Pop-up plug-in rokbox
Szöveges leírás a lecke
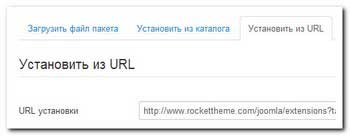
1. lépés: Telepítse RokBox
Menj a bővítmények => Extensions Manager és a fül Telepítés URL illessze be a következő linken:

Is, akkor töltse le a telepítő csomagot és telepítse a lap feltöltés csomag fájl.
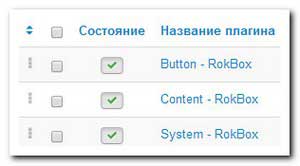
2. lépés: Engedélyezze meghosszabbítása
Annak érdekében, hogy a plug-inek a nevüket, kattintson a gombra a piros matrica.

3. lépés behelyezése Content
Különleges címkéket használnak egy csatlakozót kell beilleszteni a cikkbe.
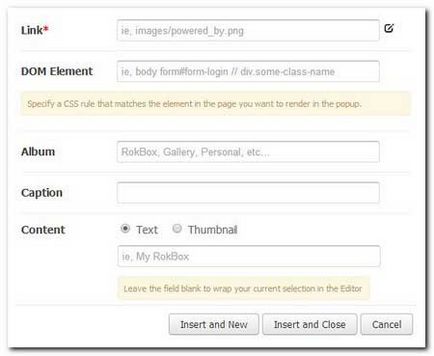
A gomb megnyomásával a következő ablak jelenik meg:

- Link - beillesztése linkek
- DOM-elem - az objektum modellt, használt XML / HTML-dokumentumok
- Album - Album címe
- Képaláírás - Cím
- Tartalom - szöveget vagy miniatűr
Fontolja meg a pop-up ablakot szintaxis. Tehát hozz létre egy linket egy képet a szöveg:
Előre vagy után szintaxis, feltölteni egy képet a megadott néven a gyökérkönyvtárában a képeket készít. ahol akkor is létrehozhat más mappákba.
Nyisd meg a weboldalt, és megjelenik egy link a szöveget.
Kattintás után a szöveget, a böngésző ablak takarja, és a közepén a kép rajzolódik ki.

5. lépés: Thumbnail
A kép megjelenítéséhez kattintás után kisképének, amire szükség van a következő bejegyzést:
Így először mutatták az utat a képet, majd a linket az áttekintő.
Példa behelyezése zenei gyűjtemény:
Létrehozása pop-up ablakokat lehet a Google Maps: