A kezdők számára az alapvető fogalmakat MVC
Ön most létrehoz egy projektet. Létrehozunk egy alap alkalmazást.
Indítsa el a Visual Studio, a menüben válasszuk a "Fájl" -> "Új" -> "Project".
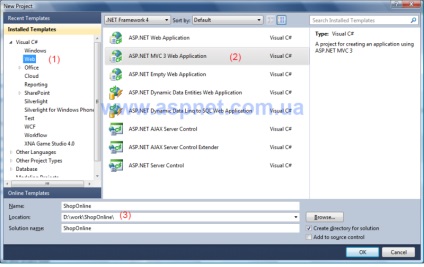
A nyitott ablak, válassza ki a listából a Telepített sablonok „Web” (1). Ezután válassza ki a "ASP.NET MVC 3 Web Application" (2). Írja be a projekt nevét és elérési útját a könyvtárba, ahol ez lesz (3)

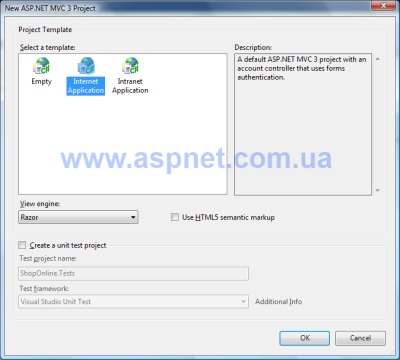
Kattintson az OK gombra. A következő ablakban hagyja a kiválasztott „Internet Application”, és kattintson az OK gombra

Hoztunk létre az alapvető tervezési asp.net MVC. Megnyomása után F5 (Start hibakeresés) gombot, akkor nézze meg a honlapon (virtuális kezdete IIS és az ikon jelenik meg a Start panel, amely megjeleníti a munkát). Mindegyik oldal indult segítségével Visaul Studio működik néhány port (például localhost: 29663) ezen ne aggódj, ha a számok más lesz, mint az enyém.
Mi vagyunk nasozdavali stúdió, és hogyan asp.net MVC alkalmazás.
Először meg kell érteni az egyszerű logika a helyszínek és hogy ezek nem azonosak deskop / windows alkalmazásokhoz.
A szerver viszont valaki, hogy ez a csapat (az url), és megadja a szükséges információkat vagy hibaüzenetet küld (pl oldal 404). Miután a kiszolgáló fut, elfelejti rólunk kérelmet.
Amikor mi a helyszínen gombra kattint, akkor az egész egyenértékű megnyitása új oldal egy új felhasználó az oldalon. A kiszolgáló elkövetett nem emlékszik, mit adott nekünk előtt és kik vagyunk. Ie szerver azon az elven működik az adok-elfelejteni.
A további fejlesztés az interneten kezdett kitalálni mindenféle trükköket, amelyek szerver valahogy eszébe jutott, akikkel együtt dolgozik, és mi nem tudjuk, hogy megkönnyítse, hogy emlékeztesse a szerver, amit a régi, mielőtt megkaptuk (beszélek Cookie, Session, és egyéb dolgok).
Megjegyzés. Technológiai asp.net formák törekedtek ezt az elvet: könnyű, hogy emlékeztesse a szerver, amely intézkedéseket vezettek be, hogy a kliens és milyen információkat az ügyfél már megkapta. Tehát ott volt a koncepció ViewState - ez egy állam a tárolt információs oldal. De a technológia nem volt sikeres
Térjünk hogy milyen az asp.net MVC technológiát. (Most írom le, nagyon alapvető dolgok, sok lépést az egyszerűség kedvéért elhagytuk).
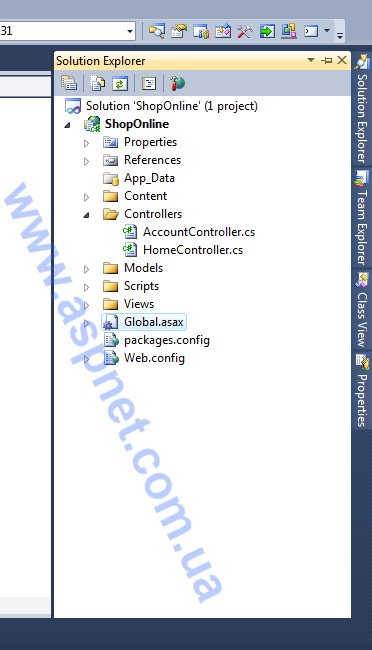
A kezdéshez nyitott „-oldatban Explorer” VS (ha nem, akkor megtalálható a „View” menü -> „-oldatban Explorer”). Ebben látjuk a projekt fájlokat. (Ez az ablak kényelmesen elhelyezni a jobb oldalon, ahogy folyamatosan használni fogja).

Mi érdekli vezérlők mappa - itt létrehozunk egy megoldás, amit találtam, amely kezeli a tetteink (kezelni a url). Tehát mi érdekli Global.asax fájl sem, akkor meg egy fájlt a vezérlők mappába, amely kezeli az url. Nyissa meg a Global.asax fájlt, és itt találjuk a következő kódot:
public static void RegisterRoutes (RouteCollection útvonalak)
routes.IgnoreRoute ( "AXD /.");
Ez a szabály kötelező a url vezérlők. Távolítsuk el a vonal „routes.MapRoute.” A „UrlParameter.Optional>) ;.” Ehelyett fogjuk írni a három szabályok:
routes.MapRoute (
„A fiók-bejelentkezés”, // a szabály neve
"Account / LogOn.aspx", // URL
új
);
Minden szabály van neve, hogy nem kell megismételni ( „Root” „Home-About” „Fiók-bejelentkezés”). Valamint, minden szabályt kell tartalmaznia az URL és egy vezérlőt, amely kezelni ezt a műveletet.
Most a webhelyen három oldal / három szabály:
- Számla / LogOn.aspx - úgy kezeli AccountController vezérlő és eljárás a vezérlő bejelentkezési
- About.aspx - ez az oldal fogja kezelni HomeController vezérlő és eljárás a vezérlő Körülbelül
- gyökér p - úgy kezeli HomeController vezérlő és eljárás a vezérlő Index
Most nyílt HomeController fájlt (megnyitni a fájlokat, használja a „-oldatban Explorer”) ebben a fájlban, akkor megjelenik HomeController osztályt, amely örökli a kontroller és a két módszer ennek Index és körülbelül osztályban. Ezek a módszerek, és kezeli a url.
Fő alkalmazási terület logikai művelet írva ezek a módszerek (például olvasás vagy bevinni az adatokat adatbázisban). Higgyünk a módszer Index szerver, de a módszer Körülbelül kiszámolni, hogy mennyi lenne szorozza 345 23.
public class HomeController. ellenőr
nyilvános ActionResult Index ()
var időpontja = DateTime.Now;
nyilvános ActionResult About ()
var result = 345 * 23;
visszatérés megtekintése ();
>
>
Most kell megmutatni az eredménye, hogy a cselekvést a felhasználó. A webes alkalmazások segítségével történik html oldalak. Ezek az oldalak általában a Mappa megtekintése (use „-oldatban Explorer”). The View mappát az egyes vezérlő létrehozza a saját mappa neve a kontroller (könnyebb navigálni). Hozzunk létre egy pár oldalt.
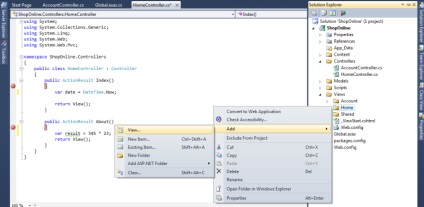
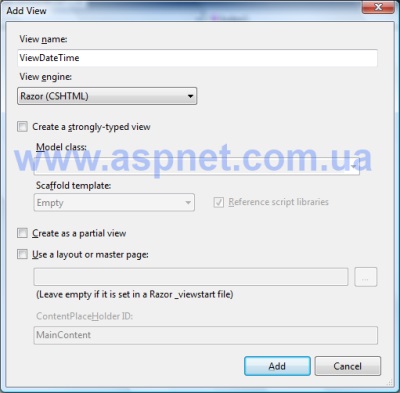
Jobb klikk a mappa „Home” a helyi menüből válassza ki az „Add” -> „nézet”.

egy ablak nyílik meg előttünk, melyben adja meg a nevét a mi oldal „ViewDateTime”. Csak meg kell törölje az „Use elrendezés vagy master page”, amelyből megbeszéljük később. Így az ablak így kell kinéznie:

Hozzáadás gombra. A Studio létrehozza számunkra ViewDateTime.cshtml fájlt, és létrehoz benne az alapvető szerkezete html. Ugyanígy nem adunk egy másik fájl ViewResult
Most visszatérünk a vezérlő módszerekkel. Változás string "visszatérés megtekintése ();" Az eljárás Index „vissza nézet (”
/Views/Home/ViewDateTime.cshtml "dátum);" és a módszerről, hogy „vissza nézet (”
Ez azt jelenti, hogy az eredmény a tetteikért, mi jelenik meg a reprezentációk (View) ViewDateTime és ViewResult rendre, mint ahogy azt a bemutató után a dátum és az eredményt.
Mi lenne, hogy az élet könnyebb programozók írni, és mindig hosszú utat ( "
/ Views / Home /. cshtml) fájlok megjelenítésére közös, hogy az alábbi szabályok vonatkoznak:
- visszatérés megtekintése (); // azt jelenti, hogy a képfájlt egy mappát a neve a vezérlőt, és a fájlnak ugyanaz a neve, mint a módszer. Példa, a módszer Index Controller HomeController prezentáció lesz "
A fentiek alapján azt ismét változtatni a sort: Index eljárás visszatér a hozam View ( „ViewDateTime” dátum); Körülbelül egy eljárás visszatér visszatér View ( „ViewResult”, eredmény);
Most figyelni, hogy amellett, hogy meghatározza megtekintése iratokból fogunk továbbítani az adatokat megjeleníteni (dátum és eredmény). Most kell beállítani a megfelelő kijelzőt.
ViewDateTime.cshtml nyissa meg a fájlt, és hozzáadja az első „@model DateTime” kódot. Ez azt jelenti, hogy ViewDateTime fájl jelenik meg egy változó típusú DateTime. Ha nem kérdez, milyen változást fog megjelenni ez a nézet, a kód működni fog, de aztán ezen az oldalon, akkor nem nyom. a címkék között
A kód hozzáadása @ Model.ToShortDateString ().Segítségével @Model kód - utalunk tárgyak, amelyeket át a nézet. Teljes ViewDateTime.cshtml fájl kódját
@model DateTime
@ Layout = null;
>
@ Model.ToShortDateString ()
Most nyílt ViewResult.cshtml fájlt. A fájl elején, add „@model int”
a címkék között
írjuk be a kódot „345 * 23 = @model” teljes szövege a következő:
345 * 23 = @model
Most az alkalmazás futtatásához (F5). Látni fogja az aktuális dátum