Photoshop bemutató lenyűgöző szórólap tervezés
Most a nyári forróságban, az összes többi a tengerre, a strandra menni, és élvezze a forró nap és prohloditelnymi italokat. A strandok terjesztésére szórólapokat partik és egyéb rendezvények. És nézi az egyik ilyen szórólapok, úgy döntöttem, hogy próbál tenni valamit, mint ez (és kiderült, még jobb). Ez a lecke eredetileg alapján számítjuk ki nem kezdőknek, de minden festett elég jó, így azt hiszem, ha azt szeretnénk, hogy egyáltalán bárki elérni azt.
Akkor menjünk közvetlenül a leckét, és létrehoz egy lenyűgöző design szórólap egy párt.
Kb. Ne aggódj miatt a nyári témát. Akkor használja ezt a bemutató, hogy hozzon létre teljesen olyan flyer (évszakban nem számít).
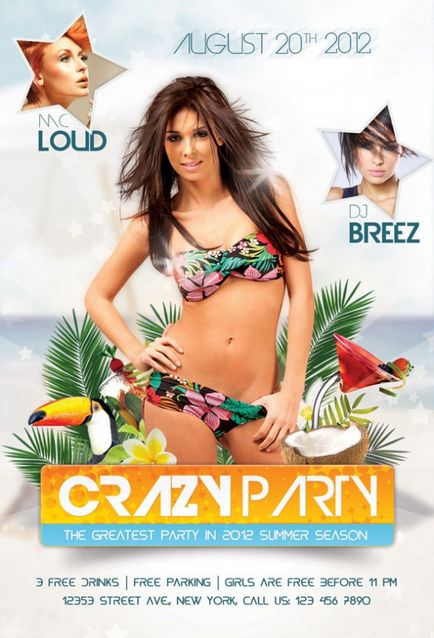
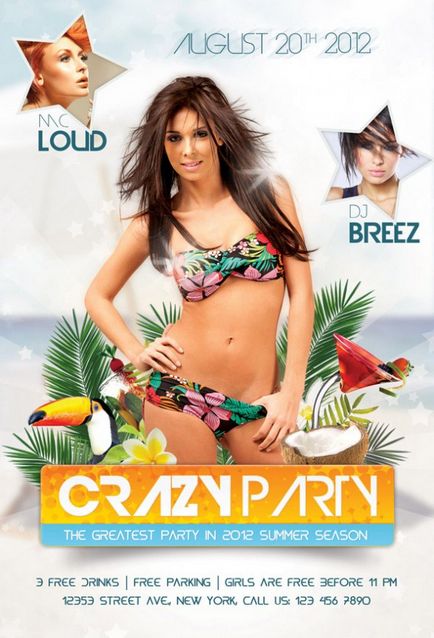
eredmény:

Amire szükségünk elvégzésében a lecke:
Nyílt Photoshop és hozzon létre egy új dokumentumot. Méret: 4,25 x 6,25 hüvelyk. Felbontás: 300 DPI, Szín: CMYK

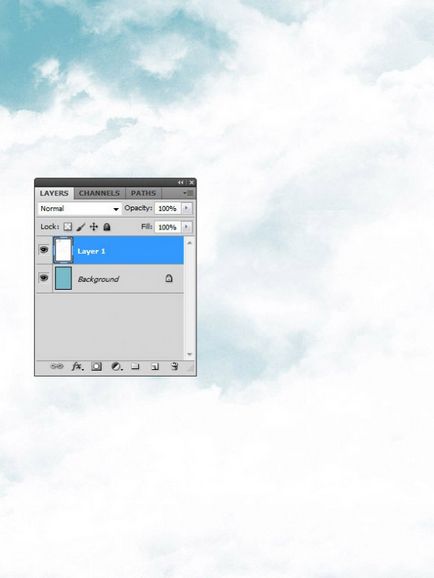
A Brush Tool töltse ki a háttérben # 78bbc8 színét. Hozzon létre egy új réteget, és helyezze a háttérben. Ismét, hogy a szerszám BrushTool, válasszon egy ecsetet felhők korábban letöltött és nem valami ilyesmi:

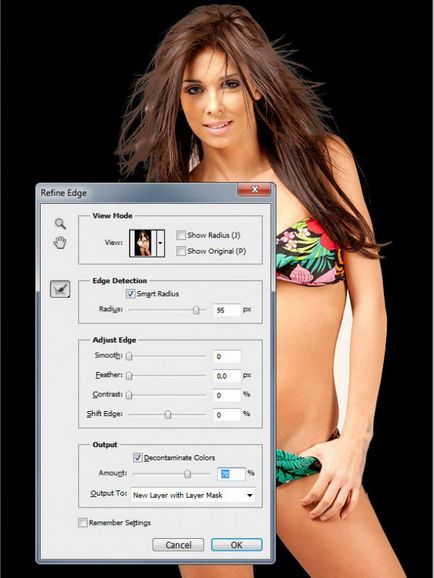
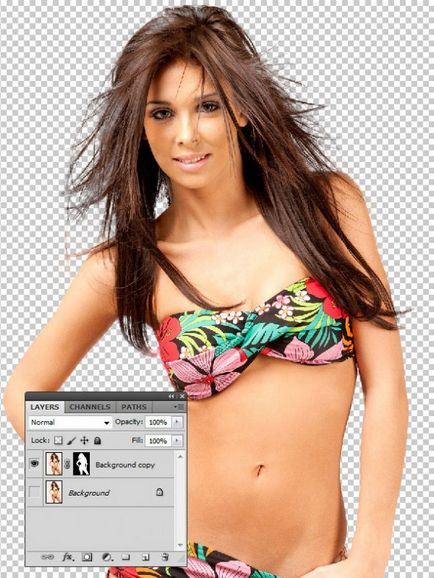
Következő, meg kell egy fényképet a lány. Meg kell, hogy elkülönüljön a háttérben. Ez tehetünk az eszköz Quick Selection Tool. válasszuk nő

Kattintson a finomítása él. Részletek: Fekete Fehér, hogy egy kullancs előtt a Smart Radius, és ő sugár ki 95-100

Most nézet megváltoztatása, hogy fekete. Láthatjuk, hogy egy kicsit a háttérben marad a haj. Ennek kijavításához, kullancs fertőtlenít színeket és 65-70. Kimenet: új réteget Layer Mask

Mint látható, megszabadultunk a háttérben, és a maszk réteg lehetővé teszi egyéni mi manuálisan módosítja a fényképet (ha az, amit kívánunk a nyugdíjas vagy fordítva, hogy elhagyta túl sok)
Kb. Is, meg tudod változtatni a fényerőt, kontrasztot, színegyensúly, ha szükséges, és egyéb beállításokat.

A kényelem, jelölje ki az összes réteget, kattintson jobb egérgombbal, és válassza a Konvertálás intelligens objektummá. Transzfer a kapott réteg a dokumentumot szórólap

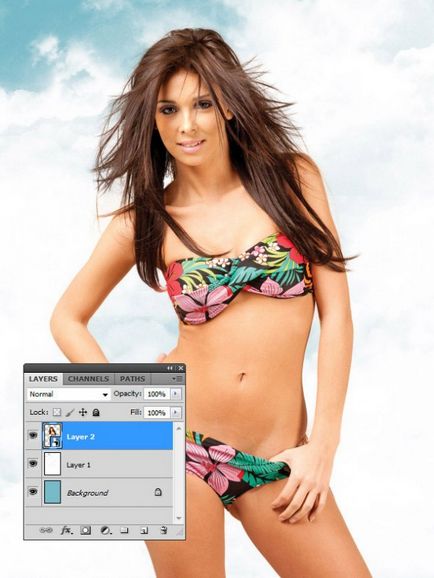
Ezután bármilyen fotó strand. Távolítsuk el vele ég (használhatja ugyanazt a módszert, mint a nők esetében), és át a szórólap

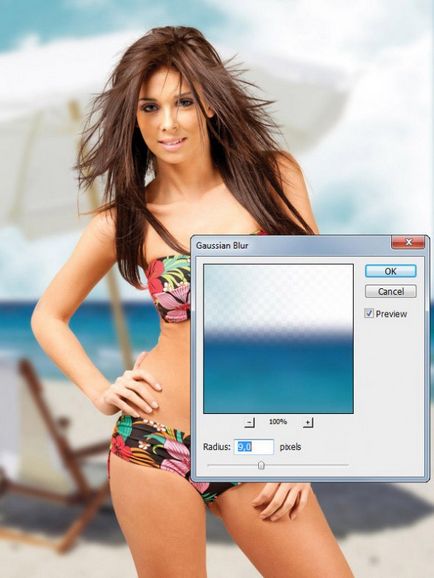
Réteg egyesült a strand és a levegőt, és alkalmazza a Blur Filter - Gaussian Blur - Radius 9 pixel

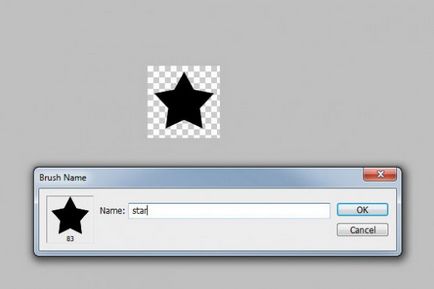
Hozzon létre egy új Dokumentációs 100 100 pixel, és felhívni a lánckerék, amelynek viszont teszi a kefét (Edit - Adjuk Brush Preset)

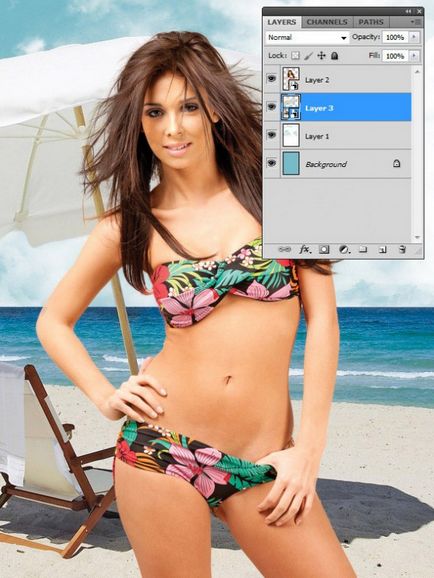
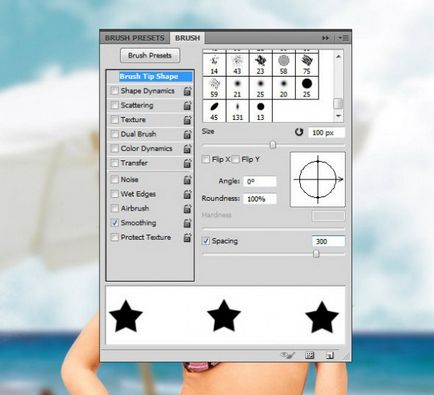
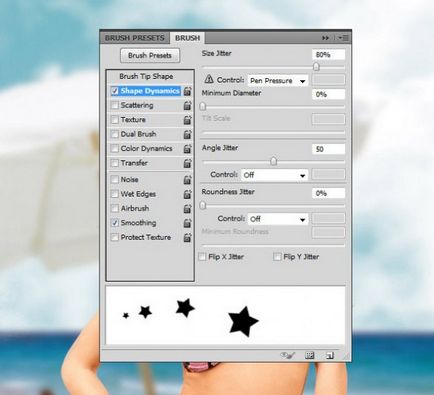
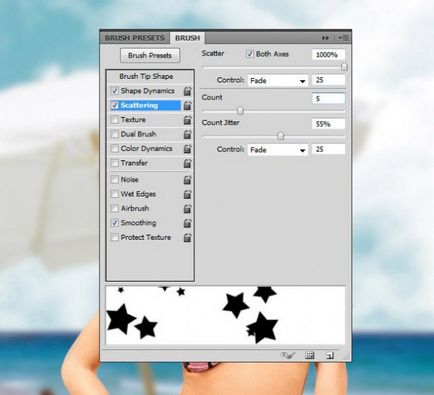
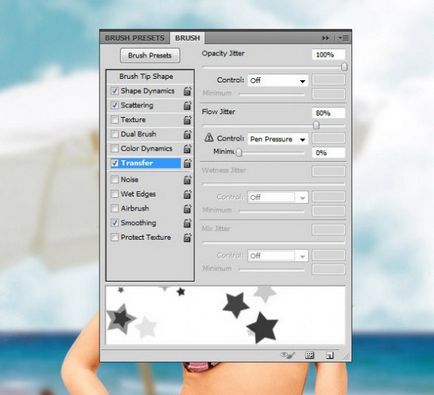
Térjünk vissza a dokumentumot egy szórólap. Hozzon létre egy új réteget, helyezzük rá a lány, de mielőtt a fotó a tengerparton. Válassza ki a Brush Tool és a beállítások ablak megnyitásához (F5)




Kap egy ecsettel tenni valamit, mint

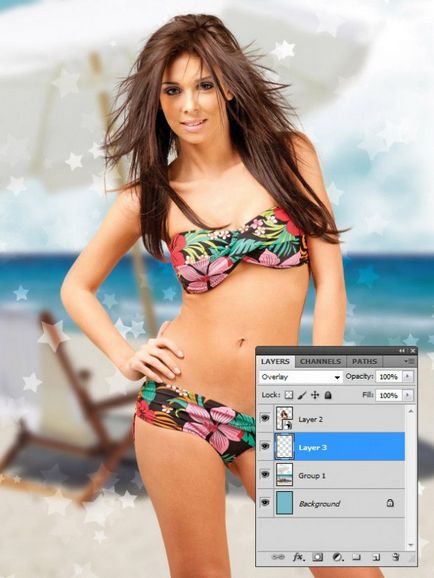
A háttér túl világos. Készítsen novy réteget, és helyezze réteg fölött a strandon. Salem minden fehér színű a Paint Bucket Tool. Poluprozraznocht réteg tegye ki 60-65%
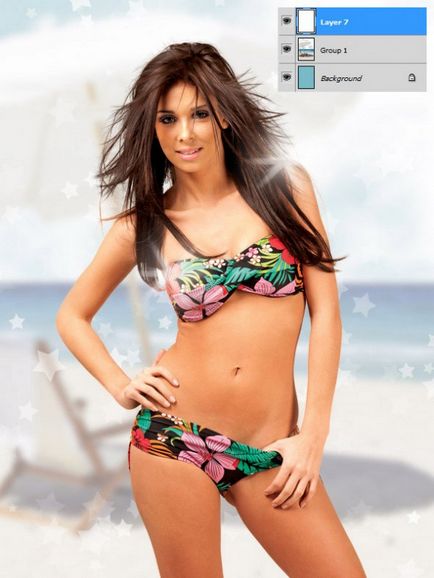
Egy kicsit több munkát a háttérben, és menj a feliratokat. Tehát hozzunk létre egy másik réteg a lány és a különböző ecsetek megpróbálja elérni hasonló hatást

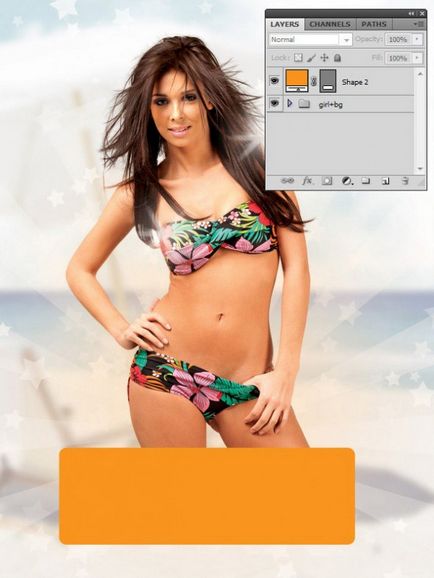
Készítsünk helyet a szöveget. Azt, hogy egy lány egy kicsit kisebb, és hegymászó magasabb. Most, hogy nem szabad összekeverni, minden réteg a lány, háttérkép, és így tovább. együtt egy csoport. Ezután fogja a lekerekített téglalap eszköz Tool (U), és felhívni a lemezt, mint a lenti képen:

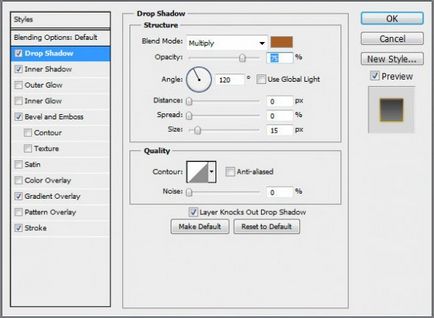
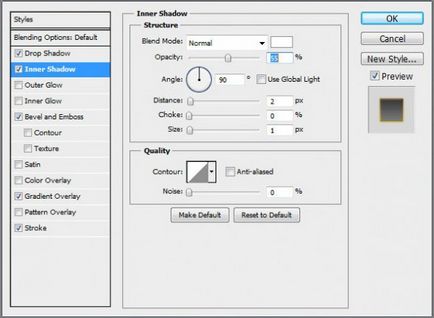
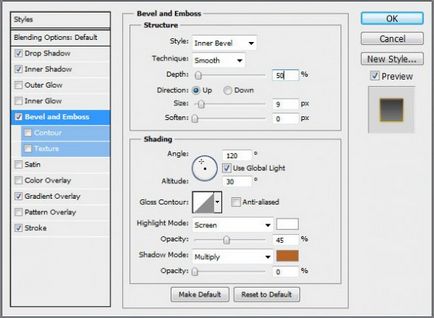
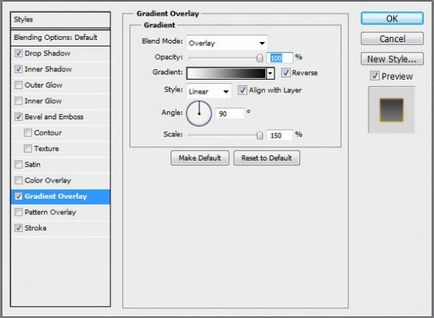
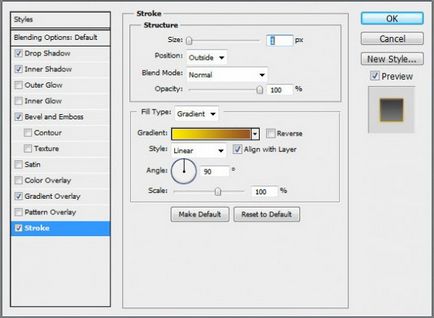
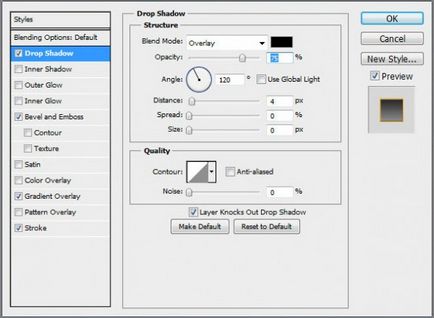
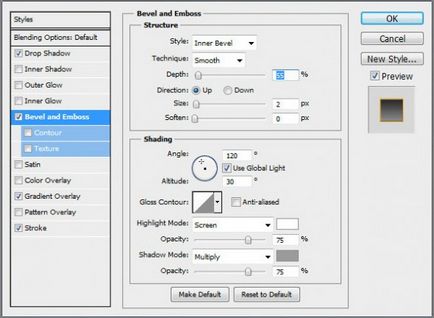
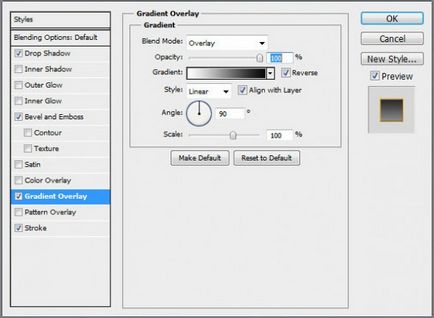
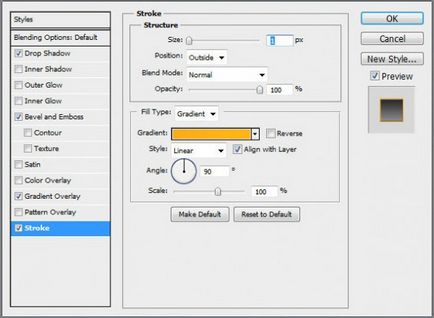
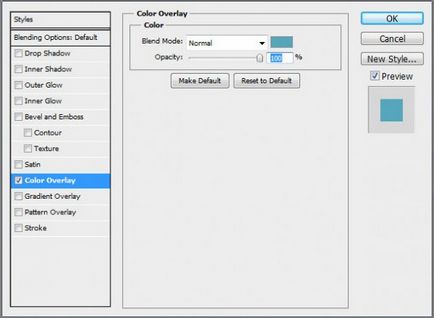
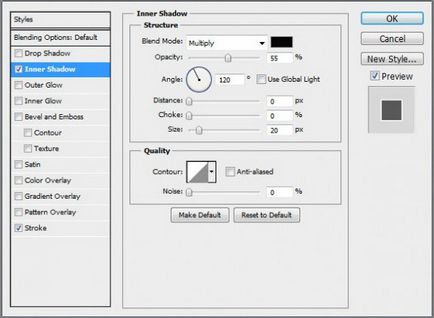
Adja hozzá a következő stílusok:






Készítsen réteg és közrefogott Alt finomítani őket egy réteg matrica (létrehozása Clipping Mask). mix stílus - Soft Light. Vegyük a Brush Tool, válasszon egy ecsetet, és retro tegye a következőket (használat fehér és fekete)

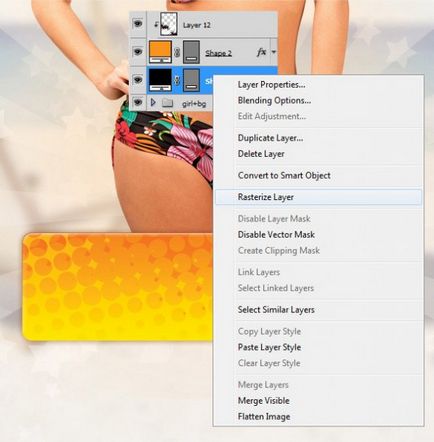
Ismétlődő réteget ram (Ctrl + J), tisztítottuk duplikált réteg bármilyen stílusok, hogy a fekete és alája egy szerszámon az eredeti réteget. Raszterizálás réteg

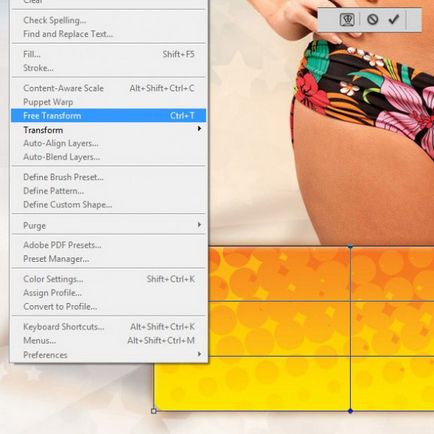
Maradjunk ebben a rétegben, válassza a Szerkesztés - Free Transform (Ctrl + T)

Vegyük a következő átalakulás

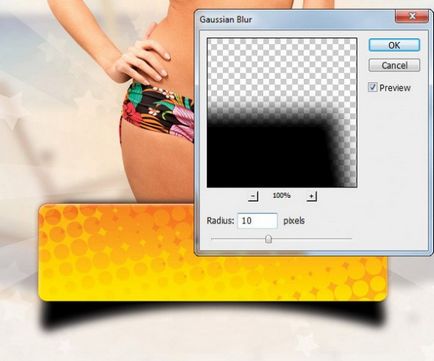
Add a Blur Filter - Blur - Gaussian Blur - Radius 10

Távolítsuk el a felesleges felső réteg és állítsa be a átlátszóságát 30%

Most, hogy a Radír eszköz (méret: 300 px, keménység: 0%), és egy kicsit árnyék törléséhez a széleken

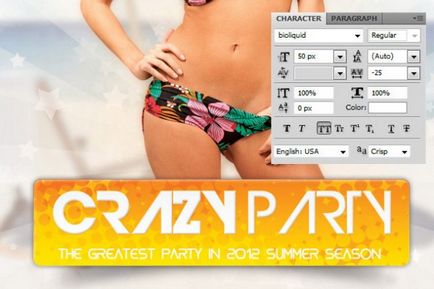
Itt az ideje, hogy adjunk néhány szöveget elképesztő élénk meghalni. Ehhez használok Ördög Breeze betűtípust, a méret 158 pixel és színes # f9f9fa.
Kb. Attól függően, hogy a betűtípust, betűméretet és a szöveget, meghal, és mérete az árnyék is folyamatosan változik. Ebben az esetben a matrica lett szélesebb.
És a következő stílusokat alkalmazni a szöveget:




A végén kaptam a következő:

Kb. Ha nem lesz elég hely, akkor mindig változtatni a méretét a szerszám.
Azt tette, mint ez:

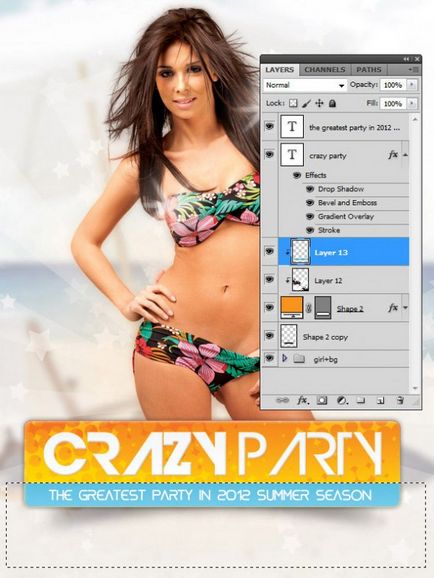
Bármi szöveg összeolvad a háttérben, hozzon létre egy új réteget, és helyezze egy matrica és a réteg retro rojt. Állítson össze egy válogatást a Négyszögletű Marquee Tool. Vegyük a Paint Bucket Tool és töltsd ki színes # 1fb0cd

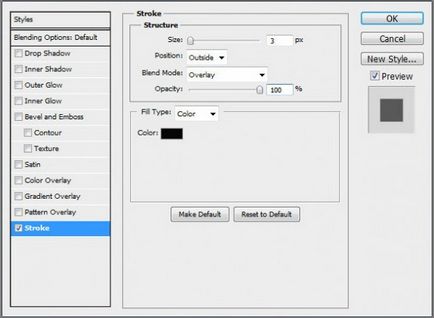
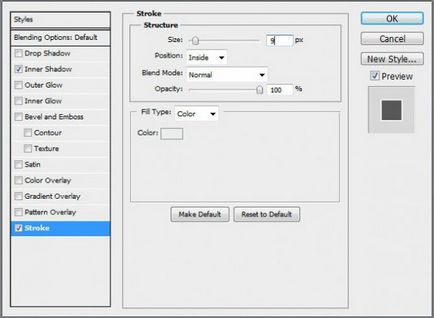
Add Stroke ez a réteg

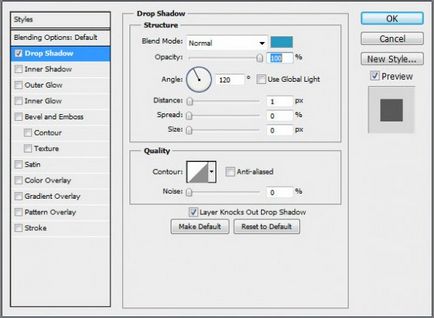
És adjunk hozzá egy csepp árnyék, a szlogent

Ez történik abban a pillanatban:

Észrevettem, hogy nagyon gyakran halnak meg (és nem egy szórólap) szeretnek díszíteni különböző elemek. Én is úgy döntött, hogy csináld. A legjobb dolog, ami a következő: pálmalevél # 1. pálmalevél # 2. A fényképek koktél, tropikus virág plumeria, madár kép tukán, kókusz, stb
Megjegyzés # 1. Válasszon a képek úgy gondolja, jól néz ki.
Nalyapisto tegye mindazokat az elemeket, a szórólap. Egyesítsék őket egy csoportba, és hordoznak egy réteg egy nő.
Megjegyzés # 2. Ananász és plumeria I elé a lány.
Ez az én eredmény:

Nagyon kevés. Csak kell hozzá egy az esemény leírását, a találkozó időpontja és a különleges vendégek. Kezdjük információt az eseményről. Mi fog kerülni néven a párt. Írja be a szöveget az azonos folyékony bio betűtípust, méretet 42 pixel és színes # 256676

Mi lehet podstvetit kevés szöveggel. Hozzon létre egy új réteget, helyezze a szöveg alatt és használata nagy ecsettel (keménység: 0%, Szín: #FFFFFF) do háttérvilágítás

Most írjuk be a dátumot az esemény alatt a lány, és egy kicsit jobbra. Font Ördög Breeze, a mérete 80 pixel, színes # 276676.
Kb. A Tanács egyetértett a feliratot 3 részre (hónap, nap, év és „én”), mint „én”, hogy kisebb.
Helyezzük a szöveg látható a képen:

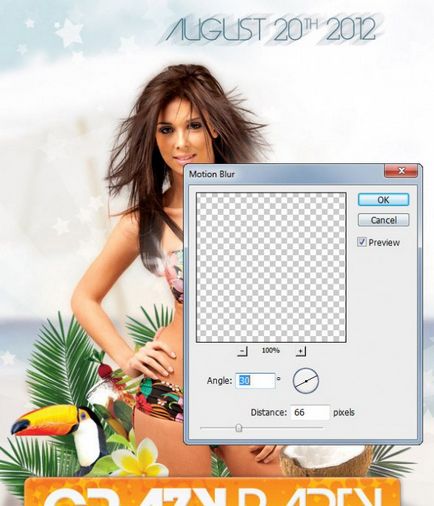
Akkor hozzon létre egy csoportot, hogy fel 3 Szövegünk és ismétlődő meg. Válasszuk ki a csoportot, amely alatt, és egyesíti az összes réteg (Layer - Merge Group). A szűrő alkalmazásához réteget kapott Bemozdítás (Filter - Blur - Bemozdítás)

Nézzük, hogy ez a hatás lágyabb, hozzátéve, stílus Színátfedés a uvetom # 56a7bb

Most viszont, hogy spetsailno meghívott vendégek. Mi választjuk ki a Custom Shape eszköz, és megtalálja a csillag (telepítés után a letöltött alakú), és felhívni 2 csillagos bármilyen színt, mert én tettem:

Nyissa meg a 2 photos különleges vendégek. Visszük őket a dokumentumban. Helyezi egy kép az első csillag, a második - a második. A kép átméretezése úgy, hogy a feje volt, körülbelül akkora, mint a csillagok. Először válasszon egy fotót, nyissa meg a menüt Layer - Create vágómaszkot. Mi ugyanezt a második fotó

Add hozzá a következő stiili a csillagok (alakra helyett fotók)


Szöveg hozzáadása névvel és tegyük, mint az alábbi

szórólap kész

Köszönjük a figyelmet!