Oldalak létrehozása és gadget google plus

A feladat a következő - létrehozása Google Plus oldal a blog és a Google Plus telepíteni a modult a blog.
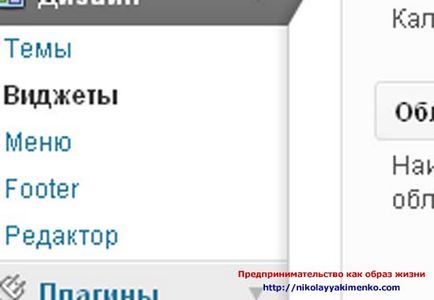
Most azt mondta, ideje telepíteni a modult Google Plus a blog. Ehhez menj a oldalbeállítás kód formájában. Kattintson erre a linkre, hogy az oldalt alkotó szerkentyű. A megjelenő ablakban írja be az azonosítót a Google Plus profilt.
Hogyan találja meg az ID vagy azonosítója?
Felhívjuk figyelmét, hogy a modulokat (Photo1 és photo2)

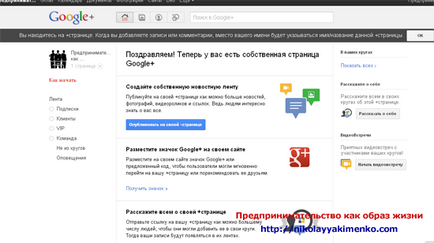
Photo1. Egy modul típusát, a Google+ oldalak

Photo2. A második fajta szerkentyű Google+ oldalak
Ez lehet kialakítani csak a Google Plus oldalán.
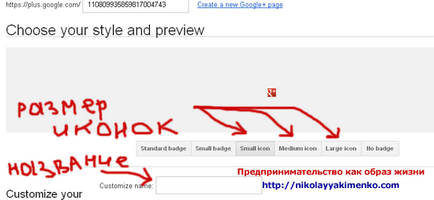
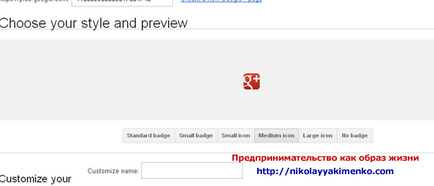
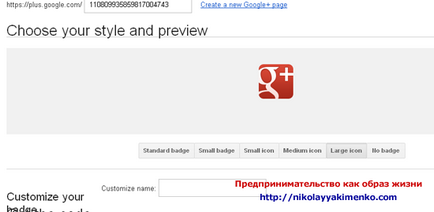
Mert profil, ami gondolom van, akkor csak létre az ikonok az alábbi táblázat mutatja (photo3, Photo4, Photo5).

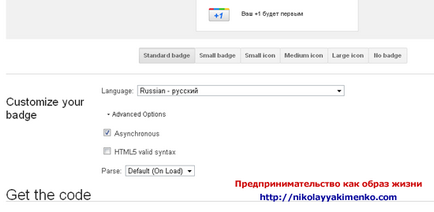
Photo3. Készítsen kis ikonok

Photo4. Létrehozása másodlagos ikonok

Photo5. Készítsen nagy ikonok
A Testreszabás nevét, akkor írja alá a profil nevét.

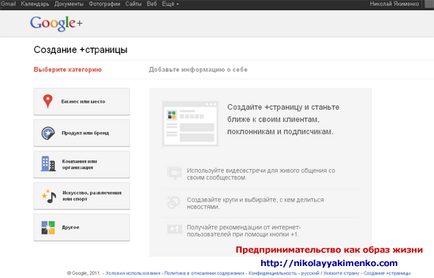
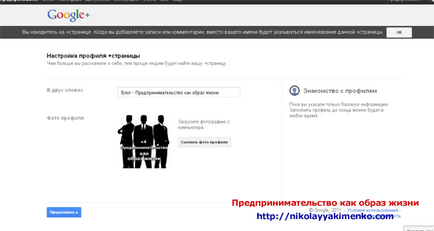
Feltöltés Fotó Oldal létrehozása.

Adja meg a nevét az oldalon. A „Tovább” gombra. És íme az oldal kész.

Photo8. Alapítva oldal
Nyomda menni és meg kell kezdeni az első PR oldalakat a baráti kör, akik esetleg már rendelkezik a profil Google +.
Tehát az első szakaszban már készen van létrehozni egy modult a blog oldalon. Az eljárás létrehozásának gadget:
Bemutatjuk most az ID az oldal. Arról, hogy hogyan kap az azonosító már ismertetett módon. Az én például a létrehozott oldal b / 107644591897842224214 /.

Ön választja ki a méretet Normál jelvény vagy kis jelvényt. Attól függően, hogy mi a megfelelőbb a design (photo1 és photo2).
Csak alul, válassza ki a modult nyelve. Minden más marad, ahogy van.
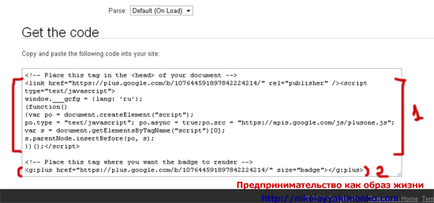
Minden megy alábbiakban látni a generált kódot.

Most folytassa a kód telepítéséhez a blog. A telepítéshez a generált kód egy blog wordpress. Bemutatom a következő eljárást:
Figyelmeztetés. A kód két részből áll.

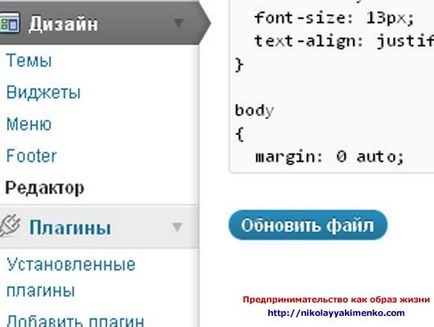
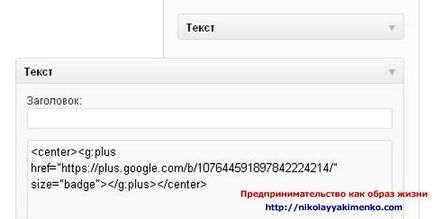
2. rész a kód hozott admin wordpress blogot a motorról kütyü. Válasszon widget „szöveg”, hogy írja be a kódot, és húzza meg azt a helyet, ahol meg szeretné jeleníteni a szerkentyű.


Foto14. A második rész a kód
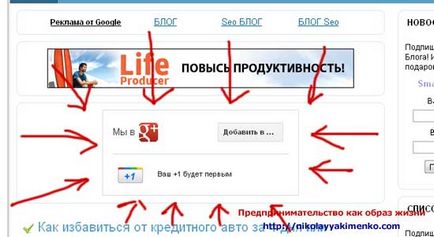
Minden a kódolási folyamat befejeződött. Most már nézni a modul tetején blog (foto15).

Foto15. Alapítva gadget
Ui Ez az információ segített feltétlenül Plyusanite oldalon, vagy adjunk hozzá egy hír blog.
P.P.S. A forráskód terjedését
Hasznos információkat. Megfejtése az ikonok ápolásra ruhát.
