Hogyan lehet csatlakozni a betűtípus félelmetes drupal téma, blogpost
Betűtípus Awesome használta gyakorlatilag standardként az ikonok az oldalon.
Ez nem meglepő, mert ez ad a könnyű és praktikus használat, és mindenek felett a sebesség és a teljes kereszt-böngésző kompatibilitás.
Már beszéltünk arról, hogyan kell használni a betűtípus Awesome egy ál. előtt és. után egyik korábbi hozzászólásokat, és most nézd meg egy pár módon kapcsolatba ezt a figyelemre méltó font könyvtárak honlapunkon.
Felhívjuk figyelmét, hogy a támogatások egy része betűtípus Awesome már ki a dobozból a témával ellenőrzés hozzáadása előtt.
Töltse le aktuális változata a betűtípus mentesek lehetnek a hivatalos oldalakon Betűtípus félelmetes. Vagy adhat az egyik CDN.
Abban az időben az írás utáni következő ismert CDN:
Ne felejtsük el, hogy segítségével a harmadik fél CDN, azt kockáztatja, elveszti a betűtípus, ha a szerver fog változtatni, vagy egyszerűen megtagadja, hogy tartsa ezt a betűtípust. Mindig meg kell használni a helyi tároló mindenféle könyvtárak, ha források lehetővé teszik az oldalon, és javasoljuk, hogy.
Ok. Mi jár a nyilvánosságra hozatala a fő téma.
Csatlakozó modullal
Természetesen vannak speciális Drupal modult, ami néhány kattintással mindent megtesz az Ön számára :) Ő neve betűtípus Awesome ikonok.
Ahhoz, hogy a letöltése és telepítése. Minden szabványos telepítési mappát sites / all / modules. felvételét az admin / modules oldalon.
A könyvtárak függőségek modulok között. Ha még nem telepített - meg kell tenni.
A bekapcsolás után a modul Libraries kell menni az oldalra, hogy a font és töltse le. A tartalom a kívánt archívumot kivonat a könyvtár sites / all / libraries / és nevezd át a mappát a változat a betűtípust fontawesome (kéne-jó módja annak, hogy sites / all / libraries / fontawesome / css / font-awesome.min.css).
Tulajdonképpen minden, élvezheti minden örömét Font félelmetes.
Csatlakozás a téma vagy Drupal modul
Ha nem tetszik a használata kiegészítő modulok, vagy szeretné megérteni a rendszert, és mindezt egyedül -, hogy hogyan csináld:
Vannak is több módon lehet csatlakozni a fájlokat az oldalon alul pillantást néhány közülük.
Egyenértékű minden módon, szükségünk lesz a fájl maga, amit csatlakoztatni. Van ez a font betűtípus Awesome.
Töltse archívumot a hivatalos oldalon. Ha még nem tette meg. Nyissa meg a fájlt, és bontsa ki. A kapott mappát átnevezni fontawesome.
1. lehetőség: Add a stílus a téma Oldal
Ehhez keresse meg a mappát témánk (sites / all / téma / [téma neve]). Hozzon létre egy könyvtárat a betűtípusok. és töltse könyvtárba fontawesome.
Ott látunk egy hasonló képet a következő:
Ha a csatlakoztatott stílus lesz felett helyezkedik el a fő - szintén befolyásolhatják a kijelzőn eltérő által előírt fejlesztők betűtípus félelmetes. Néha szükség van.
Miután csatlakozik (must) nettó cash (az admin / config / development / teljesítmény oldal), és ellenőrizze, hogy a fájl van kötve, például nézd meg a forráskódot az oldalt a böngészőben (Ctrl + U), illetve típusa FireBug kiterjesztése.
Ha minden megfelelően van csatlakoztatva - akkor kész ikonok.
2. lehetőség: a funkció preprocess
Tekintsük a kiviteli alak azzal a kiegészítéssel, template.php. mindössze a gyökere a témát.
Adjuk hozzá a következő kódot:
A fő nyilvántartás funkció elvégzésére template_process_html (). Csak ne felejtsük el, hogy változtatni a nevét, a gépet THEMENAME a témák!
Ezt fel lehet használni a modulban:
Ebben az esetben a papa betűtípus kell helyezni a gyökér modult. Ehelyett modulename írásban hajtóműcsoport nevét.
Ismét tisztítsa meg a cache és ellenőrizze a csatlakozást.
További részletek arról, hogyan kell csatlakozni a fájlokat Drupal lesz szó egy külön cikket.
Hogyan kell használni a betűtípus Awesome ikonok
Tehát, már csatlakozik a betűtípus Awesome könyvtár a helyén, és most tudjuk élvezni ezt a fajta teljes egészében.
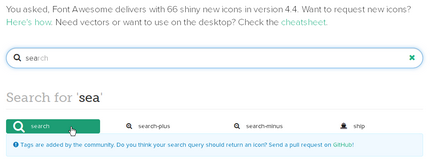
Keresse meg az ikont, akkor könnyen a projekt oldalon:

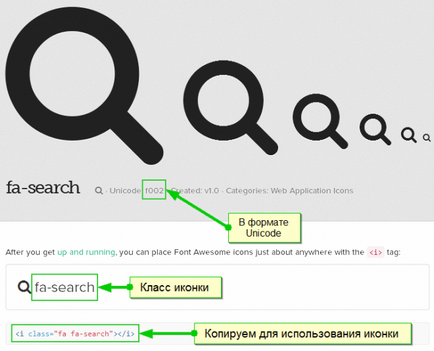
Lépjünk a kívánt oldal ikonra, majd másolja azt az osztállyal kód:

Ikonok másolt kódot, illessze be a formátum a megfelelő helyen a sablon téma.
Is, akkor olvassa el, hogyan kell használni a font betűtípus Awesome egy ál. előtt és. miután a meglévő elemeket az oldalon.