Saját tapasztalat eszköz kiválasztása animációs felületen

Charter elviselni a fájdalmat az Adobe After Effects, én úgy döntött, ideje, hogy megtalálja egy alkalmazás, amely megmenthette volna rám a nehézkes felület, működik SketchApp és kizárólag azok a funkciók, amelyek szükségesek az animációs felületen. Szintén nagyon fontos volt a könnyű használat és minimális képzési időt. Ja, és egy gyors kivitele GIF. Ahhoz, hogy a AE gif, először meg kell menteni a storyboard, majd gyűjtsük össze az összes Photoshop.

Nem lehet csak úgy venni, és eksportnut GIF.
Az eltelt idő SketchApp Adobe Photoshop és az AE kiül a padra. De miért történt ez? Csakúgy, mint a Sketch, új alkalmazások elveszíteni alkalmassága, így csak azokat a funkciókat, amelyek szükségesek a tömör animációs felületen.
Milyen szempontok szerint én választottam kérelmét:
- Desktop alkalmazás Mac
- Könnyű tanulás és megvalósítása animációk
- Rengeteg hely a kreativitás
- Export Gif
- Bízza vázlat
Azért választottam ilyen lehetőség: Atomic.io. Facebook Origami, alapelv, Flinto.

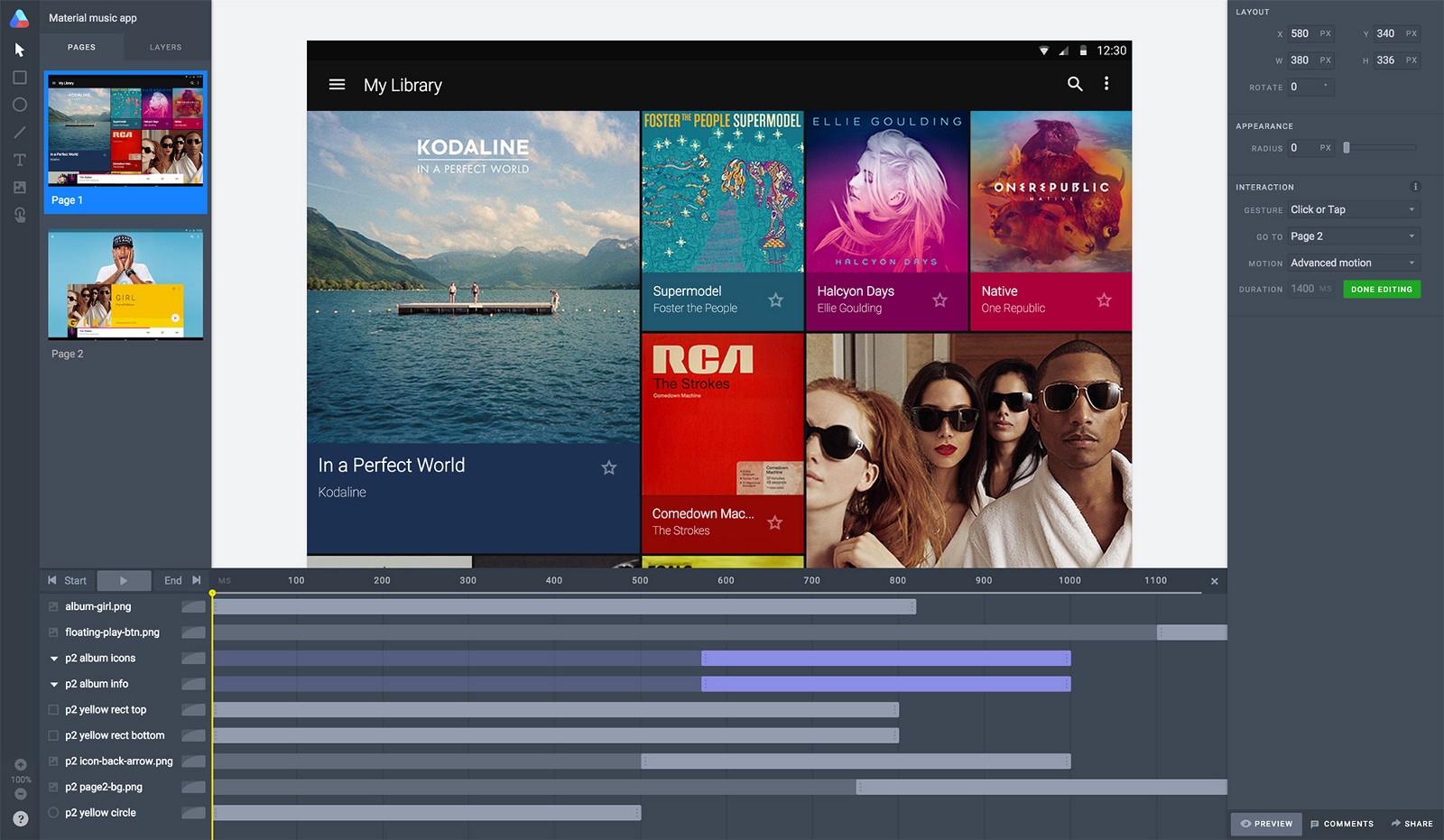
Prototípus is jobb benne, hogy az interaktív animációt.
Nem asztali verzió :(
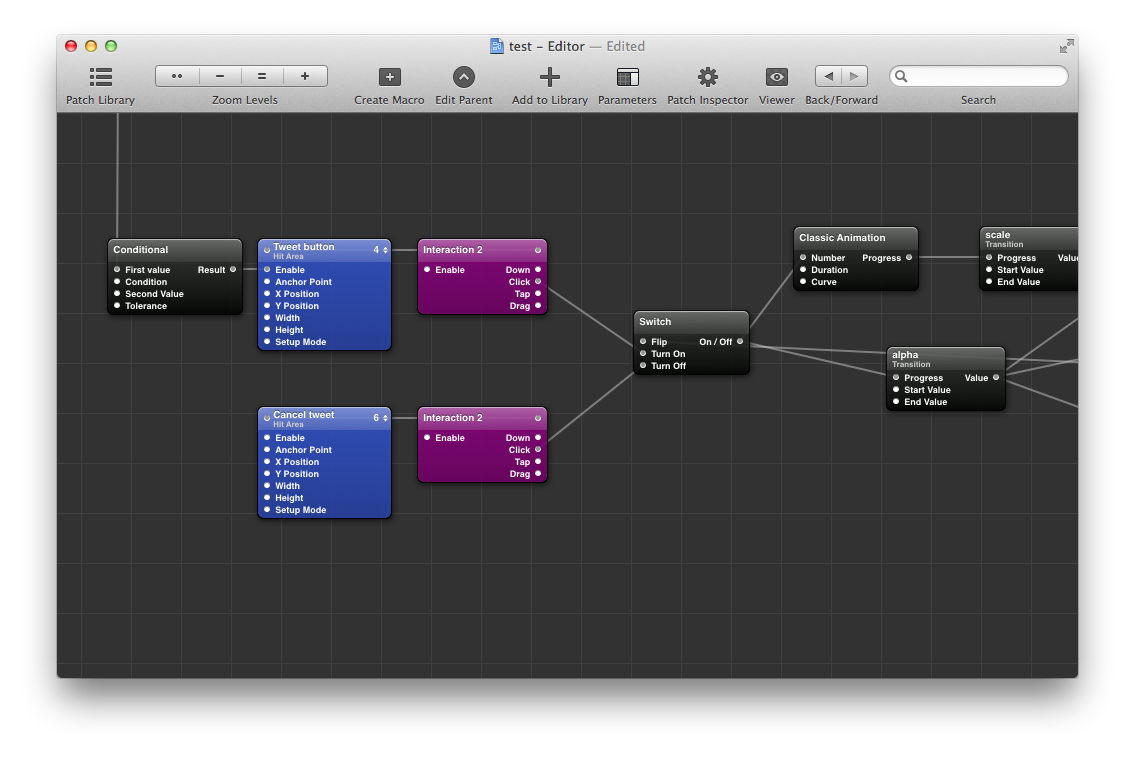
facebook Origami

Blokk kapcsolat, akkor komoly.
A cég termék „face-könyv.” A küszöbön voltunk találkozott egy ijesztő felület a blokkok hivatkozásokkal mutat nekünk egy előnézet az oldalon. Tudod, hogy egy nagyon nem rossz animáció, bár nem világos, hogyan. Nem felhasználóbarát felület, néha nem világos, hogyan kell végrehajtani egy-egy animáció. Emberek, akik megszokták, hogy az évek során, hogy a Rétegek panelen, nem kényelmes.
összehasonlítva a többi, nem azok.
A projekt nem fejlődik egy komplex felület.

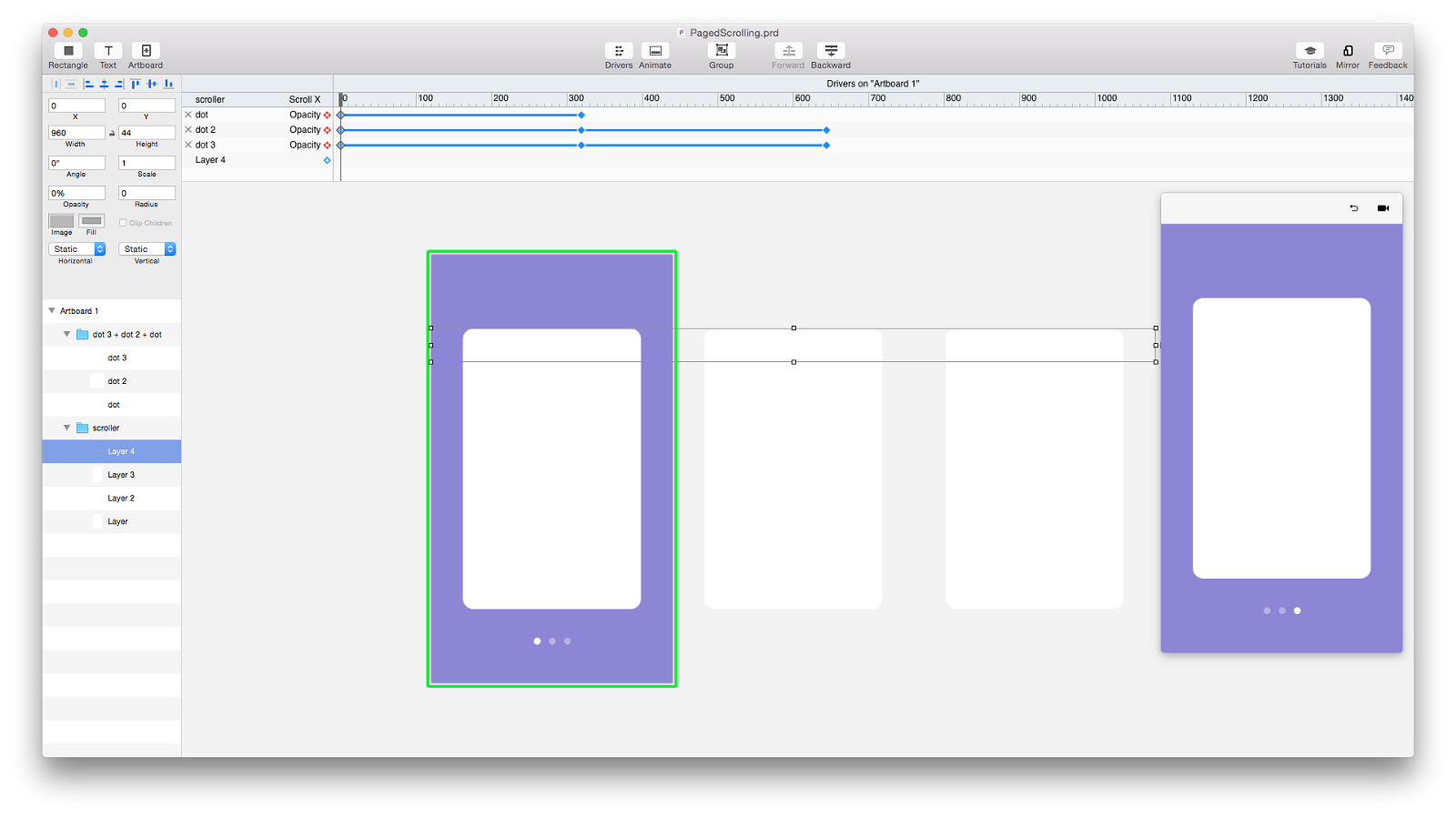
Alapelv rögtön tetszett a design formájában a beépített alkalmazások Sketch. Miután 5 oktatóanyagok a hivatalos honlapon, azt magabiztosan, hogy mindenféle animáció és alapvetően nagyon örült. Mindegy ismerős idővonalon, mint az AE, de nem extra funkciókat. És minden jó, de valahogy úgy döntött, hogy a megjelenése az elem a perspektíva, és sajnos funkcionális munka 3D nem volt ott.
Gyorsan megtanulják használni a szoftvert az összes 100%, élőkép, van az idővonal, rétegek.
Nincs munka 3D.
Valójában ez egy és ugyanaz a funkcionalitás, mint az elv, csak különböző értelmezések a felület. Ahelyett, hogy a szokásos idővonal van 2 képernyők, az elején és a végén az animáció. De azzal a képességgel, hogy működjön együtt a Vista.