Hogyan hozzunk létre egy menüt az alma stílus egy css3 kép nélkül

Ebben a leckében megnézzük egy példát: létrehozunk egy menü, képek nélkül, a stílus az Apple, és csak a CSS3! Az egyetlen probléma az, hogy a munka egy ilyen menü csak a számát böngészők képesek lesznek helyesen megjeleníteni az erőfeszítéseket (csak Firefox és a Safari). Ezért, ha azt szeretnénk, hogy megfelelő működésének biztosítása érdekében menü más böngészőkben, vigyázni megfelelő képeket és egy másik kódot.
Felhasználási CSS3 előnye, hogy jelentősen csökkenti a oldal betöltési ideje. Minél gyorsabb, annál jobb.
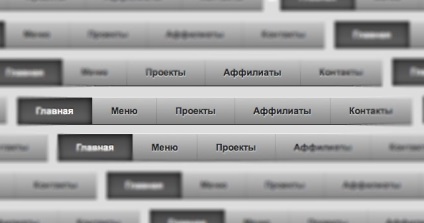
Meg kell most kinéznie a menü a következő:
Most újabb nevű attribútumot CSS3 border-radius, amely lekerekített sarkú mi kapcsolatok mindkét végén oldalon. Ezt meg lehet tenni a segítségével az első gyermek és az utolsó gyermek.
Meg kell adnia a mozgásteret 1px (margin) a jogot a li, hogy hozzon létre egy helyet megjelenítéséhez a ul háttérben.
Add a gradiens háttér ul:
Most hozzá kell tennünk a hover és aktív állapotban. Elég egyszerű, ugyanazt a kódot, de különböző szelektor:
Mert állapot - aktív:
A végeredmény így kell kinéznie:
FIGYELEM! Ön egy elavult böngészőt használ Internet Explorer
Ez a weboldal épül a fejlett, korszerű technológiák és nem támogatja az Internet Explorer a második és a hetedik változat.




