A wordpress CSS segítségével adja meg a különböző stílusok különböző kategóriákban, cms és motorok oldalak
Töltse le a forrás fájl | bemutató megtekintése

Mit fogunk létrehozni
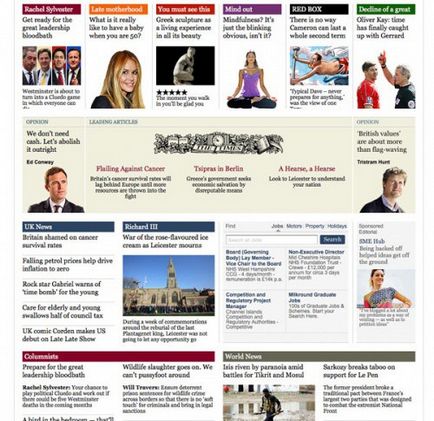
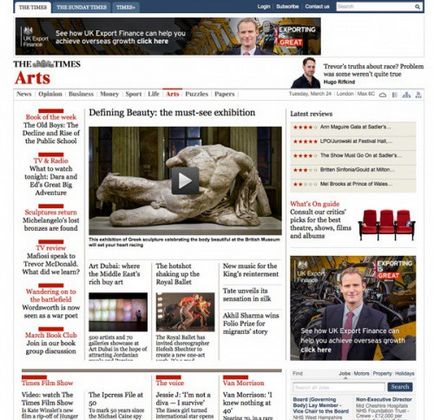
Példaként London Times honlapján. amely felhasználja a különböző színek az egyes részekben. A főoldalon vannak jelölve a bejelentések cikkek különböző részből áll:

Minden rész saját színe:

Amire szüksége lesz
Ha már van egy téma, amely szeretné használni ezt a módszert, akkor dolgozni fájlokat stílusok ezt a témát. Megyek, hogy hozzon létre egy gyermek témája Húsz Tizenöt, majd módosítsa a CSS létrehozott szálak.
A legvalószínűbb, hogy a webhely már tartalmaz bejegyzéseket. A példa kivitelezéséhez az erőforrás tudom letölteni vizsgálati adatok WordPress témákat.
Új téma
Ha használja a saját témakörhöz alatt létrehozott, a feladatok végrehajtását az előző cikkben. átugorhatja ezt a részt. Ellenkező esetben, akkor létre kell hozni egy gyermek témája Húsz Tizenöt.
Ebben a mappában hozzon létre egy üres CSS nevű fájlt style.css és adjuk hozzá a következő kódot:
Ez a fájl tartalmazza az összes szükséges információt a WordPress. hogy hozzon létre egy gyerek téma és importálja a stíluslapot témák Húsz Tizenöt. Kérheti a téma egy másik nevet és leírást.
Most aktiválja a témát.
adatok importálása
Ha webhelye már tartalmaz egy személyre szabott oldalt, akkor kihagyhatja ezt a szakaszt, de azt meg lehet tanulni, hogyan kell importálni vizsgálati adatok tárgyak.- Menj a téma Unit Test és le a tartalmat linkek egy XML fájl;
- A webhelyen nyissa meg az Eszközök> Import. Kattints a linkre;
- Kattintson a „Fájl kiválasztása” és válassza ki a fájlt, amit letöltöttél. Kattintson a „Fájl feltöltése és import”;
- Kövesse az utasításokat, majd várni a WordPress import adatokat.
Meghatározó stílusok egyedi elemek
Hozzáteszi, hogy a body elem osztályok, attól függően, hogy milyen típusú megnézett oldalra.
post_class () - ugyanazt teszi, de használják egy sor rekordot.
Ha ön használ saját témát, és nem adunk ezeknek a sablon tag, akkor meg kell csinálni most. Hogyan kell csinálni, akkor tanuljanak a cikkek dolgozó osztályok és azonosítók által generált WordPress.
Ha dolgozik egy leányvállalata tárgyát Húsz Tizenöt. ezeket a címkéket bővült maga a téma, és akkor nem kell tennie semmit.

Ebben a példában a body tag osztályokat tartalmazza, hogy tudassa velünk, hogy milyen típusú tartozik ehhez az oldalhoz:
Hozzárendelése stílus fejléceket a fájlok listája


Most meg a határokat. Adjuk hozzá a stíluslap az alábbi kódot:
Ez a kód egy extra helyet a fejléc fölé feljegyzések, valamint a határokat az ugyanolyan színű, mint a szöveges fejlécet. Itt van, hogy ezek a stílusok néz az archívum oldal Template:

Hozzárendelése stílusok archívum fejléc
Amellett, hogy a változó stílusok fejlécek az egyéni nyilvántartások, szeretném feltenni az azonos színű, és a legtöbb archívum fejléc.
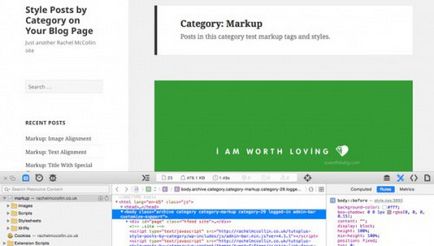
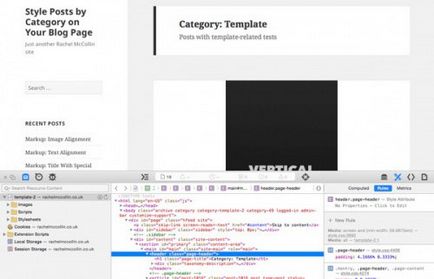
Először a fejlesztői eszközöket meghatározom elemek és osztályok, hogy meg kell határozni:

archív cím az alábbi módon nyerhető:
Meg kell adnia az osztály page-fejléc és oldal címét. valamint osztályok a body tag a fájl.
Adjuk hozzá a CSS fájlban az alábbi kódot:
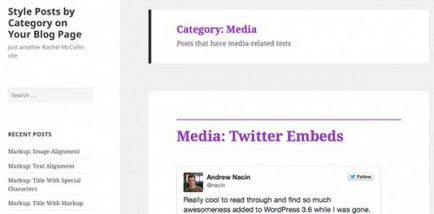
Ez megváltoztatta a színét a header fájlokat:

Most változtatni a színét a határon. Adjuk hozzá a CSS fájlban az alábbi kódot:
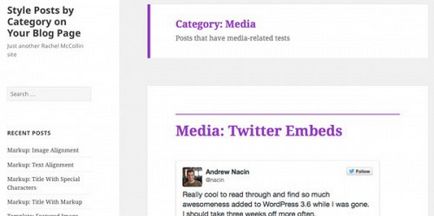
Most a szín a határ változott:

következtetés
Akkor még tovább mennek, mint például:- használható színes szakaszok oldal egyéb elemeit, például a nevét, a webhely vagy navigálás menük;
- használják a különböző szakaszait a háttér színe, például a pincében;
- használjon egy másik háttérképet minden partíción a kulcsfontosságú helyekre;
- változtatni az elrendezés a különböző szakaszait az oldalon.
Fordítása a cikk «stílus különböző kategóriák WordPress webhely eltérően CSS» készítettünk egy csapat barátságos Web design projekt tól Z-ig