Hogyan hozzunk létre egy rendszergazda ikont Adobe Illustrator és vectorscribe bővítmény
Share „Hogyan hozzunk létre egy rendszergazda ikont Adobe Illustrator és VectorScribe bővítmény”

Ebben a leckében megtanuljuk, VectorScribe bővítmény - tökéletes kiegészítője az Adobe Illustrator. VectorScribe Plugin egy erőteljes eszköz a szerkesztési vektor utak a dinamikus formák és a sarkok kerekítés. Próbáld ki, tetszik!
követelmények
- Program: Adobe Illustrator CS3-5 + VectorScribe bővítmény;
- Szint: Közepes
- Játékidő: 30-60 perc
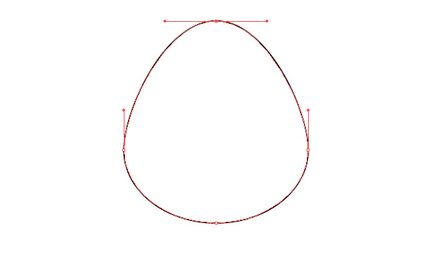
Vegye eszköz illusztrátor Ellipszis eszköz (L), és hozzon létre egy ellipszis őt kiszorítani a felső ponton keresztül Direction eszköz (A) vízszintesen legfeljebb kap vektor alábbi ábra.

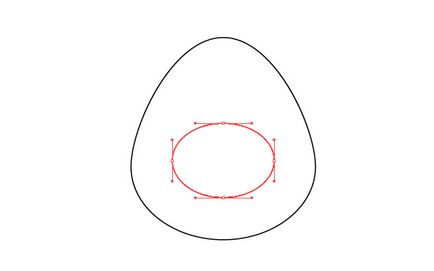
Hozzon létre egy másik ellipszis mérete kisebb, mint az első.

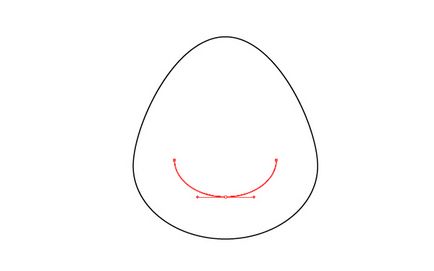
Vegye Olló szerszám (C) és a levágott ellipszis a szélsőségek, majd válassza ki, és távolítsa el a felső részt.

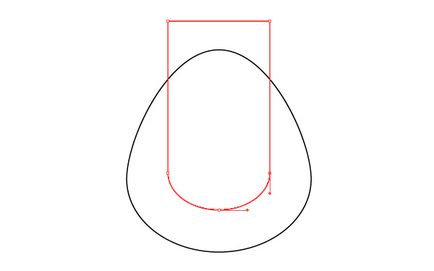
Vegye Toll eszköz (P) és zárja az áramkört, az alábbiak szerint.

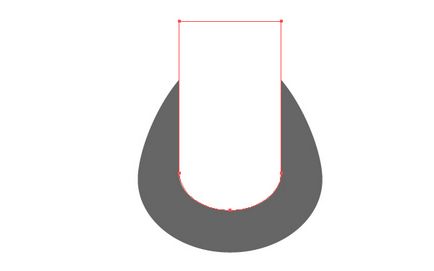
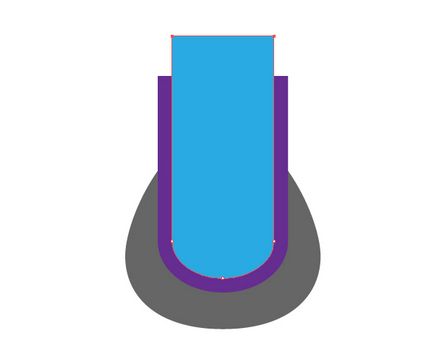
A kényelem kedvéért, aktiválja az Intelligens útmutatók mód (CMD / Ctrl + U). Annak érdekében, hogy a megfelelő formában a kulcs fejét, töltse ki a vektoros objektumokat létre a különböző színek, a felső objektum legjobb, hogy töltse ki a fehér.

Kell egy kis korrekció alsó penész szürke.
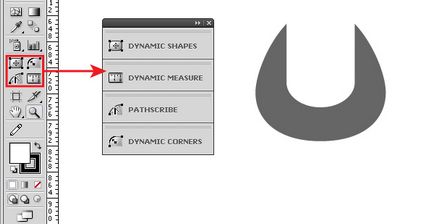
Ebben a lépésben a leckét a dolgozó Adobe Illustrator kezdünk megismerkedni néhány bővítmény eszközök VectorScribe és tulajdonságai. A bővítmény telepítése után az eszközök megjelennek a helyi menüben, illusztrátor, és a paletta elérhető lesz a Windows Start menüben.

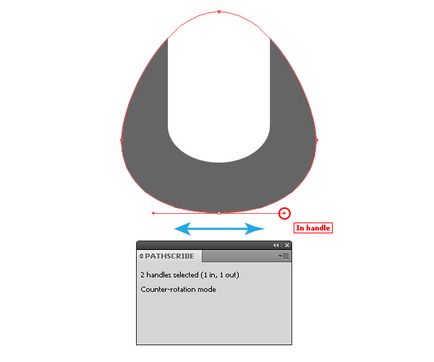
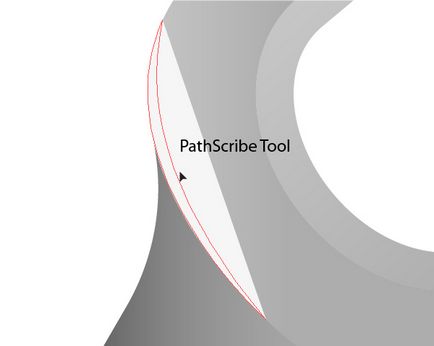
Vegye PathScribe eszközt, és válassza a két nyél alsó egység szürke alakokat. Most húzza az egyik fogantyú irányába a második markolat szinkronban változtatja hosszát először.

Igen, jól hallottad, PathScribe eszköz eszköz lehetővé teszi, hogy kiválassza a fogantyút, és kezeli őket egyszerre. Ha abban az időben a szerkesztési hold Opt / Alt billentyűt, a csomópont kezeli rögzített szögben és a változás csak a hosszát. Emlékszem, hogy abban az esetben az irány eszköz (A) akkor elfog csak a vízszintes és függőleges mozgását a fogantyúkat tartsa lenyomva a Shift billentyűt.
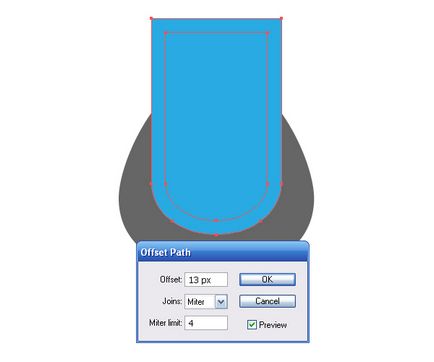
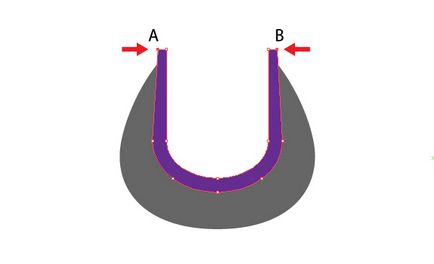
Válassza csúcsformában, én festett ez a kék, és menj Object> Path> Offset Path és állítsa be az értéket 13 px (az eltolás függ, hogy mekkora a forma, pick-to-face) a párbeszédablakban.

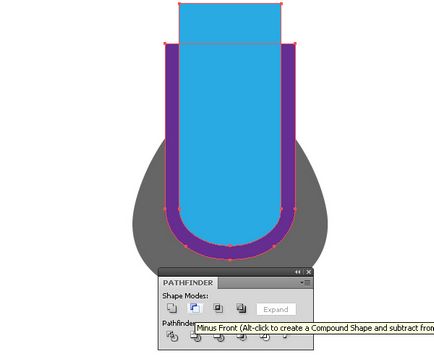
A folyamatot a formában mindig kitölti a vektoros objektumokat különböző színekben, így sokkal kényelmesebb dolgozni. Válassza ki a felső pontok kék alakzatok, mozgatni őket függőlegesen felfelé úgy, hogy lejött az alsó ábrák segítségével lila illusztrátor Direction szerszám (A).

Válassza ki a lila és a kék alak, majd kattintson a mínusz Front gombot a Pathfinder palettát.

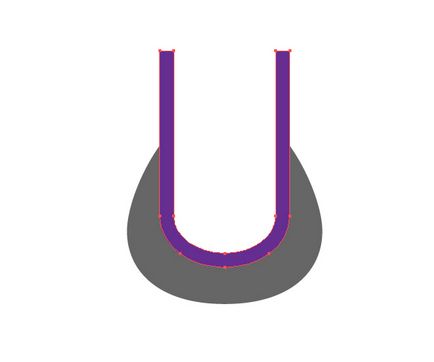
Az eredmény egy patkó alakú vektoros objektum.

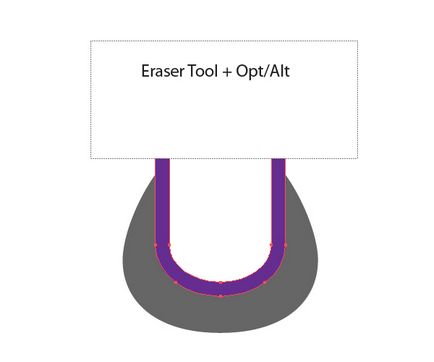
Vegye ki a Radír eszköz és miközben lenyomva tartja az Opt / Alt gombot, távolítsa el a felső rész patkó formájú.

Kissé kiszorítsa a pont A és B a függőleges középvonal kulccsal.

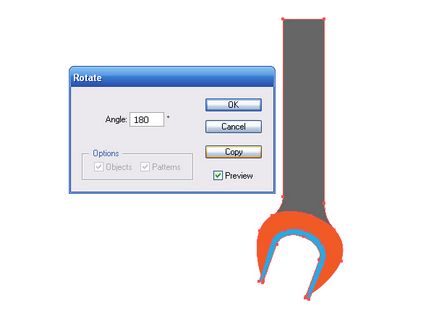
Válassza vektor létrehozott objektumok Illustrator és a fő menü: Objektum> Alakítás> Forgatás ..., meg a forgatási szöge 20 fok a párbeszédablakban.

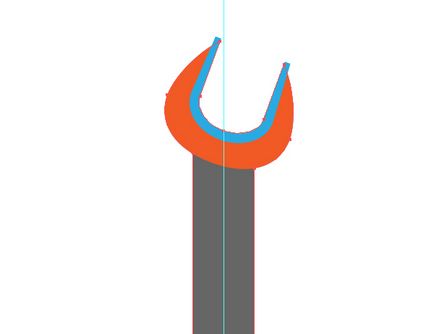
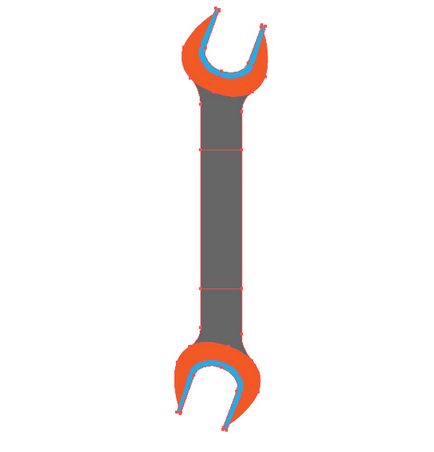
Készítsen egy függőleges átmenő a pont, majd vegye Téglalap eszköz (M) és egy téglalap, és helyezze el úgy, hogy a közepén feküdt egy függőlegesre.

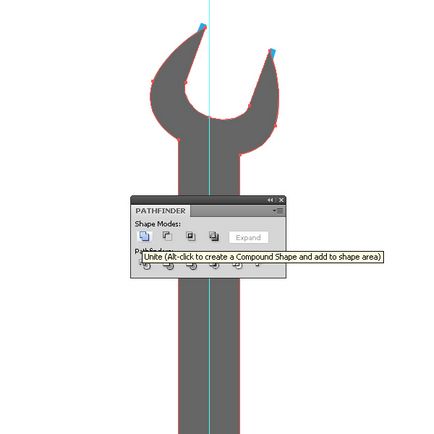
Orange másolja kulcs fejét, és helyezze előre (CMD / Ctrl + C; CMD / Ctrl + F) és egy felső téglalap megkülönböztetni narancs formában, kattintson a gombra a Unite Pathfinder palettát.

Mozgás a létrehozott alábbi ábra az összes objektum (CMD / Ctrl + [).

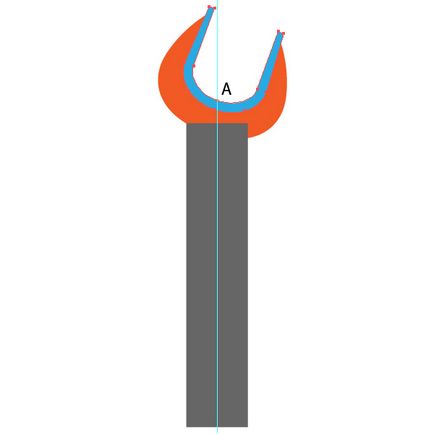
Meg kell, hogy egy sima átmenet a kulcs fejét a nyélrész A és B láthatóságát felső tárgyak az egyértelműség, le van tiltva a panel rétegek.

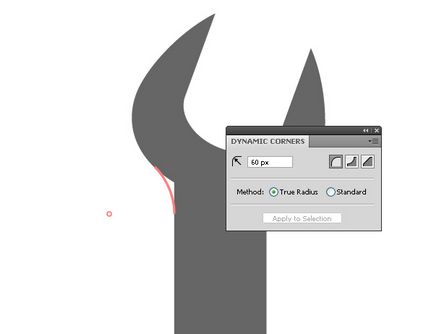
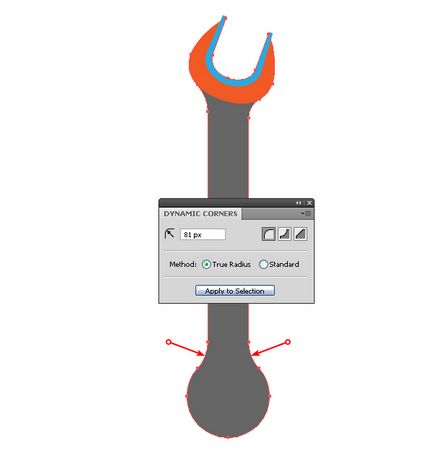
A párosítás vektoros objektumokat nagyon könnyű elvégezni a szokásos módon Adobe Illustrator. Lássuk, hogyan tudunk segíteni ebben VectorScribe plugin. Az ilyen jellegű problémák Dynamic Corners eszköz. Vegyük ezt az eszközt, és elvitték arra a helyre, a párzás, a tárgy egy időben lehet nevydelen.

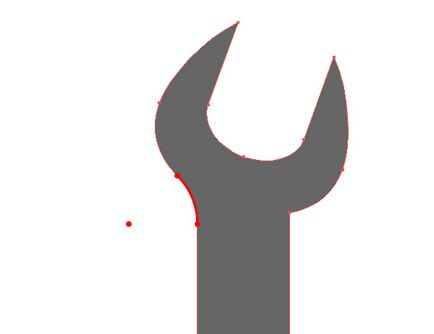
Mi azonnal látni, hogyan fog kinézni alkalmazását követően konjugáció helyén Dynamic Corners eszköz. Radius kerekítés, tudjuk meg a palettán illusztrátor Dynamic Corners. Kattintson a sarkon, az alak a kívánt formát.

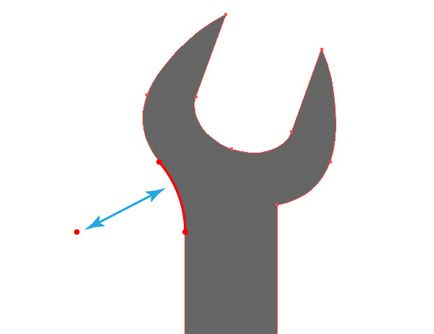
És miután az eszközt alkalmazzák, tudjuk kezelni a lekerekítés sugara, erre meg kell mozgatni a markert a kör közepén a tengelykapcsoló.

Ebben az egyszerű módon, hogy egy tökéletes párosítás.


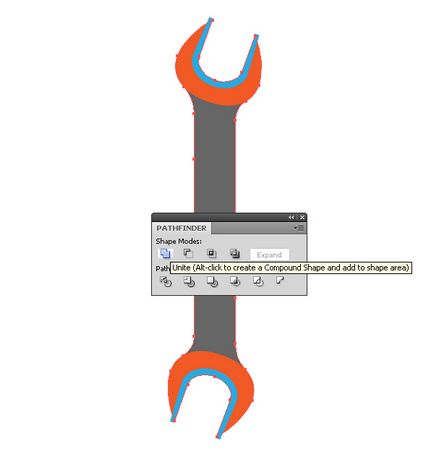
Mi össze a két rész a legfontosabb, ahogy az alábbi ábra mutatja.

Válassza ki a két rész a kulcs kezelésére, és kösse őket kattintva a Unite gombra a Pathfinder palettát.

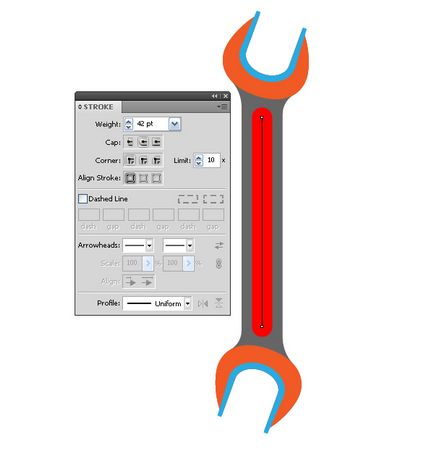
Most hozzon létre egy ereszcsatorna a legfontosabb fogás, hogy a Toll eszköz (P), és hozzon létre egy függőleges sort úgy, hogy végigfut a közepén a kilincset. Vonalvastagság és írja minden meg a stroke palettán.

Tartva a sorok, akkor menjen az Object> kibontása. Alapelemei az első kulcs kész.
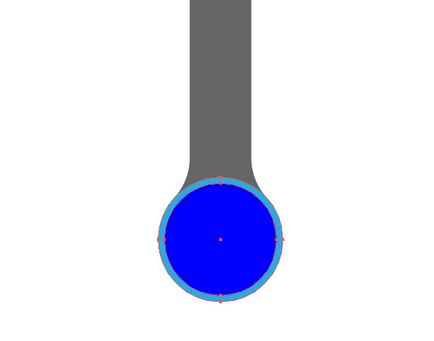
Ebben a lépésben a leckét a dolgozó Adobe Illustrator hozzunk létre egy második kulcsot. Az alsó része a második kulcs ikon a vektor fogja képviselni csillagkulcs. Hozzon létre egy kört a Ellipse Tool (L) az alsó része a kulcsot, csatlakoztassa azt a fogantyú segítségével Pathfinder palettát. Párosítani a toll és a kulcs feje a Dinamikus Corners eszköz.

Használata Ellipszis eszköz (L) hozzon létre két kerület mentén, az alábbiak szerint.

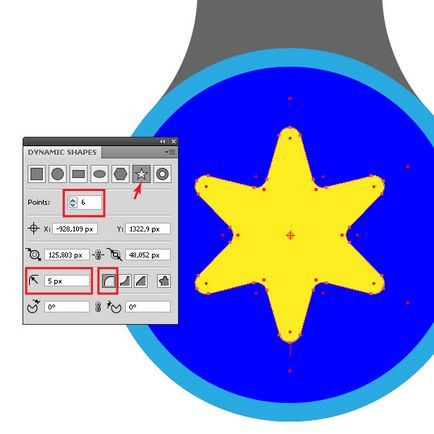
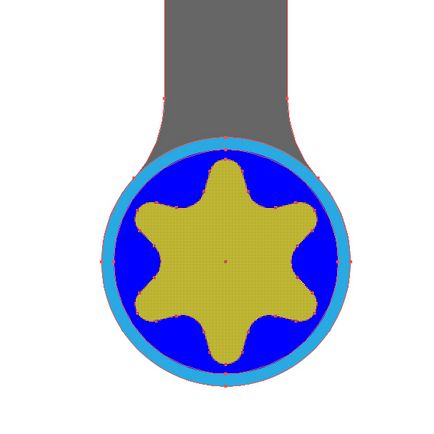
Most hozza létre a fogak egy gyűrű kulcs, amely tartalmazza majd az anyát. Készítsen mindenféle vektor csillag valóban erős oldalán VectorScribe plugin. Létrehozásához a fogak fogjuk használni a dinamikus formák eszközbe, az eszköz beállításait az alábbi, a paletta a dinamikus formák.

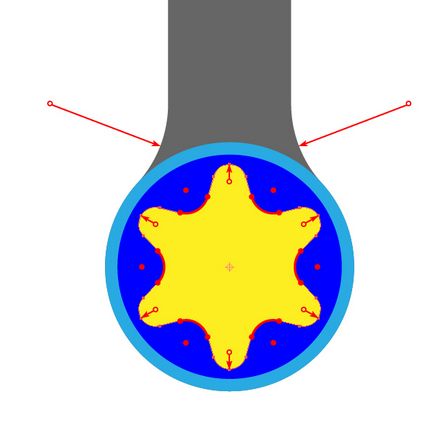
A csillag esetleg éles végei vannak kerekítve vagy vágott egy egyenes vonal. Azt is ellenőrzik a méret a csillag és magassága a fogait, ügyvezető markerek jelennek meg, amikor a szerszám ki van választva. Kezelése sugarak kerekítés létrehozott csillagok, akkor is használhatja a dinamikus Corners eszköz. Ha egynél több sugárral, tartsa lenyomva a Shift billentyűt, majd értékük fog változni szinkronizáció szerkesztés közben.

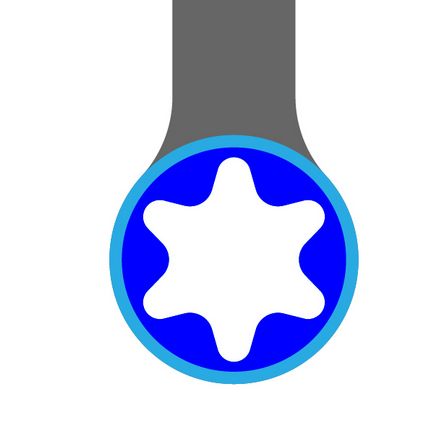
A csavarkulcs kell vágni formájában sárga csillag, elvégzi azt. Jelölje ki az összes elemet ami kell egy lyuk (ezt nyél és két kör) és a csillag alakú, ölteni Builder eszköz tartja a Opt / Alt billentyűt, kattintson a csillag alakú.


Alapelemei a második kulcs kész.
Kapcsolja mindkét kulcsfontosságú vektoros ikonok 30 fokkal jobbra és balra forgatva, és hozzon létre mesterkéletlen vektor összetétele.

Azt hiszem, akkor könnyen az árvíz az elemek kulcsai alapján lineáris és radiális színátmeneteket illusztrátor tartalmazó szürke árnyalat. Megvan, mint ez.

Nem állítom, hogy a végső igazság, amit tehetünk másképp.
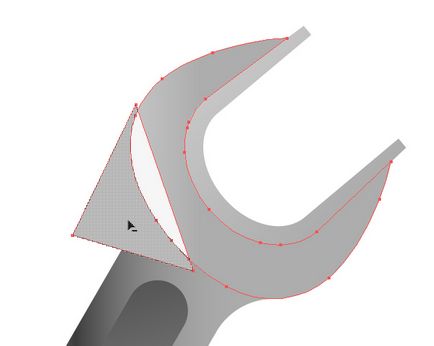
Fémtárgyak „életre kelnek”, meg kell adni a vakító fény a szélük. És itt ismét lesz VectorScribe plugin. Nézzük meg ezt a bemutató technikák létrehozásának ragyogást Adobe Illustrator. Amikor a Toll eszköz (P) hozzon létre egy alak kitöltő világosszürke vagy fehér a helyen kiemelni, amint azt az alábbi ábra mutatja.

Válassza ki a felület szélén, ami lesz a fénypontja, és hozzon létre egy űrlapot, ölteni Builder szerszám, és miközben lenyomva tartja az Opt / Alt részét eltávolítja az alak a kontúr az alsó kiálló tárgyat.

Most, hogy PathScribe eszköz, fogd, és elfordítja az egyenes része a fáklyát hurok.

Ha szükséges, állítsa be az alak a hajlítás, manipulálni fogantyúk extrém flare pont. A szélei a fémfelületek, valamint hozzon létre antialiasing. Ez a fekete vagy sötét szürke tárgyakat, amelyek a széleit a fényforrással szemben. Technika azok létrehozása az Adobe Illustrator nem különbözik létre tükröződést technológia.

És ez az, amit a kulcsok létrehozása után kiemeli és antialiasing azok egyes élek.

következtetés
Ebben a rövid bemutató, azt természetesen nem hozta nyilvánosságra a csodálatos lehetőséget VectorScribe plugin. Tudod, a jó dolgok hamar megszokja, nem tudom, hogyan csináltam nélkül ezt a kiváló mellett Adobe Illustrator előtt. Próbáld ki, és meg fogod érteni, amit mondok.
Letöltés ingyenes forrás fájlt, akkor megismerhetjük létrehozása vektoros ikonok technológia.

A robot lézerrendszere fémcsövek egy komplex térbeli kontúr.
Egyéb órák Adobe Illustrator:
Hozzon létre egy tavaszi hátterén stilisztikától és az Adobe Il. Ebben a leckében megtanulod, hogyan kell kombinálni stilisztikától és Megjelenés panelen hozzon létre egy meglehetősen összetett vizuális hatásokat. Nehéz elhinni, hogy a kamilla.
Funkció «Képek kefék» Adobe ILLU. A felhasználók a program Adobe Illustrator a lehetőséget, hogy működjenek együtt a képeket számos funkció. Egyikük Images.
Döntetlen minta „Khokhloma”. Ebben a leckében fogunk foglalkozni, festett medál (vagy lemezek) a hagyományos orosz stílusban - Khokhloma. Khokhloma - orosz hagyományos díszítés ezt.
Hogyan hozzunk létre egy forgószél a hópelyhek. A forgószél a hópelyhek Adobe Illustrator által létrehozott tárgyak elosztása az említett pálya mentén. Először is, meg kell, hogy rajzoljon egy téglalapot és Žali.