Szerkesztő hogyan kell hozzáadni egy képet és egy ikon 1

Telepíteni egy widgetet, mozgás belső részén. Kattintson a „Tölts fel egy képet a számítógépéről” válasszon egy képet a könyvtárban, vagy feltöltheti a képet a számítógépedről.
A „View”
A „szerep”
Akkor válasszon ki egy képet, mint egy normál kép és a kép, mint egy fénykép az árut. ha úgy tervezték, funkcionális kosarak. Ügyeljen arra, hogy adja meg a szerepét „Photo áru”, ha a képek kerülnek, mint egy árucikk fotó online áruház.
Az „Action”
Kialakítva, hogy képet kattintva megnyíló.
A „SEO” fülre
Beállítása ALT és a cím. Ezekkel attribútumok, a keresőprogramok rangsorolja a képeket a szolgáltatás találni képeket. Amikor a képek vesznek részt a keresési találatok között, ez ad egy további beáramló forgalmat a helyszínen.
Képesség ALT (alt) - ez az alternatív szöveg, amely megjeleníti a böngésző, ha nem tud feltölteni egy képet, például a kép törlődik a szerverről, vagy a látogató képekkel tiltva. Keresőrobotok még nem tanult meg „olvasni” a képeket, de hála Viola mondani a robot mi a kép, hogy mi a neve, és mit mond. Korábban a W3C szabványoknak, a jelenléte a tulajdonság opcionális volt.
Képesség (title) - ez extra a kép vagy a link adatait. Fő célja -, hogy segítsen a látogató, hogy egy részletesebb leírást a tételt. Az attribútum értéke jelenik meg, ha az egeret a tárgy. Ne tévesszük össze a title attribútum azonos címet tag az oldal!
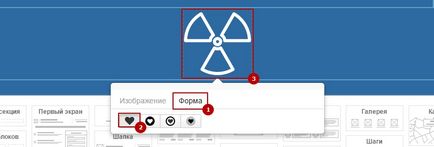
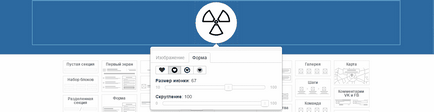
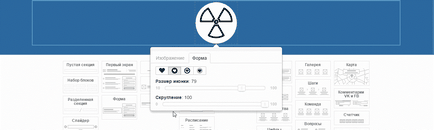
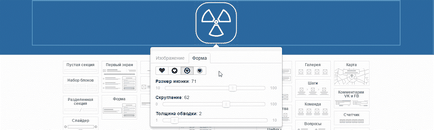
Ha szükségünk van egy egyszerű ikonok: árnyékos, kontúr, vagy egy vékony körvonal, beállíthatja az alakját.
Forma ikonok №1 az alapértelmezett




további irodalom