hozzáadása címei
A program minden olyan eszközt létrehozni szép és eredeti címek.
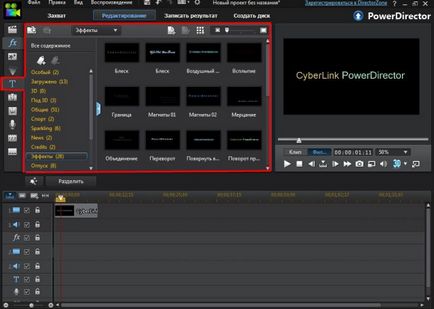
1. ábra ikonfeliratban Center
Kattintson a cím Center ikonra 1. ábra T megnyitni könyvtár címekkel. Minden címei osztva alá helyezett, külön mappa. Folder, törölheti, új és átnevezés.
2. ábra titer Könyvtár

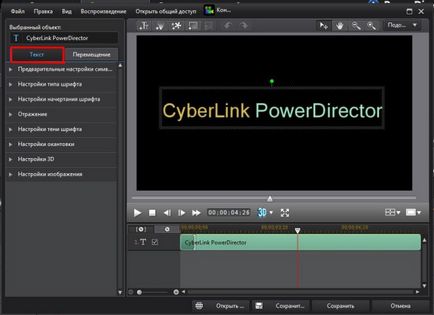
Nyissa meg a tervező ablak címek, kattintson 2-szer az egeret a címeket az idővonal. (3. ábra és 3.1 ábra)
3. ábra A tervező kredit. Open Text fülön

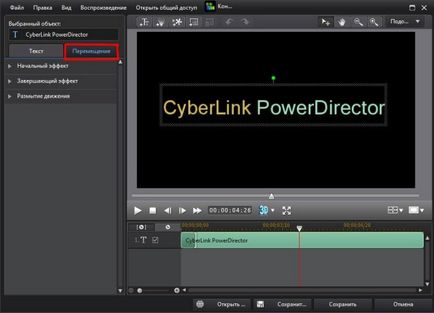
3.1 ábra A tervező kredit. Megnyitás fülön Move.

Ilyen lapok kattintva a megfelelő beállításokat is kiderült, eszközök dolgozó szöveget.
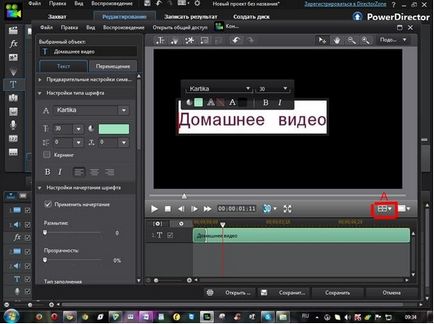
Ábra. 4. Szöveg cseréje

Folytassuk szerkesztése címei a tervező ablak eszköztárán.
1. eszköz. Előzetes kiválasztása a karaktert.
5. ábra: Pre-select karaktereket.

Második eszköz. Állítsa be a betűtípust
6. ábra beállítása a betűtípust.

Harmadik eszköz. Testreszabása betűstílus.
7. ábra beállítása betűtípus stílus.

Itt van egy gyors és egyszerű, hogy változtassa meg a blur, az átláthatóság és töltse ki a kiválasztott betűtípus színét.
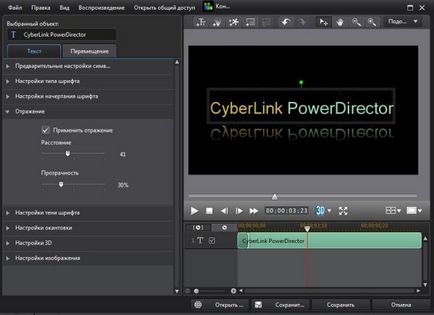
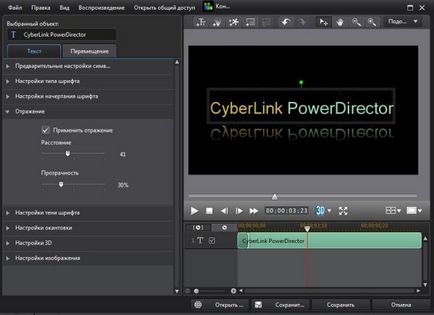
4. Reflection eszköz.

Tudod, hogy egy pipa a lehetőséget Apply reflexió és állítsa be a csúszkát el reflexió és az átláthatóság.
5. Árnyék font eszköz.
9. ábra árnyék font

Tegyen jelölést Apply font, és állítsa be a csúszkákat árnyék távolság, folt, és az átláthatóság. Válassza ki a színárnyalatot.
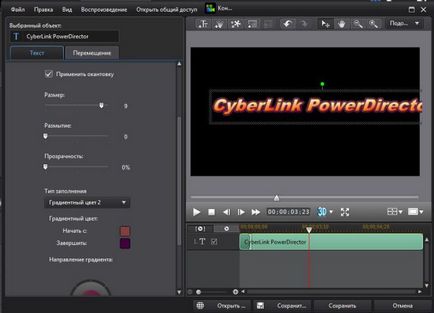
6. szegély eszköz.

Tegyen jelölést Apply szegély és állítható csúszka méret, blur és átlátszóságát. Kiválasztása színes szegélyeket.
7. eszköz beállítások 3-D.
8. Kép beállítások eszköz a program nem működik. Az ok még nem ismert.
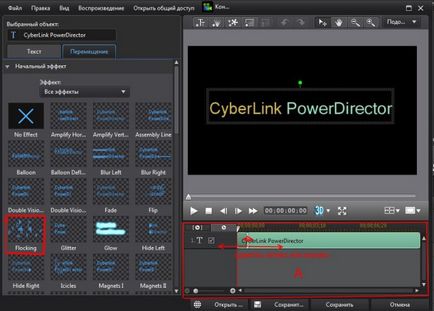
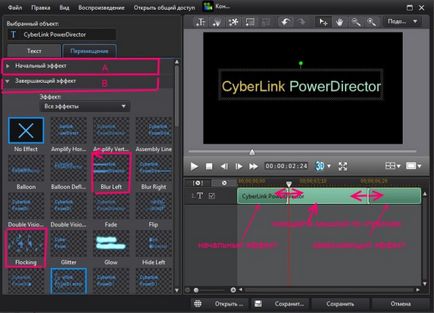
Azt viszont, hogy a fül mozgása (animáció szöveg)
A program tartalmaz több tucat animációs elemeket, hogy lehet alkalmazni elején vagy végén az útvonal animáció. Csak mozgassa a csúszkát, akkor élesíti a határ animáció, azaz változtatni időtartamát az animációt.

1.Otkryvaem mozgó lapra.
3. Mi lehet használni a két különböző hatásokat ugyanazon titer: kezdeti és végső.
Ábra. 11.1 A kezdeti és a végső hatás.

Kattints a háromszög előtt a kezdeti hatás, majd alatt jelennek meg a szerszám -zavershayuschy hatást.
Állítsa időtartama ezen hatások kiszorítja a kar saját határait (piros Look magyarázatokat tett az ábrán).
További eszközök címei tervezők.
12. ábra További eszközök

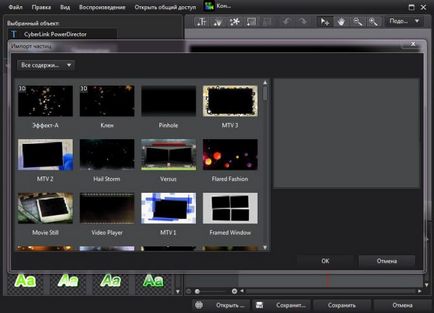
Az ikonra kattintva (B helyzet) egy részecske és megnyílik egy ablak, hogy importálja a részecskék.
A 13. Import részecskék

Add képek és hátterek.
Fig.14 hozzáadása és a háttér képek (összesen D, C)

Lehetőség van először adja hozzá a hátteret, majd a képet. Száma hozzátéve képek a végtelenségig. Ebben a példában a háttérben, és hozzátette, szökőkút adagolunk kétszer kacsa kép háttér nélkül. Ne felejtsük el, hogy a Mentés gombra. Mégsem a korábbi cselekvési kattintson a hajlított nyíl.
Beállítása a sebesség és működési idő hatásokat.
15. ábra beállítása a sebesség és működési idő hatásai
