7 vadi új plugin vázlat
Slicer - plug-in export forrás
Válasszon egy előre beállított (vagy kastomiziruyte), és a vágások kerül meghatározásra és válogatni mappákba.
4. Rajzolj egy fekete téglalap egyszer, és látni, hogyan fognak exportálni minden méretben Android készülékek
Az első lépések a 9-patch
Ahhoz, hogy működjön együtt a 9-path, kövesse a működési szabályok:
- 4. Rajzolj egy fekete folt, és a csoport azokat
- Csoport tartalma (jobb hozzá a tényleges vágási vagy azon belül a maszkot meg kell győződni arról, hogy a kívánt méretet)
- Csoport a 2 csoport, és nevet a csoportnak, hogy a végén volt,”.9"
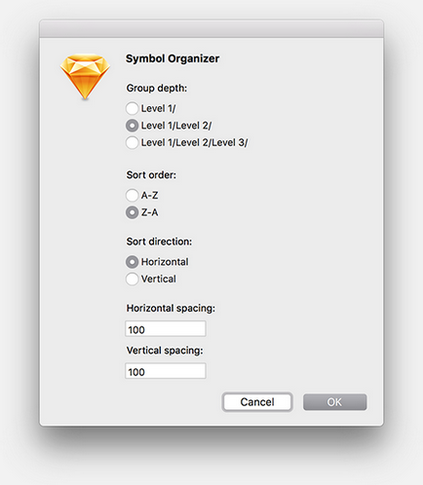
Symbol szervező - Vázlat plugin szekvenálás szimbólumok
Megvan a képessége, hogy megszervezzék a szimbólumok ábécésorrendben (beleértve a rétegek listájával) és csoportja karakterek nevei. Továbbá, a dugót felkínálja mélysége csoportok hozzárendelése fordított irányban válogatás karakterek és szimbólumok vízszintesen vagy függőlegesen.

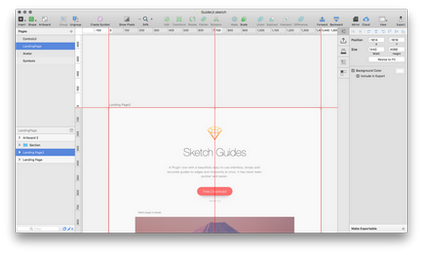
Vázlat Guides - plug-in létrehozásának gyors útmutató vázlaton
Vázlat plug-in egy egyszerű és intuitív interfész, amely lehetővé teszi, hogy gyorsan hozzá pontos útmutatókat a határ menti és a középső pont. Soha nem volt könnyebb és gyorsabb.
Az intuitív felhasználói felület
Elindítása után a vezetők vezérlőpulton, akkor azt, ha úgy lesz kényelmes. Az egész komplexum munkát egy kattintással. Csak élvezni.

pontos meghatározása
Tökéletesen használható a munkaterület -alakú réteget bitmap és így tovább. Akár azt is használja ezt az eszközt egy csoportja tárgyakat.

A tervezési folyamat egyre pontosabb és gyorsabb
Több éve, hoztam létre egy UI Photoshop és használt Velositey 1.0 plug-in, és segített menteni egy csomó időt, és ne telepítse a vezető manuálisan. A rendszerváltást követően az Sketch, nem találtam hasonló plug-in, ezért megpróbáltam létrehozni magam. Remélem élvezni.
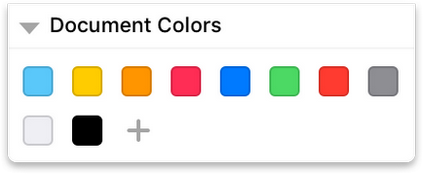
QuickColor Sketch - Plugin gyors színalkalmazási
Plugin for vázlat, amely lehetővé teszi, hogy alkalmazza a színt a palettáról kijelölt objektumokat.
használata
Ha van egy dokumentumot virággal vázlat a fájl kombinációját használni Cmd +] gombokat az alkalmazás az első színt a színpaletta a dokumentum a meglévő töltés -alakú objektumot. Megnyomása után egy meghatározott billentyűkombináció ismételt alkalmazása a második szín a dokumentumot. Ez a billentyűkombináció mozog bekapcsolja a színpaletta. Cmd + kattintva visszatérhet az előző szín [
Ha az aktuális szín a tárgy már a dokumentum színeit, a következő szín kerül alkalmazásra.

Információ és visszajelzés
Ha bármilyen kérdése van, vagy hibát találsz, kérjük, keressen meg a Twitter: @colesperks
Megjegyzés: Ez a plug-in csak akkor működik, egy átlátszóságát 100%.
Plugin leszabó sornyi szöveget egy vázlat
Billentyűkód: Ctrl + Alt + cmd + T
Vágjuk a sorok számát a szöveges mezőbe hozzáadásával pontok, ha szükséges. Ez működik a szavakat és szimbólumokat. A legtöbb ötletet vettünk egy plug-vázlat adatok populator.
Vaj bővítmény dokkolhatja rétegek
Ez a plug-in dokkolhatja rétegeket.
Ez a plug-in között zajlik az eszközöket a „kiegyenlítés” és a „forgalmazás”. Ehelyett igazítása tárgyak egy tengely mentén, vagy egyenletes eloszlású létesítmények,
Szeretném dokkolni tárgyak együtt, eltávolítjuk a hézagok és átfedések.
Frissítés V2. Új lehetőség szóközzel elválasztva!
Configuration hivatkozások
Szabhatja a billentyűkombinációkat: Apple> Beállítások> Billentyűzet> menüpontot. Útmutató.
Plugin vázlatterv Doc export iránymutatás
Ez a plugin exportál egy egyszerű weboldal segítségével egy sor szimbólumok és Sketch dokumentum kereteit. Felhívtuk a plugint «design dokumentum» mert valójában arra használjuk, hogy exportálni tervezési iránymutatás, hanem használja sok más dolog.
Ha azt szeretnénk, hogy egy példát, akkor hozzon létre egy honlapot a Vázlat fájlt alapul.
Hogyan kell telepíteni
Hogyan működik
Plug-in beolvassa a dokumentumot és a Stora oldal ezen szabályok alapján:
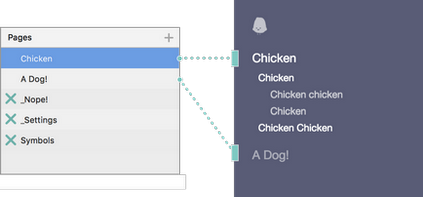
Munkaterületek ⇒ weboldal struktúrája
A bővítmény beszkenneli az oldalakat, a menüben testület a sorrendben. Ez létrehoz egy plugin index. html oldal, ami egy átmenet az első menüpont.
- Plug-in figyelmen kívül hagyja a szimbólumok oldalt.
- Ha az oldal neve kezdődik egy aláhúzás _, plug-in figyelmen kívül hagyja az oldalt.
- _Settings - egy különleges eset.

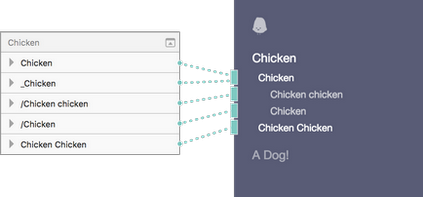
Munkaterületek ⇒ weboldal struktúrája
Az, hogy a munkaterületek a panel függ szekvencia tartalom a weblapon.
- Ha munkaterület neve kezdődik egy aláhúzás _, plug-in nem generál fejlécének egy része, és nem rögzíti a menüt.
- Ha munkaterület neve kezdődik a perjel / bővítmény francia egy szinten a menüben tartalmát, és könnyebben címet tartalmat.

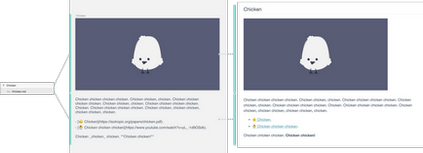
szöveg munkaterület
Minden munkaterület egy leíró szöveget. Hozzon létre egy szöveges réteget nevezik [név-of-the-rajztábla] .md. Használja jelölést formázza kimeneti fájlokat. A beépülő modul figyelmen kívül hagyja a stílusa alapján egy réteg.

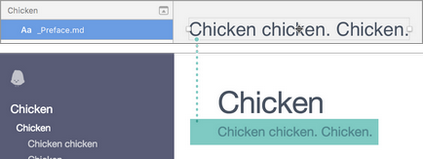
prodrome
Hozzon létre egy szöveges fóliára _Preface.md az oldalon jelenik meg a bevezetés a weblap szinten. Ez a réteg is támogatja Markup oldalon.

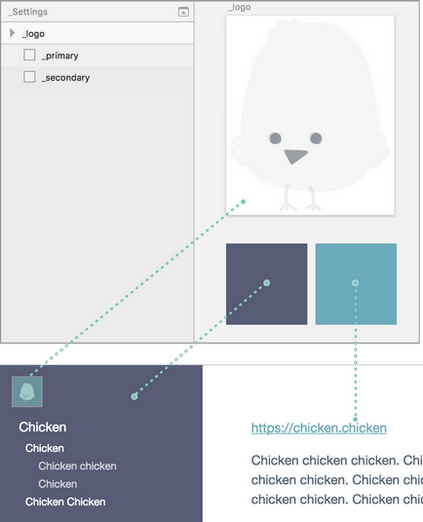
Kastomiziruyte logó, menü színe és a linkek színét egy oldalon, ha szükséges (_Settings). Ez az oldal nem kötelező.
- Kastomiziruyte logo hozzáadásával munkaterület nevű _logo. Ha a munkaterület nincs jelen, akkor a kimeneti változó nem tartalmazza a logót.
- Kastomiziruyte menüszínt alkalmazásával vektorrétegben nevű _primary.
- Kastomiziruyte linkek színét egy oldalt a vektor réteg nevű _secondary

továbbfejlesztése
- Kimeneti változókat még nem alkalmas mobil eszközök