Hogyan készítsünk egy parallaxis amikor lapozunk az oldalt jQuery és CSS3
Szia kedves olvasók beloweb.ru blog. Ma azt akarom mondani, hogy hogyan lehet egy parallaxis görgetés közben a jQuery és CSS3.
Kezdeni, azt akarom mondani, hogy a hatás valóban nagyon hatásos megjelenés. És széles körben használják a külföldi interneten. Emiatt parallaxis jön létre, úgymond a hatása mélyülő és jelenlét. Mindez egy felhasználó jön a helyszínen, és több, csak azért, hogy megcsodálják szépségét.
Valószínűleg arra emlékszem, hogy megmutatta néhány példát helyszíneken, hogy a parallaxis görgetés közben. Ha kimaradt ez a gyűjtemény, győződjön meg róla, nézd meg itt van.
Nézte? Engem akar. -) Hozzunk létre.

Példa ι Letöltés forrásokból
Szeretném megköszönni f6design.com oldalon. Ennek jelentős hatása.
Csak azt akarom mondani, hogy én például hoztam létre alapján ez a demo itt. Mi történt velem, itt látható.
Hogyan működik ez?
Barátok, mint kiderül, nincs semmi természetfeletti és nehéz ott. Először hozzon létre egy HTML oldalt. Ezután létre vagy rajzolt objektumok, mint a Photoshop. Miután mindent létre, meg kell, hogy azonnal meghatározni, ahol a létesítmény lesz található az oldalon, valamint a sebesség, amellyel gördül, amikor a felhasználó görgetni az oldalt.
A létrehozott CSS segítségével, például, három rétegből (talán több) 1,2, és a 3. Ezután a minden egyes rétegben ki már kész tárgyakat. Ez az objektum határozza meg a pontos helyzetét az oldalon, pixelben. És akkor a görgetés sebessége van beállítva az egyes rétegek. Általában az egyik réteg (disztális) átgördül lassabb, mint a második, és így tovább. Egy másik fontos pont az, hogy minden réteg ki van téve z-index. Ez a paraméter határozza meg, mely néhány tárgya lesz.
Más szóval, megkapjuk a következő puff hely :-) De úgy néz ki, nagyon szép.
Először létre kell hoznia egy HTML-oldal:
Mint látható az összes objektum ezen az oldalon már hozzá vannak rendelve az osztályokat, hogy folytatni fogjuk használni stílusokat. És mi van itt már 3 rétegű, melyek osztályok:
- parallaxis-BG3 - egy első réteg rendszerint legfelül.
- parallaxis-BG2 - egy második réteg, átlag.
- parallaxis-BG1 - és egy harmadik réteget legalsó.
És kész képek (objektumok) már hozzá vannak rendelve mind a három réteget.
Bővebben az oldalon, van egy szöveg, amely egy szabványos tekercset. Ő is rögzített a pozíciót, hanem együtt gördíthető a háttérrel. Bár a szöveg is meg a görgetés sebessége, de meg kell, hogy hozzon létre egy külön negyedik réteg.
a címkék között
és ne felejtsük el, hogy csatolja stílusok, valamint a szkript maga parallaxis:Most a szórakoztató része.
Először el kell távolítani az összes padding a lap széleinél. Ez úgy történik, az alábbiak szerint:
Itt tehát arra kérik, hogy begraund oldalt, akkor a forráskód, és adja meg a pontos magasságot az oldal, akkor 4550px.
Most a mező #wrapper hol található minden létesítmény kell állítani position: relative;. Tehát megmutassuk rajzok, ahol a területen.
Ebben a példában fogjuk használni a navigációt az úgynevezett szakaszok. Kiderült, milyen nagy csúszkát. A felhasználónak két lehetősége van, kattintson a címkét, és akkor automatikusan a megadott helyen, vagy egyszerűen lépjen módon ismerős számunkra. Mindkét esetben úgy néz ki, nagyon szép.

És itt a CSS kódot navigáció:
Nos, most már viszont a tényleges rétegek
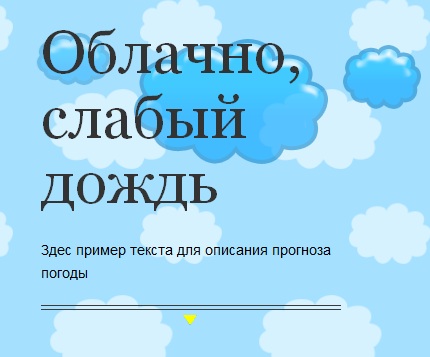
A szöveg réteg és álláspontját:

Mint látható, hogy a tetején a szöveg (# tartózkodik repülés) meghatározott abszolút pozíció 0 pixel, és a második szöveg (# keret nélkül-ejtőernyő) pozíciót 1090px, ami lényegesen alacsonyabb. Egy másik fontos pont a tartalom set z-index: 4; a legfelső réteg. Ez biztosítja, hogy a többi réteg ne takarja le a szöveget.
Most fogunk létrehozni rétegek képek:
Az első réteg - a legnagyobb felhő (# parallaxis-BG3):

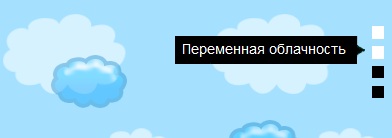
A második réteg a felhők:

És a harmadik az utolsó réteg:

Most lássuk, hogyan fog kinézni az egész CSS fájlt a forrás:
És most mi lesz az egyes rétegek a réteg beállított görgetés sebessége, ez történik az alábbiak szerint:
Mint látható, hogy a legfelső réteg parallaxis-BG3 legmagasabb görgetés sebessége, a legalacsonyabb a második réteg. és az utolsó réteg átlagsebesség.
Most itt van, hogy a forgatókönyv tűnik a leginkább navigáció:
Példa ι Letöltés forrásokból
Úgy érzem, ez forró lesz. D Igen, Th valószínűleg mind a burzsoázia próbálja másolni a redo, stb, stb Azon tűnődtem, ahol a burzsoázia és a gondolatok származnak? Valószínűleg egy példányt ðóíåò burzhunete: D
Rinat, bevallom, mindent. De vádolni plágium, ez nem helyes, mégis. -) A több állok minden hivatkozás a forrás, és ezt a bejegyzést is. Habr az első alkalom, hallom, hogy van ez a poszt.
Mintegy burzhunete. Ő mindig is megelőzve a Runet ott lesz. Runet logika: miért feltalálni, ha már burzhunete. -)
És miért volt a blog, nem pedig a 1.0 beta ez változott?
Itt van, én nem lefordítani a tanulságokat. Azt, hogy egy példát, hogy megértsük, és írjuk be a saját szavaival, hogyan működik. Így több, és tettem egy linket a forráshoz. -) A ugyanúgy ahogy az ezen a poszton.
És van néhány hiba a kódban javítva. És több letöltési sebesség majdnem működött. -) Ha bármilyen hibát találni, vagy mi egyes frissítések hozzá, ez a szám a logó változik :-)
Tochnyak! Próbáld megtalálni az eredeti forrás ezt a cikket az összes ðóíåò pereroyut: D Tk Szerintem nem mindenki vadászik, hogy valaki tesz egy linket a cikk akarok))) Én is nagyon kezdett elfelejteni, hogy kapcsolatokat kell korrigálni)) :)