design sablon Joomla CMS - legfeljebb nyílt forráskódú
Szó Jumla szuahéli azt jelenti: „minden együtt”, „egészét”.
Egyszer régen, hosszú ideje I szedése helyek HTML / CSS / JavsScript és fogalmam sem volt, a CMS.
Ijesztő pillanat az volt, hogy azt hittem, a birtokában PHP nagyon szükséges, de valójában néhány alapvető ismereteket is elég volt (egy egyszerű kódot érteni a programozó bármely más nyelven, és felmászni a dzsungelbe nem szükséges).
Egy olyan személy, aki rendelkezik csak az elrendezés és a scriptek, elég tudni, hogy néhány konkrét szempontokat annak érdekében, hogy megy, hogy dolgozni Joomla.
Valami ezekben a pillanatokban hasonló más CMS, valami más.
Próbáltam elmagyarázni ezeket a pontokat röviden. Ha ők ismertek, rögtön tudtam kezdeni, hogy hozzon létre a felhasználó által beadott oldalakon sokkal gyorsabb.
Tehát, ha a saját HTML, de nincs ötletem, a CMS Joomla, akkor kattintson az alábbi gombra.
Áttekintést az alapvető fogalmak a CMS:
A bővítmények telepítése és módosítása úgy, én nem. Ezzel a fajta ki és intelligens diák és az emberek távolról sem. Én jobban érdekelt szempontjait és szerkesztése sablonok és bővítmények, valamint változások a harmadik féltől származó bővítmények design.
Megtalálható több száz vagy akár több ezer ingyenes és fizetős sablonok kész a tervezés és módosíthatja azokat az ízlése, de gyakran tartalmaznak egy csomó teljesen felesleges, hogy a funkció. Több szakmai megközelítés az lenne, hogy hozzon létre saját sablont.
Nyers munkadarab sablon lehet találni az interneten, de lehet létrehozni a semmiből.
A sablon egy mappát archiválni, zip formátumban.
Tekintsük a tartalom egyszerűsített változatát templateDetails.xml
miután a sapkák
kell a fő kulcsszó:
További sapka sablon leírását:
Továbbá, mint általában, ez a leírás a sablon, amely lehet elhelyezni segítségével HTML:
Minden szükséges fájlokat a sablon le kell írni templateDetails.xml
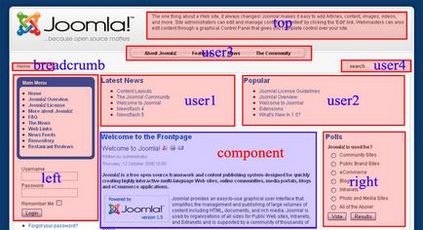
Ha nem elfelejteni, az oldal a honlapunkon lesz osztva alkatrészek - helyzetbe.
Pozíció, általában található div blokkokat. Egy példa arra, hogyan helyzetét is található a joomla.org site:

Ezeket a pozíciókat is meg kell adni a sablon leírását. Tételek száma akarja. A nevek akkor jön ki a saját, és képes követni a szokásos nevek:
Ha van egy többnyelvű oldalt, akkor meg kell leírni te és használt nyelvek
A leírás feltételezi, hogy a nyelv a mappában van 2 alkönyvtárak en-GB és ru-RU, amely fájlokat a fordítások. Ezek a fájlok tartalmazzák a szöveg formájában „kulcs = érték”. És a neve a kulcs kell leírni nagybetűvel.
Például:
DEMOTEXT = «minta szöveg”
Továbbá, a minta lehet leírni a különböző kapcsolók, hogy módosítsa a sablon beállításait, amely megváltoztathatja egy közönséges felhasználó vagy a helyszínen rendszergazda (nem programozó). Az oldalon kapcsolókat a következőképpen néz ki:

Vegyük például a lehetőséget, hogy kérje a színét. Jön létre, a kapcsolók. Ehhez adjunk hozzá egy darab kód:
Nézzük az index.php és megpróbálja valamilyen elrendezésben.
A legelején a fájl hozzá a kódot php:
További standard „sapkát” oldal:
itt
A testünk tag, akkor értékét növelik a termelés a típusú kapcsoló színeket úgy, hogy a webhely rendszergazdái ismerik a css, az admin lehet változtatni a háttér színe:
Akkor rátukmálnunk sablon div-ah.
Következtetés belüli helyzet div HTML5 vagy szemantikai egység:
Ez a kód ellenőrzi, hogy a modul megjelenik a láblécben ebben a helyzetben, és ha kell - tartalmát jeleníti meg a modul. Persze, akkor nem az ellenőrzések végrehajtása, hanem egyszerűen megjeleníteni minden esetben:
Megjelenítéséhez különböző helyzetben csak arra van szükség, hogy cserélje ki a lábléc a neve egy másik helyre.
Jelenítse meg a fő tartalmát az oldal címkéket használnak:
Is fel őket a megfelelő div.
Példaként egy sablont idézni két példa:
Ha nem felejtette (és ha elfelejti, akkor menj vissza egy pár bekezdés up) - van 2 mappa en-GB és ru-RU fájlok átvitelét. Bennük van például a szöveg két nyelven. A szöveg már kijelölt egy kódszó DEMOTEXT. Itt található ez a szöveg tudjuk használni php kód:
Sőt, ez a szöveg lehet beilleszteni a paraméter értékét (pl cím vagy alt), és a tartalmát a fenti, és még az url linkeket.
A képek a sablon, mint általában, a képek könyvtárba. Annak érdekében, hogy a kép megjelenítéséhez, olyan kis php kód, amely a mappa elérési útját, amely tartalmazza a sablon
Változó $ tpath bejelentettük elején az oldalon, és egy alkönyvtár sablon egy képet tudjuk.
Példa O logo image:
Itt onclick = «sayHelloHabr ()» funkció elindul fájlból custom.js amelyhez csatlakozik egy külső script fájlokat.
A teljes kód a mi szerény sablon:
Mi lett az eredménye letölthető itt - egy egyszerű mintát.
Készíts egy szép design, még a kódoló, nem beszélve a front-end fejlesztő nem jelent problémát.