteget fenti háttér réteget. Ehhez kattintson az Új réteg ikonra (New Layer) alján a Rétegek panelen:
Photoshop hozzáad egy új, üres réteget neve „1. réteg” fölött a háttér réteget. Kattintson duplán a réteg nevét és változtassa meg a „Szivárvány”, hiszen lehetőség lesz a szivárvány ezt a réteget.
Amint azt már említettük, a Photoshop jön kész szivárvány színátmenetek. Ez az egyik a sok rendelkezésre álló Photoshop színátmenetek, és minden, amit meg kell tennie, hogy válassza ki. Ehhez válasszuk ki a Gradient Tool (gradiens) az eszköztárban:
Ezután kattintson a választás a gradiens az eszköztáron a képernyő tetején:
A kiegészítő szett színátmenetek listából válassza speciális effektusok (különleges hatások):
Ahhoz, hogy szivárvány gradiens ív az eszköztáron a képernyő felső részén kattintson a Radial Gradient (Radial Gradient):
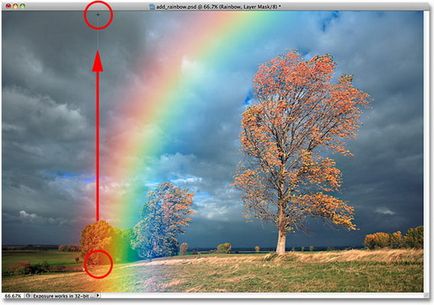
Azt akarom, hogy szivárvány érintette a földet, mintha egy csoport a fák, a bal oldalon a fénykép, majd meghajolt magasan a nagy fa a jobb oldalon. Ehhez rákattintok az egérrel a szélén a fotó szinte jobb alsó sarokban, és lenyomva tartja az egérgombot, mozgassa az a pont mögött a bal oldalon a fák. Ha megnyomja a Shift billentyűt, tudom mozgatni az egeret szigorúan horizontális:

Amikor elengedi az egérgombot, a Photoshop felhívja a szivárvány gradiens. Nem úgy néz ki reális, de ez még csak a kezdet:

Válassza Blend Mode (képernyő) a bal felső sarokban a panel Layers (Rétegek) a legördülő listából:
A szivárvány színeiben most összevonták a legjobb fotókat közülük:

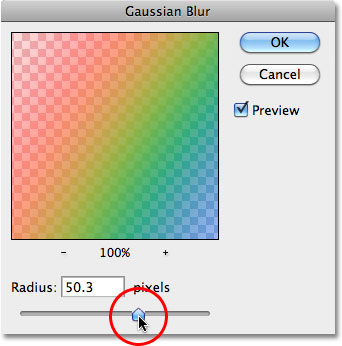
Add elmosás szivárvány élethűbb. Ide Filter (szűrő). válassza ki a Blur (elmosás), majd válassza a Gaussian Blur (Gauss-elmosás):
Megnyitotta Gaussian Blur párbeszédablak (Gaussian Blur). Használja a Sugár csúszkát (Radius), állítsa megfelelő a kép elmosódását. Közötti átmenetek a színek inkább puha és természetes. Tényleges Radius érték végső soron nagyban függ a mérete és felbontása a képnek. Számomra, ez körülbelül 50 pixel. Az OK gombra kattintva zárja be a párbeszédpanelt:

Itt a kép alkalmazása után a Gaussian Blur szűrő:

Kattintson a Layer Mask ikon (layer mask) alján a Rétegek paletta (Layers):
A paletta réteg maszkot miniatűr a Rétegek palettán (Layers), akkor megjelenik egy fehér téglalap maszk. Kattintson a maszkot, hogy ez aktív:
Válasszon a fekete-fehér színátmenet színátmenetek gyűjteménye rákattint a miniatűr:
Menj vissza a beállítások panel a színátmenet, és ezúttal, kattints Linear Gradient (lineáris gradiens)
Valódi szivárvány, mint általában, egyre élénkebb felett az égen, így jön létre ugyanazt a hatást, elrejtve a segítségével egy fekete-fehér színátmenet szivárvány alján. Ehhez nyomja meg az egér gombját valahol az alján a bal oldali fák. Aztán, még mindig tartja az egérgombot, húzza közvetlenül fel a képet. Tartsa a Shift, könnyen húzza az egeret szigorúan függőleges irányban:

A kép látunk a lejtőt. Ehelyett a szivárvány most kezdődik az alján a fák a bal világosabb lesz az égen fent:

A fényerő növeléséhez a szivárvány, egyszerűen megnyomja a Ctrl + J megismételni a szivárvány. Ha ezek után megkettőzése a réteg, azt találjuk, hogy a szivárvány már túl világos, csökkentse a Opacity (fedőképesség) a duplikált réteg mintegy 70%:
Itt a kép után párhuzamos a szivárvány, majd csökkentse a fedettség:

Nézzük csoport a két réteg a szivárvány együtt. Az egymáshoz kapcsolódó rétegek lehetővé teszi a munkát megszervezni jobb. Válassza ki a felső réteg, tartsa lenyomva a Shift billentyűt, kattintson az eredeti réteg Rainbow közvetlenül alatta, hogy kiválassza a két réteg egyidejűleg.
Akkor megy a réteg (Layers) a képernyő tetején, és válaszd Group Layers (rétegcsoportokkal):
Will csoport a két réteget a Rétegek palettán „1. csoport”.
Van egy szivárvány. Most vegyünk fel egy második réteget, hogy megteremtse a hatása kettős szivárvány! Először is, szükségünk van egy új réteget, így ismét kattintson az Új réteg ikonra (New Layer) alján a Rétegek panelen:
Az új réteg felett jelennek meg a réteg csoport Rétegek palettán. Kattintson duplán az új réteg nevét és változtassa meg a „Second szivárvány”:
Kattintson ismét a gradiens az eszköztáron a képernyő tetején:
Hagyja a piros szín a helyszínen
Kattintson a piros marker. válasszuk ki, majd adja meg az értéket 82% a Hely mezőbe. A vörös szín ugyanazon a helyen, ahol a kék szín:
Ezután kattintson a sárga marker, és állítsa be a hely a 85% -ot. Ez mozgatja a sárga a helyen, ahol eredetileg zöld volt:
Zöld marker értéke 88%, és a kék jelzés értéke 92%:
A színek a gradiens most megváltozott, készek vagyunk, hogy létrehozzuk a második szivárvány.
Hozzon létre egy új réteget, második szivárvány ugyanúgy, mint az előző, ismételje meg a lépéseket, hogy létrehozzon egy réteg maszkot
A maszk réteg nem kell létrehozni újra, lehetséges másolni a rétegek az eredeti szivárvány! Ehhez először meg kell nyitnia a réteget, ha rákattint a kis háromszög a bal oldalon a csoport nevét. Ezután tartsa lenyomva az Alt billentyűt, kattintson a miniatűr a réteg maszk az első példányt a szivárvány, és húzza a maszkot a második réteg a szivárvány:
Rétegek maszkok kell elhelyezni az alábbiak szerint:
Minden, ami maradt, hogy nem most -, hogy mozog a második szivárvány helyére. Válassza a Photoshop Move Tool (mozog) az eszköztáron:
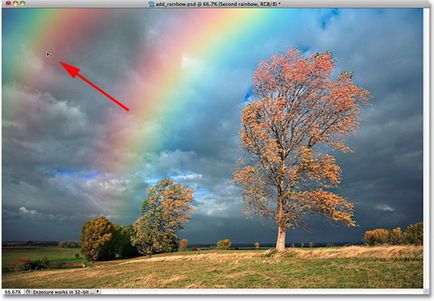
Az egérrel húzza a második szivárvány helyére. Költöztem fel és balra úgy, hogy csak egy kis része a szivárvány jelenik meg a bal felső sarokban a fotó:

Végül, mivel nem akarom a második szivárvány volt olyan fényes, mint az eredeti, csökkentem a Opacity (fedőképesség) a második réteg a szivárvány körülbelül 70%:
A végső hatás a szivárvány.

fordítás Irina Spodarenko