Blog Nikolai Ivanov

Ikonok cms a fejlesztő honlapján bővülése Wappalyzer
Honnan tudod, cms oldalon? Tegnap néztem ezt a kérdést. Természetesen meg kellett találni a választ. Minden nagyon egyszerű. Wappalyzer talált egy kiterjesztés a böngésző, ami igen könnyedén. Van Wappalyzer változatai a két legnépszerűbb böngésző a Mozilla Firefox és a Google Chrome. Azonnal meg kell jegyezni, hogy az állományok kiterjesztése Wappalyzer értelme csak akkor, ha a feladat az, hogy megtanulják cm hely áll előtted elég rendszeresen. Ha ez egy egyszeri feladat, és a következő alkalommal meg szeretné tudni, cms helyén egy év alatt, akkor használja a szolgáltatást érdekli az adott motor online erőforrás, mint például a
Néhány szó arról, hogyan találtam Wappalyzer
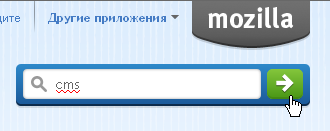
Elmentem az oldalt kiegészítései a Mozilla Firefox böngészőt. «Cms» gépelni a keresőmezőbe.

Mikor bukkant találatokat kiválasztásával értékelt.
Az első helyen, és kiderült Wappalyzer. Tudjon cms hely segítségével akart majdnem 32.000 felhasználók. Volemsya a saját baráti sorozat.
Hogyan kell telepíteni Wappalyzer
Ehhez kattintson a zöld gombot az „Add to Firefox»
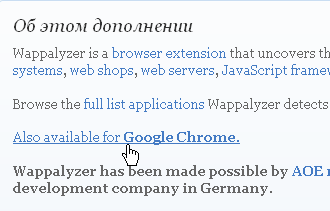
és várja meg, amíg létre, ez egyszerű. És ha rákattintok Wappalyzer, és ott találunk utalást a változata a kiterjesztés a Google Chrome.

Link megnyitása a Google Chrome és kattintson, most a kék gombot „telepíteni”.
Hogyan kell használni a kiterjesztés Wappalyzer tanulni cms helyszínen
Először a Google Chrome. A telepítés után a jobb felső sarokban, ahol megjelenik az összes kiterjesztés, hogy telepítve van, egy új ikon a kép a motort.
Ebben az esetben azt látjuk, a standard WordPress ikonra. Ez azt jelenti, hogy a helyszínen, ami-ben nyitották meg a böngészőben, amikor vettem a képet a képernyőn, hogy a WordPress hajtja.
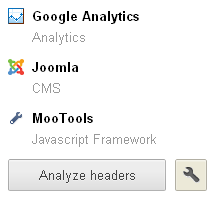
Ha a kép nem mond semmit, tudod cms oldalon, akkor kattintson az ikonra bővítése. Ekkor megnyílik egy kis ablak az információkat érdekli. A képen látható, hogy az információk jelennek meg a motor joomla.

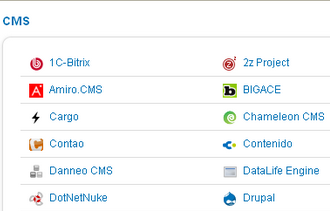
El tudod képzelni, bővítése Wappalyzer használ sokféle ikonok. Mert a teljes katalógus megnézzük a kibővített fejlesztő.

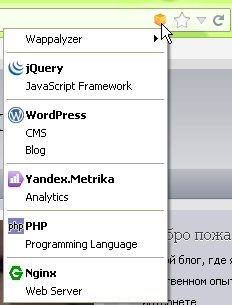
Ha szeretné megtudni, cms hely, rá kell kattintani a kocka. A képen látható, hogyan kell megjeleníteni információt a motor WordPress.

És biztos lehet benne, hogy nem volt szükség minden alkalommal, hogy kattintson a sárga kocka. Ikonok adatokat, beleértve a motor meg fog jelenni a sárga kocka, mint látható a képen.
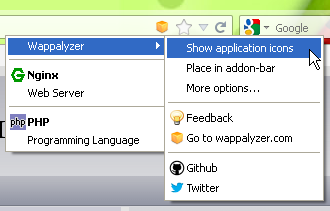
Ehhez kattintson a kocka, válassza Wappalyzer menüből, majd kattintson a Show alkalmazás ikonok.

Minden nagyon egyszerű. Most, hogy megtanulják, cms helyén, egyszerűen nézd meg a ikont.
Ui A Mozilla Firefox böngésző, az egyik én blogok, Wappalyzer valamilyen okból nem sikerült meghatározni cm. Tehát, ezt tartsd szem előtt.
Remélem tudtam válaszolni a kérdésre, hogy hogyan tudod cms honlapján.




Mi indexelt Yandex és a Google által indexelt