Létrehozása adaptív helyén a semmiből a saját legjobb gyakorlatok
És ha még az oldal jött létre, melyek fix vagy „gumi” méretű, most webmesterek nem kell aggódnia, hogy jól látható mindenféle eszközök.
Ebben a cikkben fogjuk megvitatni, hogy mi minősül létrehozását adaptív hely egy kicsit, és látni az alapvető eszközök fejlesztésére.
Mi adaptív oldalon?
Általában a kifejezés is könnyű kitalálni, ami (a blogomban, én már leírtam a koncepció és készítésének technikáját, valami fontosat az adaptív felület az oldalon. Ha érdekelt lenne, akkor olvassa el a részletes információkat).

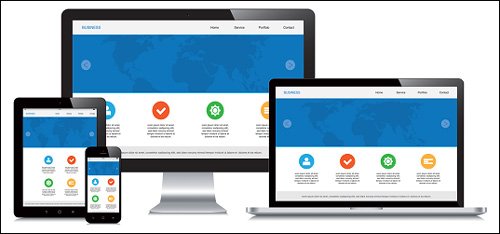
A bejáratnál a mobil eszköz kell tájolni, pontosan ugyanaz a design, meg kell szaladnia az egyik oldalon a képernyő egy másik, és folyamatosan változnak a méretezést. Ez kényelmetlen. Adaptive oldalak megoldani ezt a problémát: a padlóeiemek egymás után úgy, hogy kényelmesen megtekintheti. Itt egy példa:

Ez nem csak a modern trend, ez egy kötelező követelmény a nagy keresőprogramok. Ha nem teljesítenek, akkor felejtsd el a jövőben a projekt sikeréhez. Más követelményeknek, akkor olvassa el a cikket, hogyan lehetne javítani a munkahely egy pár órát.
Miért van szükség egy adaptív weboldal?
A sikeres kereső promóció. Az ő jó formában viselkedési tényezők, amelyek hozzájárulnak az erőforrás kérdése. Néhány webmester össze ezt a verziót a mobil változata a projekt, de ez helytelen. És nagyon. Ennek okai:
- Csökkentett kiadások a fejlesztési sablonok különböző állásfoglalások, adaptív weboldal alkalmazkodik minden képernyők;
- Az aldomain nem ismétlődések és oldalak, amelyek negatív hatással támogatásáról;
- Információk jelennek meg jól minden eszköz, ami csökkenti a meghibásodások száma (amikor a felhasználók megy az első weboldal, nem teszik az átmenetet a másikon);
- Nőtt az értékesítés, mint hogy a megrendelések kényelmesen bármilyen kézi készülék.
Azt hiszem, ez elég ahhoz, hogy észre, hogy a korszak a mobil változat eltűnt, és most a menet vett adaptív oldalakon.
Hol lehet fejleszteni egy hasonló mintát?
Fejleszteni tervezési Tilda

Ez a szolgáltatás már többször említettük, a Start Luck. A részletes leírását a tervező tudja olvasni a blogomban. Most elmondom röviden. A lényege a munka a kivitelező, amelyen keresztül kialakításvázlatot a webhelyen. Csak azt kell, hogy gondoskodjon saját blokkokat a megfelelő helyeken. A kód létrehoz egy rendszert.
Azonban van egy kis árnyalatot mentesítési köteles fizetni az üzleti tarifa (ár - 1250 rubel). Ez sokkal olcsóbb, mint megrendelni a fejlesztés a semmiből néhány tízezer rubelt. És persze, Tilda lépést tartani a korral, így az egyes adaptív mintát.
Dolgozunk a kész eszközök Bootstrap 3

Ez a rendszer a gyűjtemény kész megoldásokat, amelyeknek köszönhetően a webmester időt takarít ki a mintát a projekt. Megjelenése van kialakítva előregyártott blokkok. Minden kód már regisztrálva van. Így a hátralévő időt, energiát és pénzt lehet fejlesztésére költött egyedi jellegét.
Elrendezések javasolt Bootstrap 3 alkalmazható bármilyen eszköz. Nem kell, hogy bármilyen változás a kódot, az már kész a másik. Ehhez hozzátehetjük még egy előnye - cross-browser. Ez azt jelenti, hozzon létre egy elrendezést jelenik azonos az összes népszerű böngészők.
Munka ezzel a rendszerrel mindenki, kezdve a kezdő és befejező szakemberek. Tapasztalt szakemberek kihasználhatják a nyílt forráskód és módosítani a saját ízlése szerint. Letöltés egy sor eszközt a hivatalos honlapján.
Ha azt szeretnénk, hogy legyen egy mester és teljes körű útmutatást, hogyan kell használni ezt és más programok, amelyek hasznosak lesznek létre a helyén, csak ajánlani tudom a tanfolyam „Web Designer: egy hatékony honlap ötlettől a megvalósulásig” című Netologii.

Megértjük az Adobe Muse

A fő előnye az Adobe Muse:
- Csak dolgozni grafikai tervezés, a program alapján alakul automatikusan az alkalmazás;
- Ki kell dolgozni egy jó sablon lehet egy pár órával;
- Az a képesség, hogy hozzon létre adaptív oldalakat;
- Nagy működőképes;
- A segédprogram működik a modern nyelvek - HTML5 és CSS3;
- Intuitív interfész.
Megtanulják, hogyan kell használni az Adobe Muse könnyen. A YouTube-on sok oktató videók. Több tudja olvasni a cucc, ahol leírtam alapfunkcióiba ezt a segédprogramot.
Így azt tanácsolom, hogy megismerjék Sergey Sadovnikov Természetesen, ahol arról beszél, ami egy Céloldalakra és figyelembe véve a fent leírt szoftver.

használjuk Dreamweaver

Középpontjában a Dreamweaver elve „amit látsz, amit kapsz.” Azt kell mondanom, hogy az alkalmas a haladó felhasználóknak, akik a saját HTML és CSS. De ez nem jelenti azt, hogy az út le van zárva, hogy a kezdőket. Ha csak most kezdik el a webes nyelvek, a segédprogram segíthet ebben. Itt épül a rendszer kéri, hogy megjelennek a megfelelő helyen, hogy segítsen kijavítani a hibákat és így tovább. Mindent összevetve, egy nagy felfedezés kezdő webmesterek!
A lényeg az, hogy módosítja a kódot, és azonnal megfigyelni az eredmény képe egy külön ablakban. Ez nagyon kényelmes, és felgyorsítja a fejlesztési folyamatot. Természetesen lehetőség van a teremtés adaptív oldalakon. Vásárolja meg a programot a hivatalos oldalon az Adobe. Az ára az engedély előfizetés - 1288 rubel havonta.

És a jelenlegi műsoridő sajnos véget ér. Leírtam a modern eszközöket, amelyek segítségével létre kiváló minőségű projektek magas idézet keresők az Ön számára.