Firefox fejlesztő - böngésző képességeit webfejlesztőknek

A Firefox a böngésző a webes fejlesztés sok nagy eszköz, amely egyszerűsíti a munkát a helyszínen. 10 A leggyakrabban használt funkciók, amelyek használata a webes fejlesztők figyelembe vesszük ezt a cikket, és megvizsgálja a Firefox fejlesztői eszközök. Hidd el, ez a böngésző bővítmény telepítve nélkül is sok lehetőséget.
Ha böngészőt használ Google Chrome, akkor biztos, hogy ellenőrizze a következő gyűjtemény plug-inek:
Firefox fejlesztői lehetőségek
Ha hirtelen nem rendelkezik ezzel a böngészőt, majd töltse le a legújabb Firefox fejlesztői, itt - Firefox letöltése a hivatalos weboldalon.
Nos, lássuk, milyen 10 Firefox böngésző eszköztár, amelynek segítségével, amint telepíteni.
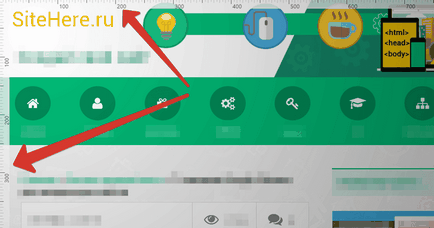
Az 1. ábrán egy függőleges és vízszintes vonalzó
Firefox segítségével megjeleníteni a vízszintes és függőleges vonal az oldalon. Ez a funkció nagyon hasznos során elrendezés, vagyis amikor már az elemeket az oldalon.

Megmutatni ezt a sort meg kell tennie a következőket:
- A billentyűzeten a billentyűparancsot SHIFT + F2.
- A konzol alján jelenik meg az oldalon adja meg a „vezetők”.
Majd nyomja meg az ENTER-t. - Tiltsa le a vonal adja meg újra a „vezetők”.
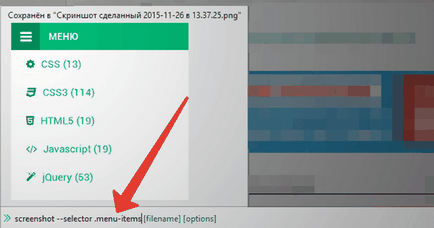
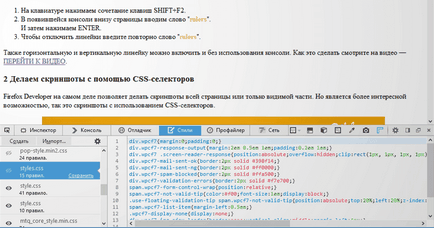
2 képernyőképet a CSS-választókat
Firefox fejlesztői valóban lehetővé teszi, hogy screenshotok a teljes oldal, vagy csak a látható része. De ami még érdekesebb lehetőségét, hogy screenshotok a CSS-választókat.

Ahhoz, hogy egy képernyőképet a CSS-választókat elvégzi a következő műveleteket:
- Ismét a billentyűzeten nyomja meg a Shift + F2. azaz lehetővé teszi a konzolt.
- A megjelenő konzolon beírja a „screenshot -selector VASH_CSS_SELEKTOR”.
Majd nyomja meg az ENTER-t. Akkor lesz egy ablak, ahol szükség lesz, hogy válasszon ki egy mappát menteni a képet.
3. meghatározása szín az oldalon
Szintén a Firefox fejlesztői képes meghatározni a színét az oldalt.

4 réteg egy oldalon 3D
Ez az eszköz lehetővé teszi, hogy a hiba a szerkezetfüggô az oldal, mert itt minden világos és érthető réteg látható.

5 böngésző stílusok
Stílusok böngésző formája a stílus, amely meghatározza a böngésző alapértelmezett stílusok és sajátos látogató, vagyis stílusok előtagokat. Az a képesség, hogy a stílusok böngésző, akkor könnyen diagnosztizálni problémákat a stílus, ha valamilyen oknál fogva már újra.


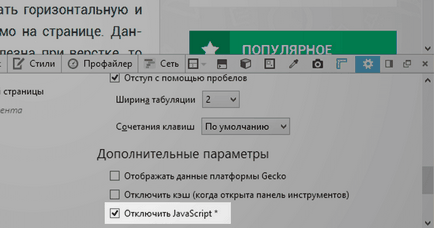
7 Dynamic disable CSS
Ugyancsak vizsgáltuk a helyszínen az olvashatóság szempontjából fogyatékos CSS. Megtekintheti, hogy az oldalt nézi fogyatékkal CSS, akkor letilthatjuk a Firefox fejlesztői.

Ahhoz, hogy tiltsa le a CSS fájlt, akkor meg kell nyitnia a Firefox fejlesztői, megy a blokk „stílus” a jobboldali oszlopban a kívánt fájlt, nyomja meg a ikont stílus egy szem válik keresztbe.
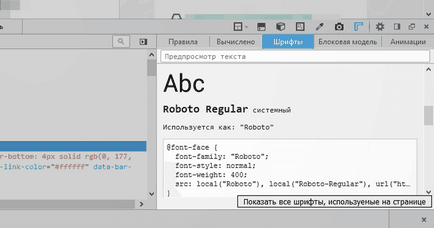
8. meghatározása betűtípusok az oldalon
Néha meg kell határozni a betűtípus az oldalon, de nem akar messzire a forráskódot. Firefox fejlesztői kiváló lehetőséget biztosít, hogy tisztán látni, mi használt betűtípusok az oldalon, és még kideríteni, hogy hol vannak csatlakoztatva.

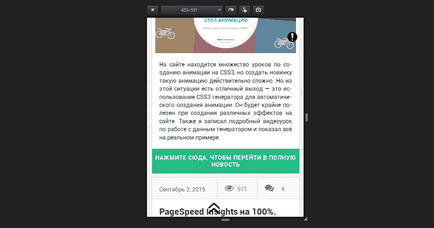
9 Ellenőrizze az alkalmazkodóképesség
Valóban tényleges lehetőséget abban a pillanatban. Mivel az összes oldalak általában adaptív és a harmadik fél szolgálatok számára nem mindig kényelmes és időigényes. Most már használhatja a beépített funkció tesztelése alkalmazkodóképességét Firefox.

A funkció bekapcsolásához meg kell nyomni a billentyűkombinációt: CTRL + SHIFT + M

Ha tetszik a jellemzői ennek a böngésző, de nincs akkor töltse le a legújabb verziót az alábbi linken - Firefox letöltése a hivatalos weboldalon.
Tényleg sok a funkciók Firefox fejlesztői, amely lehetővé tenné a munkát könnyebbé és hatékonyabbá. Mindenképpen olvassa el mindegyik részletesebben.