Hozzon létre egy blogot a drupal
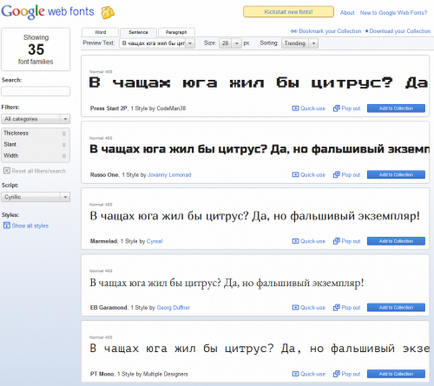
Google API betűtípus

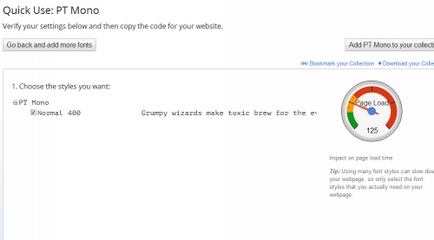
Válassza ki a betűtípust, hogy mi tetszik, és kattintson a Gyors-használat esetére. Kapunk a betűtípus oldalon.

Az alján van, hogy melyik betűtípust és a nyelvi támogatás is szükség van a betűtípust.
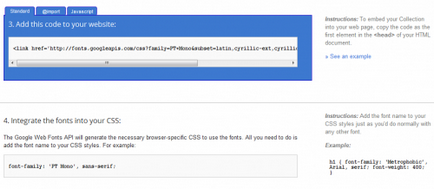
Csak abban az esetben szerepel mindent. Még alattunk nagyon világosan mutatják, hogy hol és hogyan helyezze be a kódot.

Vegye ki a kódot a az ablak tetején, menjen a téma, mi ott keresni html.tpl.php fájlt (ez az adaptivetheme szál), és illessze be a címke
valahogy így:Az alsó mezőbe vételi opciója van, hogy a betű közvetlenül a CSS fájlban az adott stílusban, mint ez:
Mi tiszta a gyorsítótárat és csodálja az eredményt.
@ Font-face
De aztán tovább haladt a másik lehetőség az a betűtípus, két okból: először is, hogy miért az opera már nem működik. Otthoni fut, és ott dolgoznak. És akkor, a Google egy kis választék betűtípusokat. Ezért, és mert kíváncsi voltam, és azt akarta, hogy újra valamit, majd írok róla, úgy döntöttem, hogy próbálja ki a @ font-face.

Itt a választás egy kicsit, de ne örülj előre - a legtöbbjük nem érti a cirill ábécét, és nem tudja rendezni a betűkészletek listája Cirill (én találtam). Ezért szükséges, hogy válasszon ki egy betűtípust véletlen. Kiválasztása font, majd kattintson a Nézet betűtípus tychem linket, vagy közvetlenül a font. Kapunk a betűtípus oldalon.
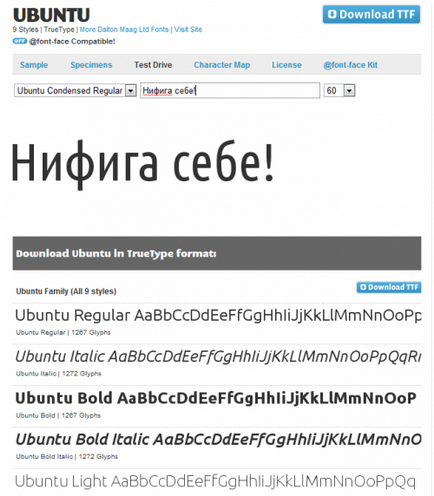
Hit Test Drive link. Válassza ki a betűtípust, és írja be a szöveget.

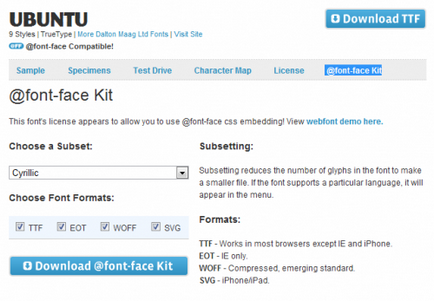
Alkalmas! Ha nem tetszik, hogy menjen vissza, és válasszon másik betűtípust. Szeretem azt. Kattints a linkre tetején @ font-face Kit - esnek az alábbi mezőbe:

A választás a cirill ábécét, és nyomja meg a „Download @ font-face Kit”. A letöltött fájlt a számítógépre font. Csomagold ki. Az archívum két fájlt tartalmaz, kivéve font fájlokat: demo.html és stylesheet.css. demo - Azt hiszem, ez világos - a mintát a font. stylesheet.css - vannak kódok már használni a css.
betűkészletfájlok dobtam habozás nélkül azt a mappát, ahol a css fájlokat. Minden. Vagyok mohó. És akkor nem okoznak szükségtelen terheket a szerveren, amíg hívnak fel, mint a szellemet a palackból. hívó kód egészül ki a css fájlt fogja használni a betűtípus fájlt a legtöbb tetején. Én csak használni UbuntuCondensedRegular ezért be global.base.css fájl csak ezt a kódot font:
Nem szükséges, hogy helyezze minden egy sorban, akkor hozzon létre egy extra, haszontalan, a terhelés a szerveren, hogy csak azok, akik használják a védjegyet. Nos, csak a stílus, mint ez:
Minden. Úgy működik nekem minden böngészőben.