Hyper cache plug-in konfigurációját és jellemzőit használat
A magas rangú oldalt a keresők fontos letöltési sebesség a lapok. Minél gyorsabb a felhasználó tartalom, annál kisebb az esélye annak, hogy elhagyja betölti az oldalt. A harc a sebesség letöltési helyek gyakran vesznek részt mind a tárhely szolgáltatók és CDN-hálózat. De ez sokkal könnyebb javítani a hatékonyságot a projekt segítségével speciális plug-inek. A WordPress platform kifejlesztett számos caching bővítmények, melyek közül a Hyper-gyorsítótár teljesítményét és egyszerű beállítás. Ezzel szemben a WP Super Cache-«giperkesh” nem átalakítani a területet tisztán statikus HTML, és lehetővé teszi, hogy dolgozni, mint egy js-szkriptek vagy AJAX. Mi olyan szép ez a plugin, és hogyan kell helyesen beállítani?
Hyper gyorsítótár és a Super gyorsítótár - 2 legnépszerűbb plugin cache és a felhasználók által felmerül a kérdés, melyiket válassza. Azt kell mondanom, hogy ha volt egy probléma Super gyorsítótár működik az egyik oldalak - már nem működik miatt valamilyen változás tárhely beállításokat. Ehelyett azt állították Giperkesh. Bár én monitorok betölteni a fogadási erre az oldalra, és megállapította, hogy a telepítés után giperkesh terhelést a tárhely kevésbé észrevehető, hogy a hyper cache hatékonyan működik. Azonban, el tudja olvasni, és teljesen ellentétes szempontból. A legvalószínűbb a különböző helyzetekben (konfiguráció és site hosting) hatékonyabb lehet, vagy hogy a plugin.
Telepítése Hyper gyorsítótár a plugin nem térnek el a telepítést más kiterjesztés. Lehet telepíteni két különböző módon:
- szakadó kicsomagoltuk a bővítménnyel FTP-n keresztül, és ezt követő aktiválását a konzol;
- telepítése kiterjesztések révén beépülő modulok központra.
A végén ne felejtsük el, hogy aktiválja a kiterjesztést a „Plugins” fülre. „Giperkesha” Beállítások kezelése az az út, a „Beállítások» >> «Hyper gyorsítótár».
Különben is, a kimeneti kapsz majdnem kész caching plugin. Mielőtt az első oldalt cache. Hyper gyorsítótár követelni a tulajdonos, hogy vizsgálja meg a blog config fájlt, és helyezzen be egy kis kódot ott. Ez az eljárás néhány percet vesz igénybe, és nem igényel különleges programozási ismeretek.

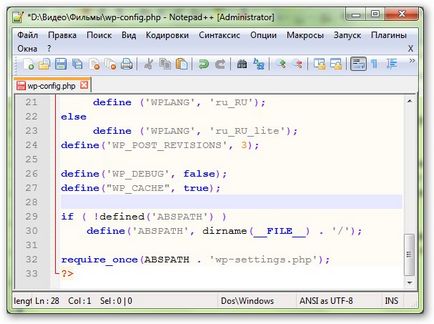
Nyissa meg a gyökérkönyvtárában a blog tárhely segítségével a fájlkezelőt és megtalálják a wp-config.php fájlt. Kattintson az „Edit” az új ablakban sor után a define ( „WP_DEBUG”, false); Írja be a kódot define ( «WP_CACHE», true), ahogy meg van írva a fenti képen az első sorban.

Mentse el a fájlt és próbálja meg frissíteni a bővítményt beállításokat. Ha a „giperkesh” is esküszik rá, hogy egy közelebbi pillantást, amit megadott a konfigurációs fájlban. Módosítására wp-config.php is az FTP, fájlszerkesztés egy notebook, például a Notepad ++.
Konfigurálása a plugin
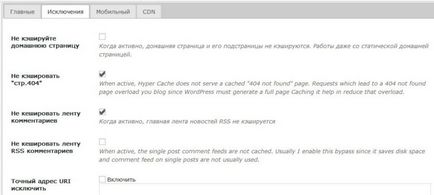
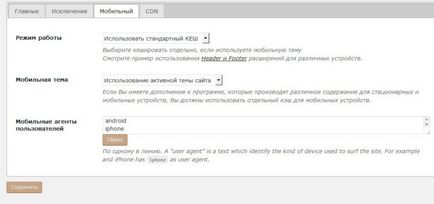
Settings „giperkesha” négy szakaszból áll. Alapvető beállítások tárolása a „Main” és a beállítások a mobil platformokon a „Mobil”. CDN felelős együttműködik a CDN-hálózatok, valamint alfejezet „Kivételek” önmagáért beszél. Ha a plug-in, mielőtt megjelent az angol nyelvű változat, akkor meg kell törölje «Disable fordítás» és kattintson az alján a «Save». Expansion eddig még nem teljesen lefordítva, hanem megérteni a beállításokat sokkal könnyebb, ha azok legalább részben kifejtett közérthető nyelven a felhasználó.
Kivéve a beállításokat a felső tömb négy gomb „gyors” hozzáférés a funkciók a plugin:
- törölni az egész cache - törli az egész cache, amely tárolja a szerver. Egy nagyon hasznos funkció, ha változik a tervezési, vagy valamilyen sablon módosításait.
- tisztító levéltári és az otthoni - ha aktiválja ezt a funkciót érinti csak a honlap és archívum. Ebben az esetben a tárolt oldalak és bejegyzések maradnak a cache a blog.
- cache mérete számítás - ha a tárhely kis helyet, akkor erre a gombra kattintva, láthatjuk, hogy meddig tart a cache másolatot az oldalakon a blog a lemezen.
- import beállítások - Hyper gyorsítótár beépülő azóta többször reinkarnációinak, hogy a fejlesztők lehetővé teszi a tulajdonos a régi verziót a kiterjesztés minden gond nélkül importáló régi beállításokat az új változat a „giperkesha”.
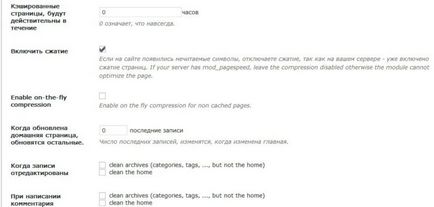
Most megy át a beállításokat, amelyek akkor feltétlenül aktiválni. A „Main” Az első dolog, amit meg kell adni a gyorstár élettartam. Ha szeretné, hogy az oldal keshilis örökre, majd adja meg a 0. számú Egyébként meg az élettartamot másodperc. Emlékezzünk, hogy órára - 3600 másodperc. Azt is ellenőrizze az „Enable tömörítés” azok számára, akik nem használják gzip tömörítést. A többi beállítás a főoldalon nem kötelező, de lehet kísérletezni, ha akarja.


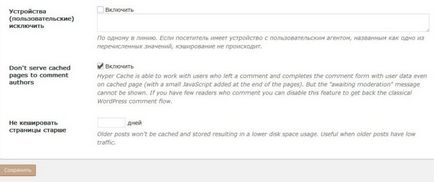
Ha szükséges, akkor letilthatja caching bizonyos böngészőkben és állványok, valamint oldalt egy bizonyos ideig. Például, az írás egy felhasználói ügynök «Opera», letiltja cache-névadó böngészőt.

Ha a blog még nem rendelkezik adaptív téma, és még mindig egy speciális plug-in, hogy módosítsa a blog, majd válassza ki a „Mode” jön létre az Ön számára. Írja be a „Gyorsítótár külön”, és kattintsunk a „Mentés”. Ne felejtsük el, hogy válassza ki a megfelelő sablont „mobil téma”.

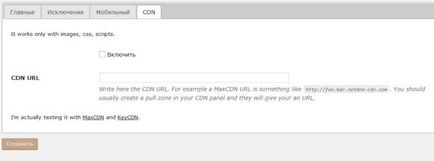
CDN-használat hálózatok, hogy felgyorsítsa a letöltési oldalon? „Giperkesh” segít ebben, mert ahhoz, hogy aktiválja a beállítást, és adja meg CDN URL-jét a megfelelő mezőbe.

Ebben a plug-in beállítás kész. Meg kell jegyezni, hogy miután minden konfiguráció változás van szüksége, kattintson a „Mentés” gombra, és kövesse a cache állítani a blog oldalon, hogy gondolják át a gyorsítótárat.