Tervező karaktert AS3, flash animáció és tervezés

Ebben a leckében megtanuljuk, hogyan lehet létrehozni egy designer karakter AS3, hogy a kattintás változó test. Majd mentse el a képet a kedvenc képet. Gyakran tervezők használják játék, ahol a felhasználó maga szerel a főszereplő, aki játszani a jövőben. Például, különböző tamagochchi a Pet Society típusú.
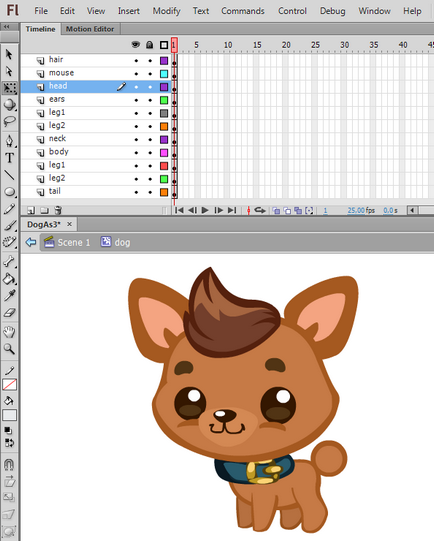
Ahhoz, hogy hozzon létre egy tervező karakter AS3, akkor először meg kell készíteni a menetrend. A mi esetünkben ez egy ilyen kölyök és részei - 3 típusú fül, a szem, farok, stb

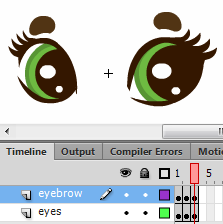
Graphics különböző variációk egy adott részének egymás után vannak elhelyezve a keretek az idővonalon belül a szimbólumot. Például három szem helyét a videóklipet 3 kereteket. Eye időrendben a következőképpen néz ki:

Minden tag található egy külön réteget.

Ezeket az elemeket, hogy változni fog a csomagolást klipek és rendelje instancename őket a Properties panel (ebben az esetben, szemek, haj, fül, farok és a nyakon).

Egy új réteget AS3. És mi írjuk be az alábbi kódot:
Most kap a következő eredménnyel:
Ha rákattint bármely testrész, amelyre azt adták, a grafika változik. Ez a kód nagyon kényelmes animátorok, mert ahhoz, hogy hozzon létre egy tervező, meg kell hívni (rendelni instancename) összes klip, hogy változni fog, és az egész csak, hogy regisztrálja a nevüket a hívás addItems () függvényt. Ez azért lehetséges, mert a sajátosságait ezt a funkciót. Meg lehet venni tetszőleges számú paramétert. A konstrukció foreach<> Ez dolgozza fel ezeket a paramétereket, ebben az esetben hozzáadásával eseményfigyelőt minden paraméter.
Mint látható, minden nagyon egyszerű. Most egy kicsit díszíteni a tervezők. Meggyőződhetünk arról, hogy az a rész, meg lehet változtatni vannak emelve. Ehhez adjunk hozzá egy pár sort az előző kód:
Mint látható, az első létrehoztunk egy szoftver szűrőt és hozzáadunk további 2 esemény hallgató. És azok szerepére, egyszerűen alkalmazni, vagy távolítsa el a szűrőt. Továbbá, hogy megszabaduljon a kis bogár szeme netuhnuschih Most, hogy azt sugallja, változó objektumot, kiemelte:
Volt egy nagy karakter tervező. Nagyszerű lenne, hogy valahogy menteni a kapott karakter, például egy képet. Normál jelenti vaku nem megvalósítható, de a segítségével az egyik osztálya ezt a könyvtárat nagyon könnyű csinálni. Nem található a mappa src / com / Adobe / images nevű PNGEncoder.as (van is egy osztály jpg kép). Ez az osztály kell helyezni a projekt mappát, majd nyissa fel és távolítsa el a húr com.adobe.images csomagot, vagy töltse le a már módosított fájlt (pro osztályok lesz egy külön poszt-felülvizsgálat a közeljövőben):
Ehhez után, amikor a karakter van szerelve a gomb „save”, s megjelent egy új keret, míg lehetett menteni a képet a lemezre. Is hozzá a gombot „vissza”, hogy képes visszamenni szerkeszti a karaktert.
Itt látható a végeredmény:
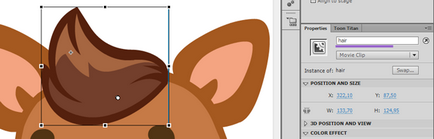
Annak érdekében, hogy az ilyen szépséget szüksége 3 nap meditálni és a tánc egy tambura obernom a grafika hősünk a klip, és adja meg instancename, esetünkben -dog. Ebben az esetben egy réteg kód nem takarja be a klipet, és addItems () függvény figyelembe veszi az új videó:
addItems (dog.eyes, dog.hair, dog.ears, dog.tail, dog.neck);
Elvileg a csomagolás a klip nem szükséges itt egyszerűen koncentrál, így csinálni, és a rétegeket kisebb lesz. Így sokkal könnyebb vele dolgozni. Ideális esetben, általában minden tartalom kerül a klip - így könnyebb lesz, hogy újra használni.
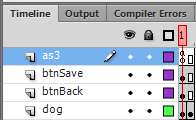
Adjunk hozzá két gomb, amely kerülnek a különböző rétegek egymás fölött. Gombok hogy sima animáció készült elve szerint írjuk le. Ezek a gombok, akkor viszont megjelenik a látható paramétert. Az idővonal a következő:

Mint látható a képen enyhén újabb keretet, és a kód az alábbiak szerint változik:
Az előző kód új elemekkel egészültek ki. Már hozzá egy gombot eseményfigyelőkre és a hozzájuk kapcsolódó módszereket. onSave () metódus elrejti a gomb megnyomásakor savePng () metódust. ami viszont elkészíti az png képet a védelmi és megnyílik egy ablak, ahol kiválaszthatja, hogy hová mentse a képet. onSave () metódus ismét azt mutatja, a „vissza” gombot a képernyőn, és eltávolítja eseményfigyelőkre összes változó elemek removeItems (). Ez a módszer ugyanolyan szerkezetű, mint addItems (), csak eltávolítja eseményfigyelőkre, ahelyett, hozzátéve.
És ez még nem minden. A második keretben, mivel lehet, hogy észrevette, van egy animált háttér. Nagyon egyszerű:
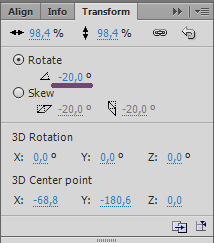
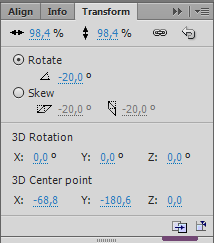
Draw egyetlen sugara, és dobja a hegyes vége a központ felé. Mi csomagoljuk be egy klipet. Másolás és illessze ugyanazon a helyen. Ezután, az átalakulás panel változó az elforgatás szöge 20 fok:

pre-beállítás egy forgáspont hegyesszögben.
Hagyva a kiválasztott, kattintson a gombra „duplikált, és átalakítja a kijelölt objektumok”:

Összesen megszerezni a harmadik, negyedik stb ray, amíg el nem jön a teljes kört. Jelölje ki az összes sugarak, majd azokat a klipet, például forgató és rendeljen instancename „rothadás”, és ez a klip egy klip, konténer. Vnutrinegonanovomsloepishemkod:
Több, felvehet egy réteg maszkot a sugarak nem kap ki a munkaterületet a régióban. Látjuk az eredményt:
Másolás és beillesztés a tartály ugyanazon a helyen. Leképezik azt balról jobbra. Vegyünk egy pillantást:
Ha valami nem világos - kérdéseket feltenni, és rendezni ki a lehető leghamarabb! Mindenki, aki olvasta olyan későn, és még mindig érteni - te szuper :)
Grafika: flash-animated.com használatát (grafika megengedhető csak a képzési célú)
Andrew köszi a leckét)
Van egy pár kérdést: 1. ahol jobb, hogy hozzon létre egy menetrend? Illustrator külön réteget?
2. Hogyan kell használni a szója maszk. amely megszüntetné, ami túl van a szélén a területen? (Például, ha a háttér - város-térkép mozog, de nem akarom, hogy bármi külső később látható a videón ..