Pepita, deli-klass
Létrehozásához pepita fogja használni két egymásba hurok. valamint azokat a feltételeket és a kapcsolót, ha ... mást.
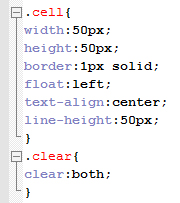
1. Az új pepita fogjuk használni divs (div) az osztályok és .cell .clear

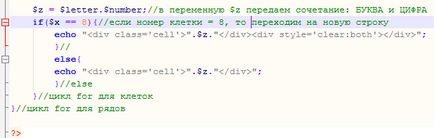
2. Az előre meghatározott ciklus sorozathoz. Adott változó $ number kapcsolón keresztül feltételekkel.

3. beágyazzuk a ciklusról ciklusra vonatkozó sejtek belsejében sorozathoz. Adott változó $ levél segítségével kapcsoló feltételekkel.

4. A változó $ z menetben kombináció: a betűk és számok, hogy kiírja a nevét (E2 - E4) minden cellában.
5. Állítsa be az állapotot, ha ... más:
ha a sejt szám 8, akkor menj a következő sor

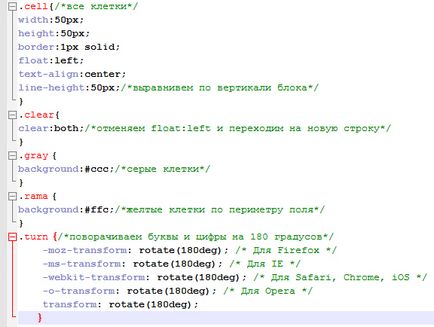
1. Ebben a megvalósításban a sakktábla, szükségünk van további osztályok:
.szürke. .rama és .A.
Forgatni a számok és betűk 180 fokban CSS3 tulajdon - transzformáció

2. Ahhoz, hogy egy sárga mezőben van szükség, hogy kezdeményezzen egy számláló változót a kerületét a tábla nem 1, 0 és állítsa a feltétellel $ sor