Növelése a képet kattintva
Üdvözöljük a kezdő programozók.
Ebben a cikkben, azt, hogy a lehetőséget, hogy a kép nagyítására kattintva az egérrel.
Nem szabad összetéveszteni, ha azt feltételezzük, hogy az egyik legnépszerűbb lehetőségek webhelytulajdonosoknak, és annak végrehajtására számos módja van.
Azok számára, akik teljesen ismeretlenek a programozási nyelvek és a szerkezet a helyén van egy tucat plug-in, de ez nem a mi módon.
Axiom - a kisebb plug-in, annál jobb.
Azok számára, akik tudják, mi a sablon fájlokat és hogyan adjunk valamit, van egy script, hogy növelje a kép igazítani WordPress.
Kezdeti fejlődése is itt található. és ebben a cikkben, add az elrendezés és kötelező a sablont.
Tehát van a HTML kódot a kép, ismerős minden felhasználó számára a WordPress CMS rakodó betöltött képeket.
Ez a címke alatt hozzáadunk nagyító plusz és onClik eseménykezelő függvény neve, amely a nagyítás és kicsinyítés.
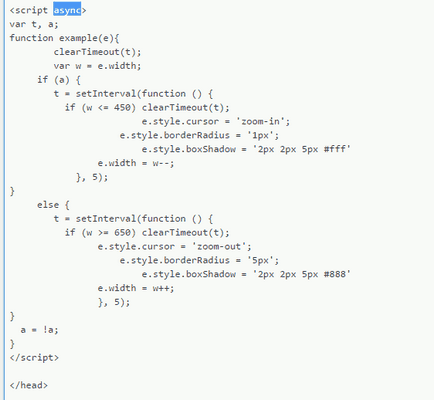
HTML kész most írni egy forgatókönyvet.
Itt van egy kicsi, egyszerű, de nagyon hasznos program.
Most lássuk, hogyan valósítható meg a WordPress.
A script tag add aszinkron tulajdonítanak az aszinkron betöltést és illessze a forgatókönyvet a header.php fájlt, a zárás előtt

Aztán, ahogy már említettük, a kód letöltött kép és add egéresemények onclick
Ellenőrizze, hogy működik.

A hátránya ennek a szkript csak a tény, hogy kötődik a kép szélességét.
Tehát akkor működik megfelelően, képekkel, amely azonos szélességű, azaz beállításokat a változó w lehet tenni csak kötődnek egy adott méretű + - 20px.
Például az összes képet, amelynek a szélessége 200px kötődhet beállítás növeli a 400px.
Képek esetében a szélessége, hogy legfeljebb 20-30px, meg kell változtatni a beállításokat, vagy újabb script más néven funkciót.
Sok sikert kívánok.
Ugyan, mi több érdekes